2023情報I 2学期
第6回 授業の振り返りより
質問より
- アクティビティ図とフローチャートの差、使い所の違いというのはあるのですか?ネットで検索すると「アクティビティ図(フローチャート)」と書かれていたり、「全体の流れはフローチャートで詳細はアクティビティ図」と出てきたり結局分からずじまいです。/アクティビティ図とフローチャートが使われる場面に差はあるのですか。/フローチャートとアクティビティ図の違いはなんですか/授業の説明からフローチャートとアクティビティ図はどちらを使わなくては行けないという明確な決まりはないという認識であっているか
- 適材適所で使い分けます。どちらで書いても書くことは可能です。
- アクティビティ図の記号の『送信』の使いかたは何ですか?/フローチャートは入力をするための平行四辺形があると思うんですけど、アクティビティ図にはそのような機能を持つ形等はあるのですか。
- 送信の記号を使って入力します。プログラム中にセンサーやキーボードからデータが送信されるのです。
- フローチャート、アクティビティ図、この二つの図は世界共通ですか。
- フローチャートはJISで定義されているので、日本共通ですが、世界的にも使われています。アクティビティ図はISOで定義されているので世界共通です。
- 教科書のアクティビティ図にはループの記号が載っていなかったのですが、アクティビティ図ではループができないということですか?/アクティビティ図に繰り返しはないのでしょうか。それとも単純に難しいのでしょうか。
- ループをするにはループを抜けたり、続けたりするための判断が必要ですよね。条件分岐の結果実行し、その結果を判断につながるように、戻る方向の矢印を書くことでループが表現できます。参考おかわりのアルゴリズム:PlantUML で UML お絵描き生活
- フローチャートの記号はいくつありますか?/教科書以外のフローチャートに使われるものにはどんなものがありますか/アクティビティ図には教科書に載っている記号以外に50種類ほどあるが、フローチャートにも教科書に載っている記号以外にも何種類かあるのか
- たくさんあります。興味があれば調べてください。
- フローチャートで並行して作業するときの書き方はどんなものですか。
- 単純に枝分かれさせて書きます。アクティビティ図と違い、別工程とのタイミングが表現できないことがあります。
- フローチャートでは、どれくらいまで複雑な手順を表すことができるのでしょうか。
- 3つの制御構造ですべての手順は書き表せます。どんなに複雑でも書き表せるということです。
- すしだとかもアルゴリズムですか??
- タイピングゲームの寿司打ですね。プログラムですから、手順に従って動作しています。寿司打のアルゴリズムがあるんです。時間内に正しく打ったか判断しているわけですね。
- 教科書のフローチャートの例の図であった制御と制御の対象の区別の仕方ががよくわかりません。
- アクティビティ図ですね。制御は角丸長方形、制御の対象は長方形で示します。制御は行動です。教科書では 材料を切る などがありますね。材料は制御の対象ですから、本来は長方形で書いておくべきなのですが、省略されているのでわかりにくいんですね。
- プログラミングのようなアルゴリズムは図示して表すと、フローチャートとアクティビティ図のどちらの形式とより似ているのでしょうか。
- どちらで書いてあっても同じです。順序が逆です。アルゴリズムをプログラムにするのですから、アルゴリズムの表現がどちらで書いてあっても、同じプログラムができあがることになります。
- 今日授業内でアルゴリズムを紙に書くか、コンピュータによっても変わってくるとおしゃっていましたが、もう一度詳しく教えていただきたいです。
- うーん。なんだろう。「紙に書くか、コンピュータで表現するかで変わる」って言ったんでしょうか?何の違いを説明しようとしたのか、ちょっと思い出せません。アルゴリズム(手順)は同じでも、いくつもの表現の仕方があるという話ですかね。フローチャートでもアクティビティ図でも、箇条書きでも文章でも書けますよね。
- YouTubeで言われるアルゴリズムとはなんですか?
