2023情報I 2学期
第2回 授業の振り返りより
質問より
- 情報デザインを考えるうえで最も重要なことはなんだと考えますか?
- バランスじゃないでしょうか。目立ちすぎもダメ、目立たなすぎもダメ。詳しすぎもダメ、省略しすぎてもダメ。この加減が難しいですよね。
- htmlのpタグはh1などのタグ何が違うのですか? 調べたら「ブロックレベルコンテンツ」などと出てきてよく分かりません。
- 検索すると、詳しい人向けのページが出ること、よくありますよね。初学者向けの説明が教科書や私のスライドに載っています。なんでも検索すればわかるかというと、そうでもないですよね。まずは手近な情報を確認しましょう。
- HTML以外にwebページを作ろ方法はあるのでしょうか?
- ないです。WebページとはHTMLで記述された文書のことを指します。
- HTMLとCSSの違いがわからないので教えてください。また、なぜHTMLのみでできるようにせずCSSも使わないといけなくなってしまったのですか?
- HTMLは文書の構造、CSSは見栄えを指定する仕組みです。HTMLで見栄えを指定すると、文書の構造が正しく表現できず、「意味のない文章」になってしまいます。そのため、CSSを利用して見栄えを指定します。
- webページでは波線や傍線などで文字を強調することはできるんですか?
- できますが、あまりおすすめしません。
- HTMLで<>で始まらない書式の指示(見出しの<h1>など)はありますか
- ありません。タグは< >でくくると定められています。
- Webページ作る作業の中で「Ctrl S」を文章入力後に押していたが、押さないとどうなりますか。
- 入力したデータが保存されないので、表示が変化しません。
