2023情報I 2学期
第4回 授業の振り返りより
質問より
- どこに写真の説明が表示されるのですか?それとも表示されないのですか?/「写真の説明」のところの文は、実際に画面には出なかったのですが、私が操作間違いをしているのか、そういう仕様なのか、どちらでしょうか?また、表示されない仕様な場合どのような意味があるのですか?
- 写真の説明は何のためにあるのでしょうか。画面に写真が表示されているとわかるなら、写真の説明はいりませんよね。画面上には表示されません。
- 授業で打ち込んだHTMLタグには命令とデータの両方があるという認識でいいのですか。
- HTMLは命令でもデータでもありません。文書に目印を付け、意味づけしているのです。どこが見出しでどこが本文か、文章の構造を指定しています。
- Appleの公式サイトなどを見てみると、スクロールしていくにつれて文字や写真が飛び出してくる仕組みがありましたが、それらはやはり複雑なプログラミングになっているのですか。
- 大して複雑でもなくできるんじゃないでしょうか。ネットで検索すれば出てきますよ。多分。
- Webページの作り方には他にどんな方法がありますか?
- ツールを使う方法がありますが、タグがわからないと使えないと思います。固定されたページならテキストエディタで打っちゃった方が早いのではないでしょうか。
- ネットで検索したら出てくるようなサイトも、全てこのVSCが使われているのですか?
- 授業でも説明しましたが、テキストエディタというソフトウェアでHTMLファイルを作ればページは作れます。VSCodeはテキストエディタというソフトの1種です。他にメモ帳などのソフトで作れます。パソコン室のパソコンに入っているテキストエディタのうち、HTMLの構造やタグを認識して入力支援をしてくれるのがたまたまVSCodeだっただけです。
- 実際にWebサイトを作る場合、教科書に載っているタグだけで足りるのですか。
- 足りるページもあれば、足りないページもあります。タグは文書に意味づけをして構造を指定するものなので、文書構造が複雑でなければ、これだけでも十分です。
- VSコードで画像の横に文字を打つことはできますか?
- VSCodeはツールの名前であって、VSCodeでできる・できないの話ではありません。HTMLで写真の横に文字を打てるかということですね。可能不可能でいえば可能ですが、文書構造的には写真は写真、文書は文書と分けるべきなので、少し特殊な手法が必要になります。そのために学ぶことがたくさんありますけど、そこまでしてやりますか?
- HEICファイルの写真が反映できなかったのですが、単純に対応していなかったのでしょうか
- 対応していません。iPhoneを使っている人、HEICファイルはiPhoneでしか使えないんですよ。買ったらすぐに設定を変更しないんですか?
- 写真をClassiのコンテンツボックスに保存したときにダウンロードしていないと画質が粗いのはなぜですか。
- Classiのファイル詳細画面には写真のサムネールが表示されているからです。サムネールは小さな写真ですから、ダウンロードして大きく表示すると低画質です。ファイルそのものはダウンロードボタンを押さないと入手できないのです。
- サイトに写真を複数貼りたい場合はどうすれば良いですか?