- アルゴリズムは手順です。それはどこでいわれていても同じです。「YouTubeで言われるアルゴリズム」ですから、おそらく再生リストの上位に表示されるための手順、もしくは順序づけの手順を指しているのではないでしょうか。
- aiがどんな質問にも答えてくれるのはすべての人がする質問をを一言一句少しずつでも違うものを登録しているからなのでしょうか。例)明日の天気は?、明日の天気を教えて、明日のお天気はなんですか?
- AIについて大きな勘違いをしているようですね。どんな質問にも答えてくれることはありません。質問の意味を解析して、もっともらしい回答を見つけ出し表示しています。正しいとは限りません。例のような質問であれば、明日と天気が取り出せれば、現在位置情報も加味して検索し、回答を表示するだけです。
- 授業の内容とあまり関係ないけど、どうやってアルゴリズムとフローチャートのワークシートで機械に自動採点させてるのか気になりました。
- Excelで作られたフローチャートのワークシートですね。アルゴリズムとして成立するための条件がありますよね。それに必要な単語が入力されたかどうかを判断して[次へ]がでるようになっています。
- 並び替えのアルゴリズムを作るときに、「以下を○○まで繰り返す」とするのと「以上を○○まで繰り返す」とするのとでコンピュータへの伝わりやすさに違いは出ますか。
- 前判断と後判断ですね。厳密には違うかもしれませんが、あまり変わらないと思います。
- Pythonのprint○○とかはアルゴリズムですか。
- Pythonでプログラムを書くわけですが、プログラムは手順をコンピュータに伝える手法です。つまり、プログラムはアルゴリズムの表現なわけで、部分的にアルゴリズムな訳ではなく、全体がアルゴリズムな訳です。
- フローチャートを使うことによって分かりやすくなるということがよく分からなかったのですが違う例はありませんか
- 文章で手順を事細かに書くより、フローチャートなどで図式化して、手順を追いやすくした方がわかりやすくないですか?特に、条件に応じて分岐するような手順は、フローチャートなどで表した方がよくわかるのではないでしょうか。
感想より
- プログラムを組む際アルゴリズムであるフローチャートやアクティビティ図を表し、整理することでよりプログラミングがしやすくなるのかもしれないと思った
- 本来はプログラムを作る前にアルゴリズム(解決のための手順)を考えてから、プログラミング言語でプログラムを作るものです。プログラムを作る前に、どんな変数がいるか、どの手順で処理するか考えておくわけです。