- 以前の授業で先生が、立高のホームページは階層構造が作れないから不便だとおっしゃっていたと思うのですが、なぜ階層構造が作れないのですか。また、階層構造を作るためには何が必要なのですか。
- 東京都のシステムの欠陥です。普通に作ればリンク構造を元に階層構造が作れます。
- HTMLで検索バーや電卓などを作りたいときは今までpythonの学習でやってきた知識がそのままつかえるのか。
- HTML上でプログラムを動かす方法はいくつかあり、Pythonでも動かすことができますが、一般的なWebページ上で動くプログラムはJavaScriptで書かれています。命令の書き方などが違いますが、Pythonのプログラミングと大差ありません。
感想より
- 1学期に作成しておいたポスターは特になにかポスターを用いる目的が定められていたわけではなかったため、ポスターの設定(対象は?伝えたいことは?どこに貼り出すのか?...)を考えることをしていなかったため、手順としては逆(先にポスターを作り、のちに設定を加えていく)になっていたと思った。
- 情報デザインを学ぶ前のポスターって、ツッコミどころがかなりありますよね。だからこそ問題点が見つけやすい「題材」にできるのです。本当は学んでから作る方がいいものができますよね。
- 最初相手のワークシートを編集しようとした際に、作業中のためできないという表示がでてきました。タブを閉じることは重要なポイントだとわかりました。
- 友達のポスターを分析したことでそのポスターが誰に何を伝えたいのか考えることができました。普段からもよく見て情報デザインについて理解できるようにしたいと思いました。