- 写真のタグを打てば複数貼れます。
- なぜ画像の保存場所が違うと表示されなくなるのか。
- 逆に、「なぜ違う場所にあって表示できると思うのですか?」と聞きたいです。場所が違えばファイル名だけでは見つけられず、ファイルの場所も指定する必要があります。場所が違えばアクセス権も違い、場所がわかってもアクセスできるとは限りません。ファイルと同じ場所であれば、ファイルにアクセスできる以上アクセス権の問題もないですし、場所も同じなので指定する必要がありません。
- サイトなどでよくある動画などのものもサイトに挿入する場合は内部のパスコードなどではなく必要なのはその動画の名前なのですか。
- 動画サイトの動画は動画ファイルの名前を指定して再生するのではなく、動画が掲載されたWebページのURLを指定します。「内部のパスコード」というのは、なんでしょうね。
感想より
- 今回はスライドの説明に沿いながら何とかWebサイトを作り始めることができましたが、1人でここまでできるようにするにはもっとパソコンに慣れる必要があると感じました。また、段落を開ける時はparagraph を使いますが、headline を使う時も勝手に段落が開くので、headline の中にもparagraph と同じ意味が含まれていると気づきました。
- 見出しの行に本文は書かないですよね。見出しは見出しの行になるので、改行されることになります。
- いつも何気なく使っているWebページを作ると聞いて難しそうだと感じながら授業に挑んだが、素直に説明通りに手順を踏んで作成していけば以外と簡単に作成することができた。しかし、Webページを作成するだけでなく保存をしたり提出をしたりする際に踏まなくてもいい手順をふんでしまったりした。そのため、とにかくいろいろ試してみた。そのおかげでなんとか保存・提出をすることができた。どうすればいいのか分からないときに何もしないよりも手あたり次第試してみることは大事だということを深く理解した。
- まずはやってみる、これが大切ですね。最近、皆さんが間違えないように丁寧に説明するのをやめるようにしています。今までやったことを少し思い出しながら、適切に判断しなければならない状況を作り出すようにしています。ピンチになったら助けますから、積極的に「やってみる」ようにしてください。
- 情報デザインを意識して作るのは意外と難しかった。今回は一つのwebページを作るだけだったが、構造化された複雑なwebページも作ってみたいと思った。
- ページの中にも構造化が必要なんですよ。
- 中学でも同じようなことをやった記憶がほんの少しあって、それはHTMLとCSSが別になっていたりして、今よりもう少し簡単だったけど、今の方が、より「プログラミング感」が出てて楽しかった。
- ページ内のcssだけでも作れるようになっていますが、別ファイルのcssも使えるようになっていますし、テンプレートも配布してありますよ。