- 僕は「アプリを作ろう」でアドバイザーの人と相談しながらアクティビティ図のようなものを作ったことがありましたが、その時はまだルールがあったことを知らなかったので、今日ルールがあったことを初めて知って驚きました。アルゴリズムを考えるのが難しかったです。
- プログラムを作る前に、まずアルゴリズムを考えたんですね。本来、そういった手順でプログラムを作るものなんです。
- フローチャートなど、曖昧さや複雑さがないようにわかりやすく示すのが大切だと分かった。数が増えていくタイプの繰り返しの中では、どこで数が足されるのかというところが、どこで数がいくらかというのを知るときに重要だとわかった。
- フローチャートやプログラムで表現されたアルゴリズムの動作を、なぞるようにたどっていくことをトレースといいます。どこで数が足されるかといった、変化の状況を追うことにより、プログラムによる命令や制御の理解がしやすくなるようです。複雑でわかりにくいプログラムこそ、どう変化しているか紙に書き出してみるといいでしょう。
- 教科書に「晴れたら洗濯物を出す」という命令を出したときに、曖昧なことは理解できないとありますが、雲量のデータを入れて雲量が1から5の場合は干すor天気予報で晴れの場合は干すなどのプログラムをすればいいのではないかと思いました。
- 何らかの基準を決めて、数値で表す必要があるということですよね。「晴れ」じゃ判断できないということです。
- アルゴリズムの例で料理が出たのを見て、「理系料理」と題して曖昧な要素を排した料理動画を投稿しているYoutuberがいるのを思い出した。
- なるほどね。そんなのがあるんですね。塩少々でなく塩2gとか、ジャガイモ1個じゃなくて、ジャガイモ120gとかやるんでしょうね。結構材料の分量によって料理の味って揺らぐものですからね。
- 人は少し適当な指示でも考えて動けるけど、コンピュータは細かい説明をしなければいけないと思った
- 適当って適して当たっているんですよね。人間ってすごいんですよ。
- 人間が当たり前と感じることでも、コンピューターにとっては理解しがたかったり、処理できなかったりするので、私達が指示をする際は一度立ち止まって考えて見る必要があるとわかった。また、私達が人間に指導する際にも、コンピューターに命令する感覚で指導すれば、具体的かつ誰にでも伝わるパワハラにならないような指導ができると思う。将来のためにも、こういったアルゴリズムを学び、身につけていきたいと思った。