- 情報デザインのとき、要素を増やせば増やすほど製作者の意図から外れた解釈をされる可能性が上がっていきそうだと思った。そこも考えた上で情報デザインの活用を考えていきたいと思った。
- 今日の授業ではほかの人の目線から見た自分のポスターのアドバイスから学ぶことが多かった。自分の伝えたいことを大きい文字で表現するだけではなくて、文字自体の色や、写真など自分では考えつかなかったアイデアをたくさん得ることができた。
- 普段流し見していてじっくりとポスターの粗探しをすることはないけれど目につくポスターは覚えているということは自然とポスターの評価をしているのだと思った。また、その評価に止まるためには企画者目線だけでなく見る人の目線でもよく考え抜いた作品にしなければいけないのだと考えた。
- 内容はふざけていたが、真面目に考えてみると配置や色使いでよい点や改善点を見つけられて面白かった。
- ポスターについての相方のコメントを見て、情報が足りないなと気づいたが、どこからどこまでの情報を載せるべきなのか判断することは難しいとも思った。
- 友達の作品を見てみると、文字に複数の色やフォントを使ったり、写真を組み合わせて躍動感を出したり、色々な工夫が見られた。情報デザインでは、無駄に多くの色や情報を載せてごちゃごちゃにするのではなく、伝えたいことをしっかり伝えられるように適度に色をつけたり、強調したい部分を大きくするなど、内容に合わせた工夫が大切だと改めて感じた。
- 今頃なんですが少し勉強してあると本当だという感動がすごく増えて今日は知識を体現することができて成長を感じやすくなりました。