- 作るのが分からなく、説明を見ながらでやっとでした。それでも分からないところが多々あり、友達に聞いたのでなんとかなりました。Webページを作り終わって、問題なく開けたので、確認ページをみたら、画像が出なくて焦りました。何度やり直しても変わらないので何が起こっているのか分からないのでもう1回どこが違うのか確認したいです。
- 一つ一つを正確に進めないと、コンピュータは期待した動作をしません。写真がでない理由は、(1)写真ファイルが提出先フォルダ内にない(2)写真ファイルの名前に日本語が使われている(3)画像のタグが正しく書けていない(4)写真の画像形式が対応していない などが考えられます。自分のパソコンでは表示できたようなので、(1)(2)が原因だと考えられます。
- 間違ってタグを1文字消してしまい、上手く表示できなくてどこがおかしいのか時間をかけて探した。機械に命令するときは1文字も間違ってはいけないのだなと思った。写真の重要性を感じた。
- テンプレートのタグは必要なものなので、消してしまうと正常に表示できません。そのため、こまめに[Ctrl]+[S]→[F5]で確認するようにしないと、どこで壊したかわからなくなってしまいます。<br>壊れてしまったら直そうとせず、[Ctrl]+[Z]で正しく表示が戻るまで戻す方が早く直せるかもしれません。
- Webサイトを作るときに用いる、HTMLファイルの便利さを自分がWebサイトを作ることで、より実感できた気がする。しかし、情報をわかりやすく伝える工夫があまりできなかったので、見る側の気持ちになって製作していきたい。
- そうなんですよね。写真を入れることや色を変えることに気をとられて、情報デザインで重要な「わかりやすく伝える工夫」を忘れちゃっている人が多いんですよね。
- ただ文字や背景に色を付けたりフォントを変えたりして見た目をよくするだけでは見やすい情報にはならないと思った。情報量をまとめたり、項目ごとに分けたりすると見やすく頭に入りやすい情報になると思った。また、写真一枚などの指示に対して忠実に作成することを忘れないようにしたい。
- そうですよね。情報デザインの一環としてWebページを作っているので、そういったことに配慮してほしいのですが、忘れている人多いんですよね。
- <h1>~</h1>で文章をくくることで、文字を表示できると分かりました。h1とh2で文字の大きさが変わりますが、なぜ数字を変えるだけで大きさが変わるのか気になりました。
- 授業のスライドにもありましたが、h1は1番重要な見出しを意味し、大見出しです。h2は2番目に重要な見出しで中見出し、h3は3番目に重要な見出しで小見出しといったところでしょうか。見出しの重要さで文書の構造を指定していきます。