- 丁寧に適切・的確な指示をしても、誤った操作をしてくれる人がいて、うまく動かなくなることがよくあるんです。コンピュータは指示通り動きますが、人間は指示通り動かないので大変です。
- アクティビティ図は並行処理に適していると学んだが、フローチャートで〇〇しながら△△するという処理ができるのか疑問に思った。
- 単純に枝分かれさせて、並べて書けます。
- 麺を茹でるのを時間で測るのは結構便利なことなんだと気づいた
- 時間で指定できるのは、製品として均質なものが作られていること、様々な環境で実験して許容範囲に入ることなどを確認していると考えられます。そのおかげで難しい判断ではなく、タイマーでできますよね。
- フローチャートとアクティビティ図の使い分けをどこで行うのかわかなかった
- お好きなほうでどうぞ。
- フローチャートとアルゴリズムの話を聞いて、具体的になんのプログラムにフローチャートが使われて、なんのプログラムにアルゴリズムが使われているかが気になった。
- うーんと、困ったぞ。話がごちゃごちゃになっているようですね。
プログラムはアルゴリズムをコンピュータがわかるようにプログラミング言語で書き表したものです。フローチャートはアルゴリズムをフローチャートの記号と記法で書き表したものです。どんなプログラムもアルゴリズム(解決のための手順)があります。必要であれば、そのアルゴリズムをフローチャートやアクティビティ図で書き表すこともできるでしょう。
- フローチャートの問題をstep06まで進めて、コンピュータへのプログラ厶に限らず、5W1Hをいかにして簡潔に伝えるかが重要である、ということを改めて感じた。
- アルゴリズムの表現もある意味情報デザインなんですよね。
- 世の中のほとんどのものに手順があって、それを正確に設定し、また実行する能力が大切だと思った。また、アルゴリズムの注意点、例えば「命令が曖昧でない」などはこれから探究の実験方法(生物ゼミに所属しているので)を記すときに意識したいと思った。
- アルゴリズムとして手順を正確に書き表すことは大切なことですが、アルゴリズムに従って正確に実行することも大切なことです。コンピュータにわかるよう、アルゴリズムをプログラミングで記述すれば、コンピュータは正確に実行してくれますが、人間は結構いい加減でアルゴリズム通りにできないことが多いんです。
- アルゴリズム体操は繰り返す作業の終了を示していないから、アルゴリズムの条件を満たしていないという話が、アルゴリズムの条件を覚えるのにわかりやすい例だった。
- アルゴリズム体操は終わりが明示されています。終わらないのはアルゴリズム行進です。
- 手順は人間にとっても伝達において重要だが、コンピュータにとっては手順、アルゴリズムが指示を出してそれを実行することで動くからもっと重要なことがわかった。順序立てて分岐などの構成を作るから、HTMLのホームページや情報デザインとフローチャート、アクティビティ図は似ていると感じた。ワークシートで「沸騰」と書いて曖昧であることに気付いて、レシピに書いてあった時間での表記の仕方以外に「お湯の温度が100℃になったら」などもあるのではないかと思った。
- 2沸騰は100℃とは限りませんよね。ここはあえて数で指定しない方がよいのです。沸騰を判断するには、数秒加熱しても温度が上がらない状態になることですから温度センサーを使えば判断できます。
- 終了しないプログラムを書いたらコンピュータがぶっ壊れてしまうかもしれないと思った。
- だから「終わり」は大切なんです。
- 晴れである・雨であるなど私は同じやんと思っているものでも、コンピューターからすると明確さが全然違うんだなと分かった。ゆであがったかどうかのどこが曖昧なんだろうと思ったが、そっかコンピューターって麺食べれないやんっていう小学生でも知ってる初歩的なことに自分で気づけなかったのが恥ずかしかったです。
- コンピュータって数値でしか判断できないんですよね。
- 手順を簡略化することでデータ量は変化するのか
- プログラムというデータは小さくなりますが、実行するとかえって手順が増えることもあります。今回は4枚のカードでしたが、5枚にするだけで手順がかなり増えます。繰り返しを使ってスマートに表現したほうがわかりやすいプログラムになります。
- フローチャートとアクティビティ図は厳密に規則が決まっているとされていたが、どうして世界で統一しなければならないということに違和感を感じた。
- 国によってフローチャートやアクティビティ図が違ったり、プログラミング言語が違ったりしたら、現在のように国際的にプログラムやデータを活用する世の中にはならないですよね。共通化されているから、人の言語に縛られずコンピュータが活用できるわけです。
- 確かに私もフローチャートなど可視化して表した説明書だと読もうとする感情がわきますが、ひたすら文章で書かれた説明書を読むのは嫌いです。このようなフローチャートのような書き方は誰にもわかりやすいデザインであるためユニバーサルデザインなのではないかと思いました。
- 立高の生徒は丸つけされる問題に集中すると聞いて、自分はどうなのかなと思ったら、確かに集中することができた。普段からすぐに丸つけをするため、このような演習に集中できるのかなと思った。演習をすると頭に入ってきやすく、また理解しやすいので演習は大切だなと身にしみてわかった。