- 情報の授業の前に念のため、写真がOneDriveにしっかり保存されているか、またその写真はsurfaceでどうやってみれるのか友達に教えてもらい、苦戦しながら確認しておいたにもかかわらず、どうやるのか忘れてしまい今日の授業では、写真を取り出すのにありえないほど時間をかけてしまった。その結果「あ」だけうって今日の授業が終了した。確認するときも、友達にやってもらったわけではなく私が自分で操作したのにすぐ分からなくなってしまう。今まで、勉強でスムーズに覚えられていたことが、情報ではできなくてかなり困っている。
- コンピュータの操作は基本的に「仕組みベース」なので、仕組みがわかっているかどうかで、操作に対する理解も深まります。教えてもらうときも、やってみてわからないところを教えてもらうようにすると理解が深まるのですが、最初から「わからない」といって全部教えてもらうと、何度教えてもらってもできなかったりします。情報に限らず高校で学ぶことは、「できる・覚える」ではなく、「使える・理解している」のレベルが必要なんです。
- 立高祭に関するWebページを作った。今回はテンプレートがあったので作りやすかったが、自分で構造を1から考えてWebページを作るのは難しいだろうと思った。見出しのタグは覚えられた。ほかの表記について意味が分からないものが多かったので、よく使われるものは知っておきたい。
- 基本的な構造は決まっているので、ネットで検索したり、気の利いたページのHTMLをベースにすればいいのです。
- iphoneはファイル形式が違うということは知らなかった。この知識をこれからも活用していきたい。
- きつい言い方をあえてしますね。「そんなことも知らないで10万円もする端末使っているんですね。もったいない。」せっかくですから、しっかり学んで使ってください。
- 普段見ているサイトの作り方を今回のように考えると、例えばYouTubeなどはどれだけ長いコードなのかも想像がつかなかった。英語の文字を翻訳する機能はどのようにプログラムしているのかが気になった。
- YouTubeなどのページはプログラムがページを生成しているので、HTMLソースを誰かが書くようなことはありません。プログラムを書くのは大変だと思いますけど。
- <im>赤字</im>のhtmlタグが何故か働かなかったので、少し原因を調べてみたが結局分からなかった。こういう原因が分からない問題はプログラミング特有だと思うので、そういった作業を楽しみながらやっていきたい……というところだが時間が足りないと言うことに気付いてしまった。
- imというタグはないんですけど。emタグのことかなぁ。emタグは強調なので、赤字ではないんですけどね。使えるHTMLタグは教科書やトピック集に載っていますし、広く世の中で使われているので、検索すればすぐに使い方が出てきますよ。
- ファイルやダウンロードが自分のパソコンにおいて、どういう役割か今日はじめてわかった。とても将来の役に立ってるなと今日の授業を通して思った。新たな学びがあり面白かった。
- 説明を見て自分で作業を進めることがパソコンに慣れるために大事だと思いました。
- ドラッグアンドドロップがデータ管理において非常に使えることを実感した。
- Webページの作成のときに、一度タグで消さなくていい部分を消してしまい、ブラウザの方に文章が表示されないことがあったけれど、少し作るごとにブラウザで表示を確認していたおかげで すぐ間違いに気がつくことができた。細かく表示確認をしないで一気に作って、もしそれでどこか間違えていて表示がうまくいかなかったら 間違いを探すのも大変だし 全てやり直しになってしまうこともあると思うので、少しずつ確認しておく重要さがわかった。
- 文章を読んで実行することが出来た。HTMLについては中学校で習ったから、どの文字が何を表しているかまで自分で理解し、どの入力を優先すべきかを考えながら進めることが出来た。コンピュータは間違えているところを指摘してくれるからやりやすかったが、自分で間違えを見つけるのも大切だと思った。
- 僕たちがよく見るホームページのほとんどは背景が白や黒が基調で黒や赤、青の文字が書かれているものが多い。時々、ハイコントラストモードがあって黒い背景に黄色い文字を表示させる機能があるものもある。そこで色覚は人によって差がある中、ほとんどの人がよく見る、ニュースのページやアンケートページは本当にそれぞれの色覚に適したものであるのかなと思った。
- 中学生ぶりにHTMLを使ってホームページを作ったので作業がはかどらず思ったより進まなかった。中学生の時にHTMLのコード一覧が書かれた紙をもらったのでそれも活用して良いホームページを作りたいと思った。
- とりあえず行動することの大切さを改めて実感することができた。また、webページの作成など、仕組みを理解してないけれど利用している物は現代においてとても多いし、そのような物の仕組みを理解したうえで利用することは科学に対する認識を細かくし、理解を深めることにつながると思うので、大切にしていきたい。
- 内容から書き始めると最後に時間の余裕ができて文字のサイズや色を変更したり、背景に色を付けたりすることができたので、内容を整えた後に見た目を整えるとよいと思った。これは、アクセシビリティを整備した後にユーザビリティを整備する感覚に近いと思った。また、内容を連想させる色でタイトルを書いたり、タイトルや文章を引き立てるような色の背景にすると、見やすいと思った。文字の色を暗めにした場合、背景は明るめに、文字の色を明るめにした場合は背景を暗めにすると見やすいが、文字が暗い色のほうが文字がはっきり見えて、読みやすいと思った。
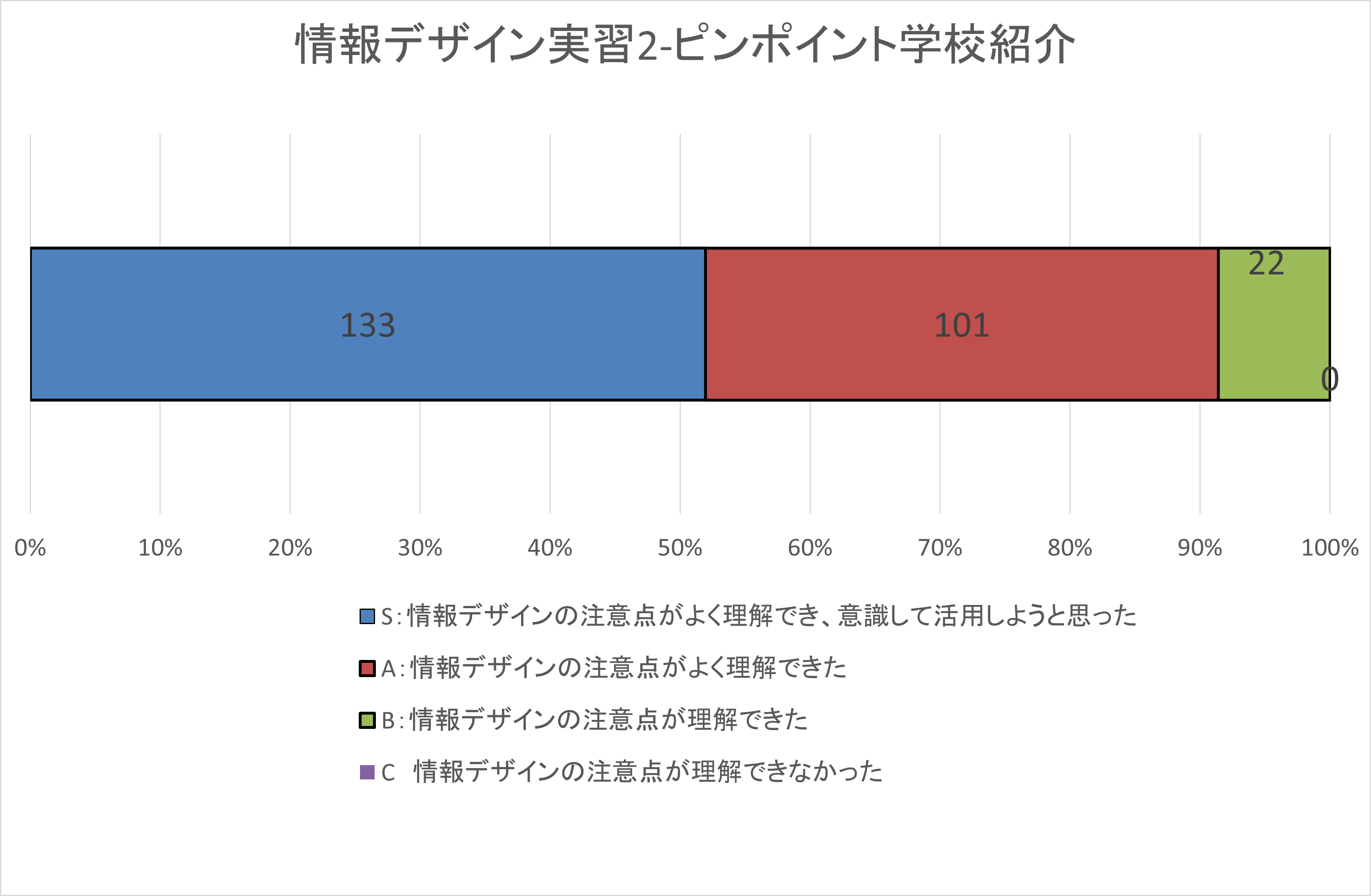
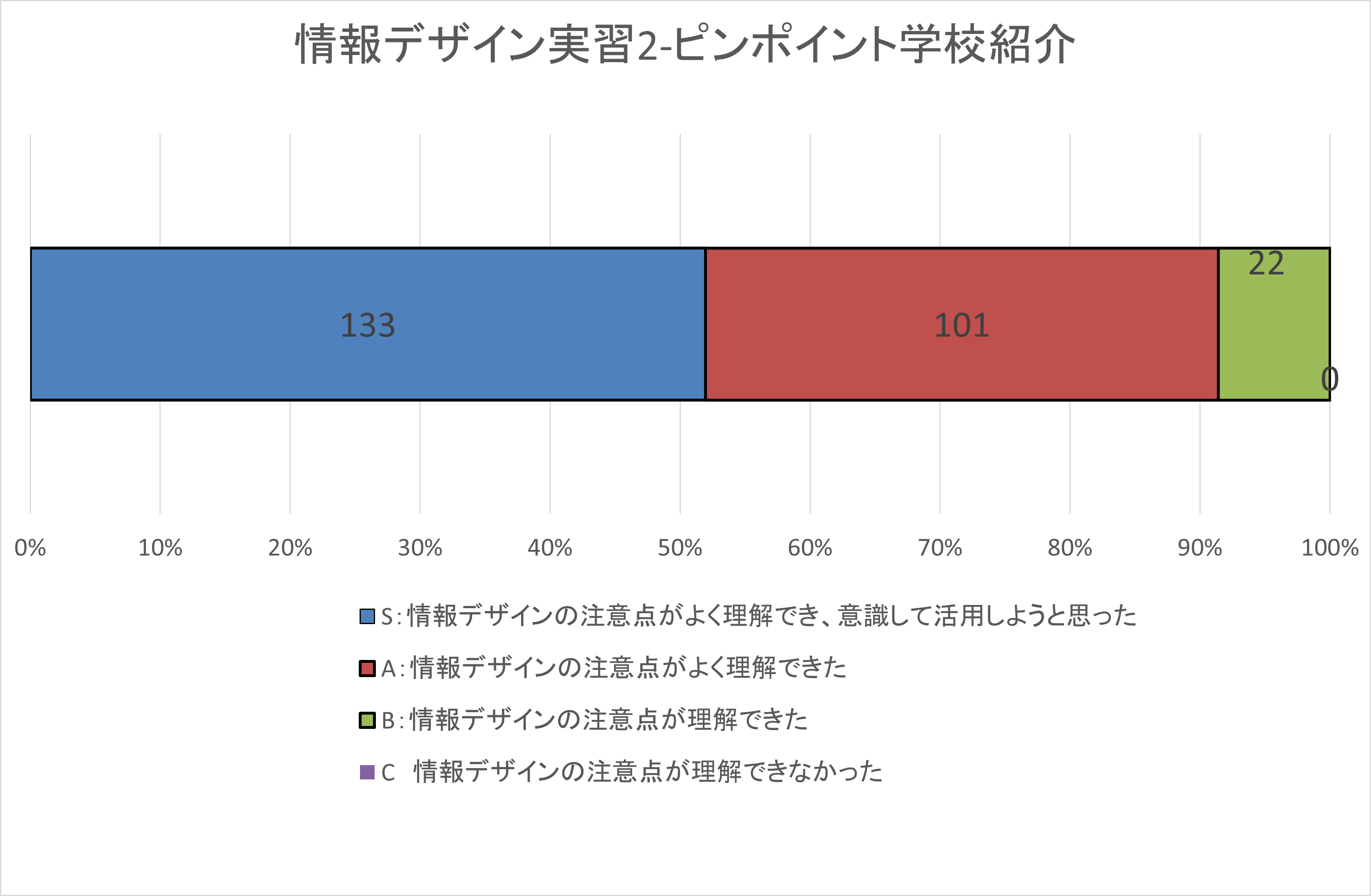
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る