- 実際に手順を書いてみると意外と難しく苦戦すると同時にアルゴリズムの必要性を実感することができました。また、アルゴリズムとフローチャートの実習では最初の問題で「あらかじめ」ということばに引っかかってしまいました。その後の問題でもアルゴリズムと行動の順番を整理しながらフローチャートを作るのは少し難しかったけっど、行動の順番を整理することでやるべきことを明確にすることができました。これは私たちの生活にも生かせるのではないかと思いました。
- 今日はとなりの人の解き方を見たことで、答えがひとつじゃないと言うことを学ぶことができました。
- アクティビティ図は中学の時に習って書き方が複雑で難しかったが、プログラミングを開発していくうえで手順をしっかり書くことで自分の進捗を確認しながら複雑なプログラミングができるのだと感じた。
- 自分では手順をしっかり説明しているつもりでも意外と相手に正確に伝えるのは難しいことだと知った。授業の最後にやった手順を埋める課題は意外と楽しかった。
- アルゴリズムは「それ」などの指示語は曖昧な命令になってしまうので、どれについて指示をしているのかしっかり分かるように命令するべきだと思った。また、隣の人の命令通りに数字を入れ替えたとき、相手も自分も頭の中でイメージが沸いているため、正しい指示をしたつもりだったが、実際に文章通りに数字を入れ替えると思ったより複雑になっていたり、無駄が多いことがわかり的確な命令を作るのは難しく、繰り返しや制限などをつけて行うのが速く効率よくできるため重要であると感じた。
- アルゴリズム体操が懐かしかった。しめじソートを思い出したら、数字の並び替えがよく理解できた!幼い頃からこういう学びが植え付けられていて、これからもそれが続けばいいなと思った
- アルゴリズムを書いてからプログラミングをすると効率的に書くことができると思った。さらに、アルゴリズムをフローチャートに起こしてからプログラミングをするとプログラムの構造がわかりやすいと思った。また、人に伝わるようにアルゴリズムを書くことは難しいと思った。相手のレベル(社会人なのか幼稚園生なのかなど)に合わせて書かなければ正確に書いても理解されない場合があると思った。
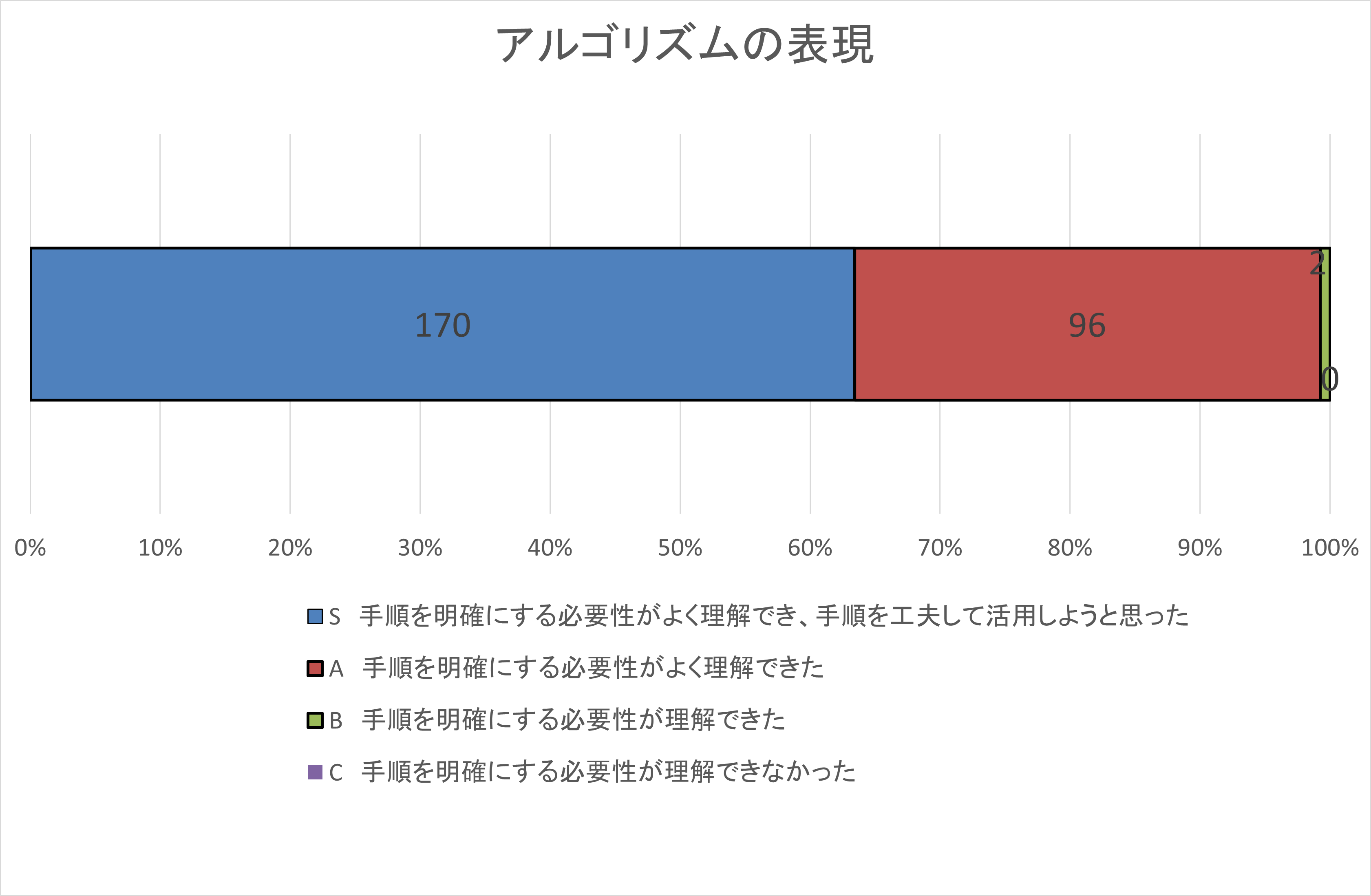
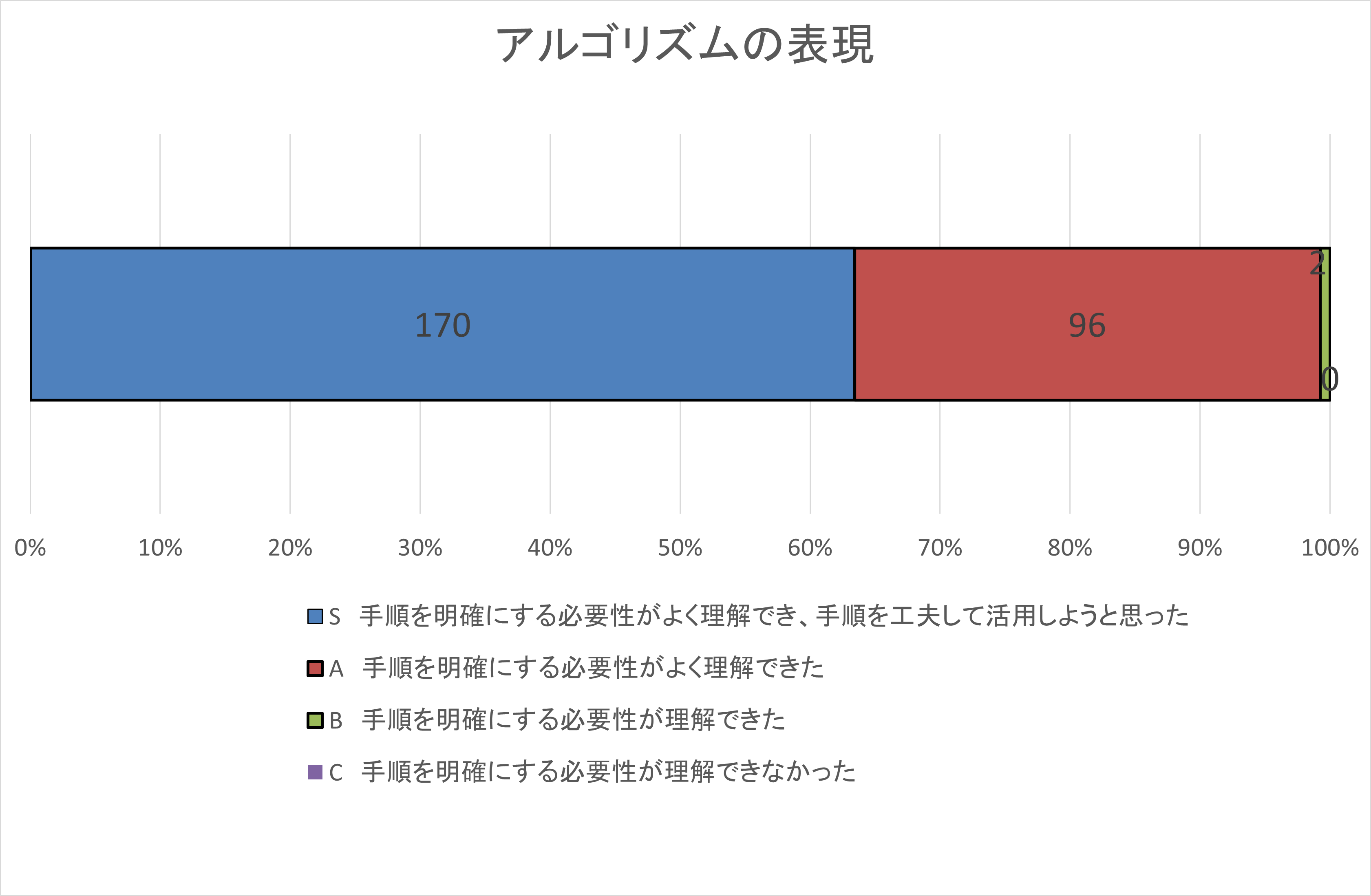
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る