- 同じポスターでも見る人によって注目する点やわかりにくいと感じる点がことなることということを体験して、誰にとってもわかりやすく興味深いポスターを作るには、自分だけがわかりやすいと思うものをデザインすなではなく、たくさんの人の意見を取り入れながらデザインしてていくことが必要になると思った。
- 今回の授業を通して自分が伝えたい情報と相手が読み取る内容には多少の誤差があることがわかりました。例えば改善点のところに私はポスターの内容に比重を置いて書きましたが友達からのアドバイスではポスターのタイトルになる部分が少し薄いという見た目的に重要な要素を改善点として挙げてくれたので人によって同じポスターでも見方や解釈の仕方が異なることがわかりました。
- 部活のポスターとかは廊下などの一瞬しか目に入らないところに置く可能性が高いから目を引くような構成にした方がいいなと思った、部活の日程や詳細なんかはQRにして端っこに置いておくと文字量が減らせてレイアウトだけに専念できるからいいなと思った
- 授業の後半で実際にプログラミングでホームページの作り方を学んだ(HTML)がとても面白く、印象に残りました。授業後にはprogateに試しに取り組んでみましたが、今まで本当に全くプログラミングを知らなかったので全く違う言語のように感じられていたけどなんとなくでも分かってくるととても面白くて、これからもどんどんプログラミングの勉強は続けていきたいと思いました。
- ポスターを作る際、客観的に考えて作らないと作り側と見る側で捉え方が変わってしまうと思った
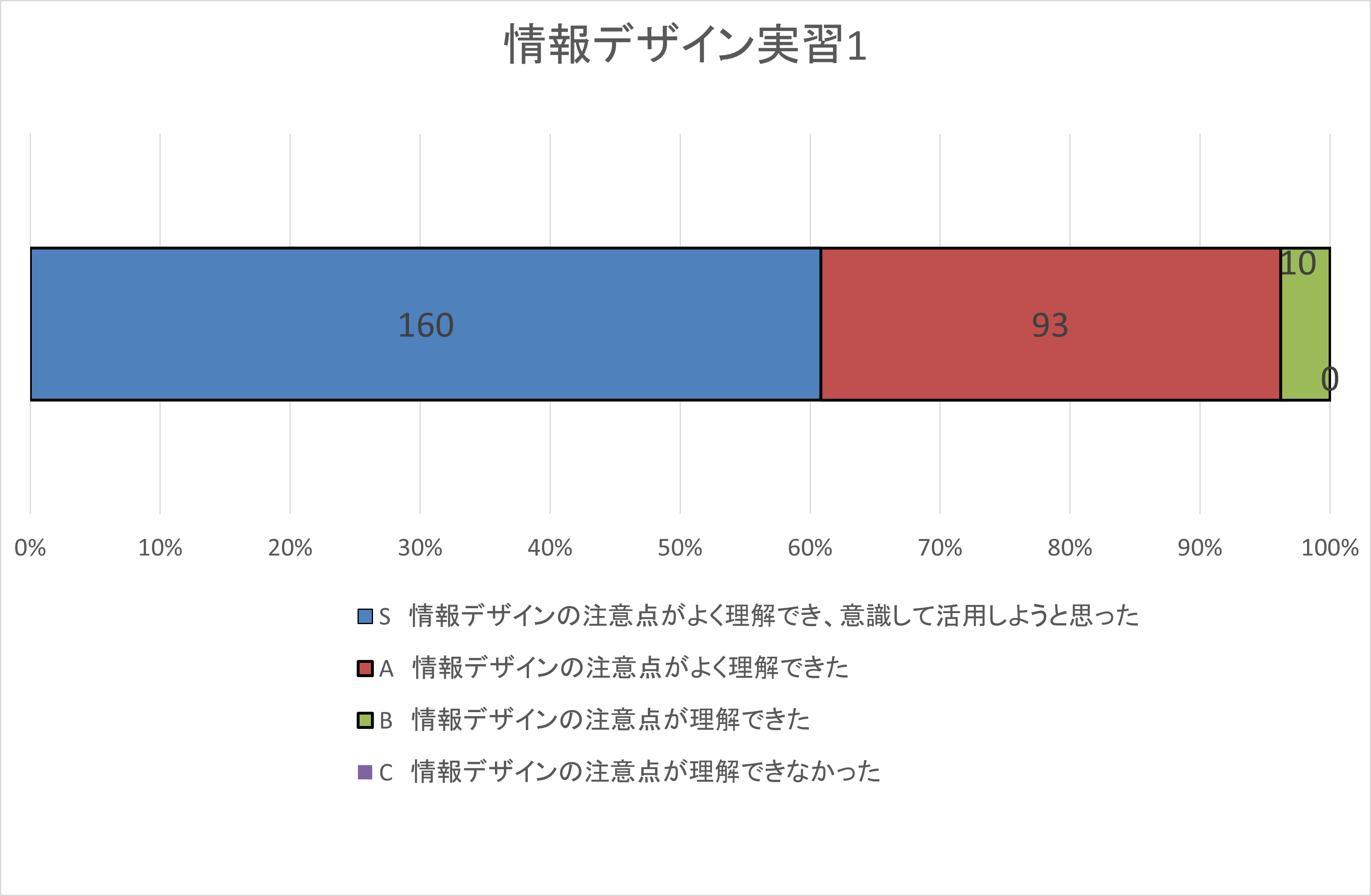
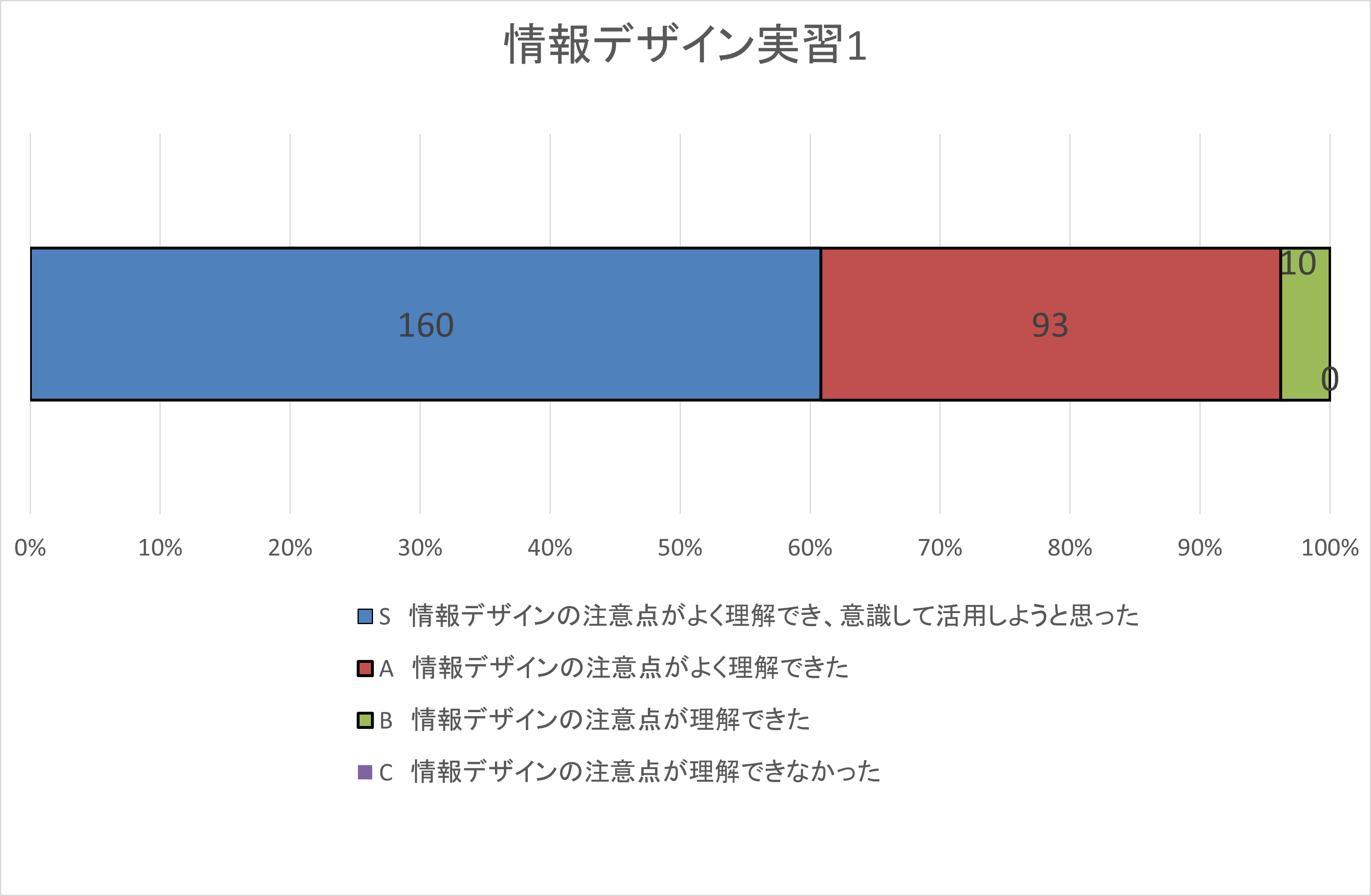
自己評価集計

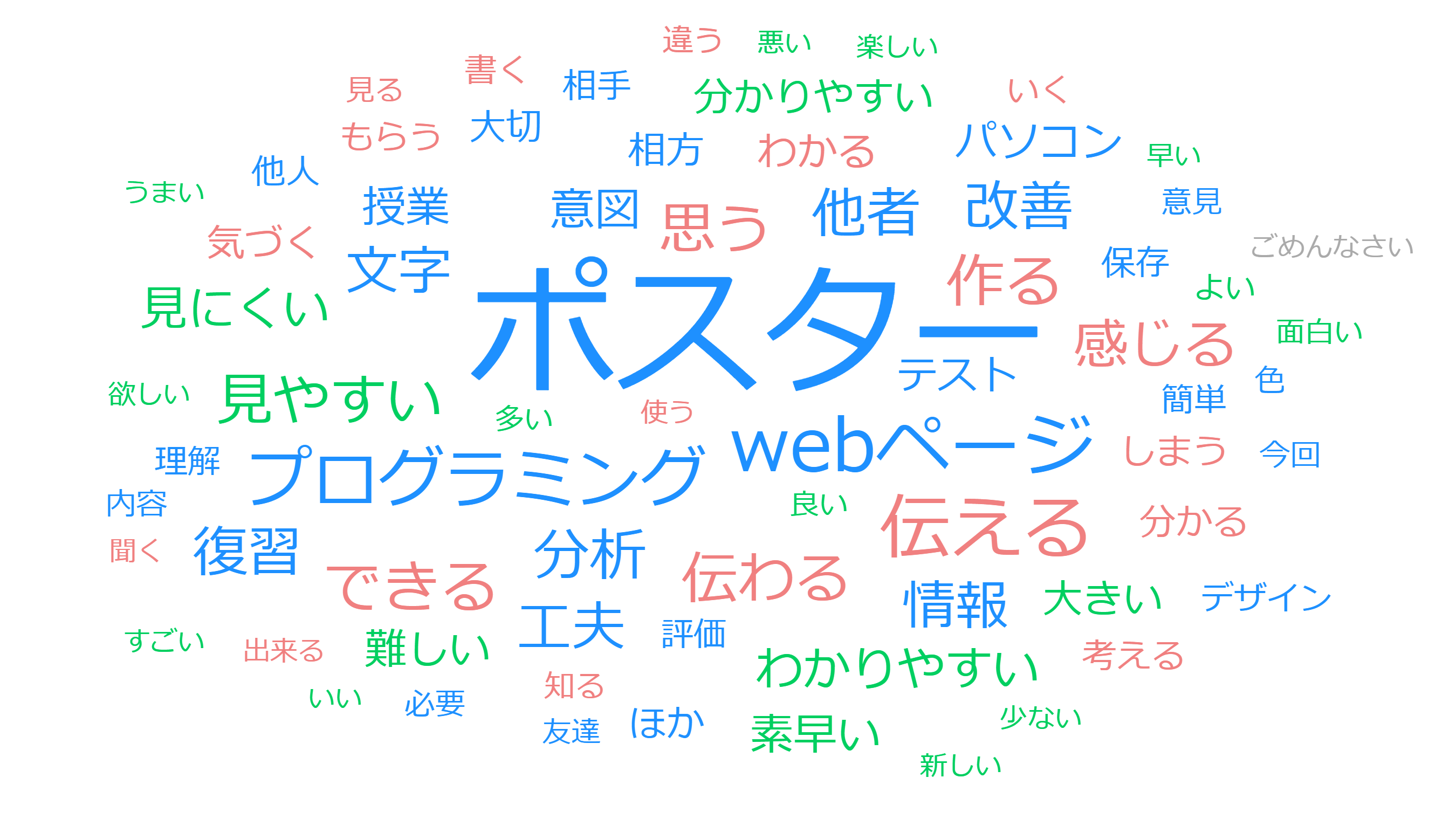
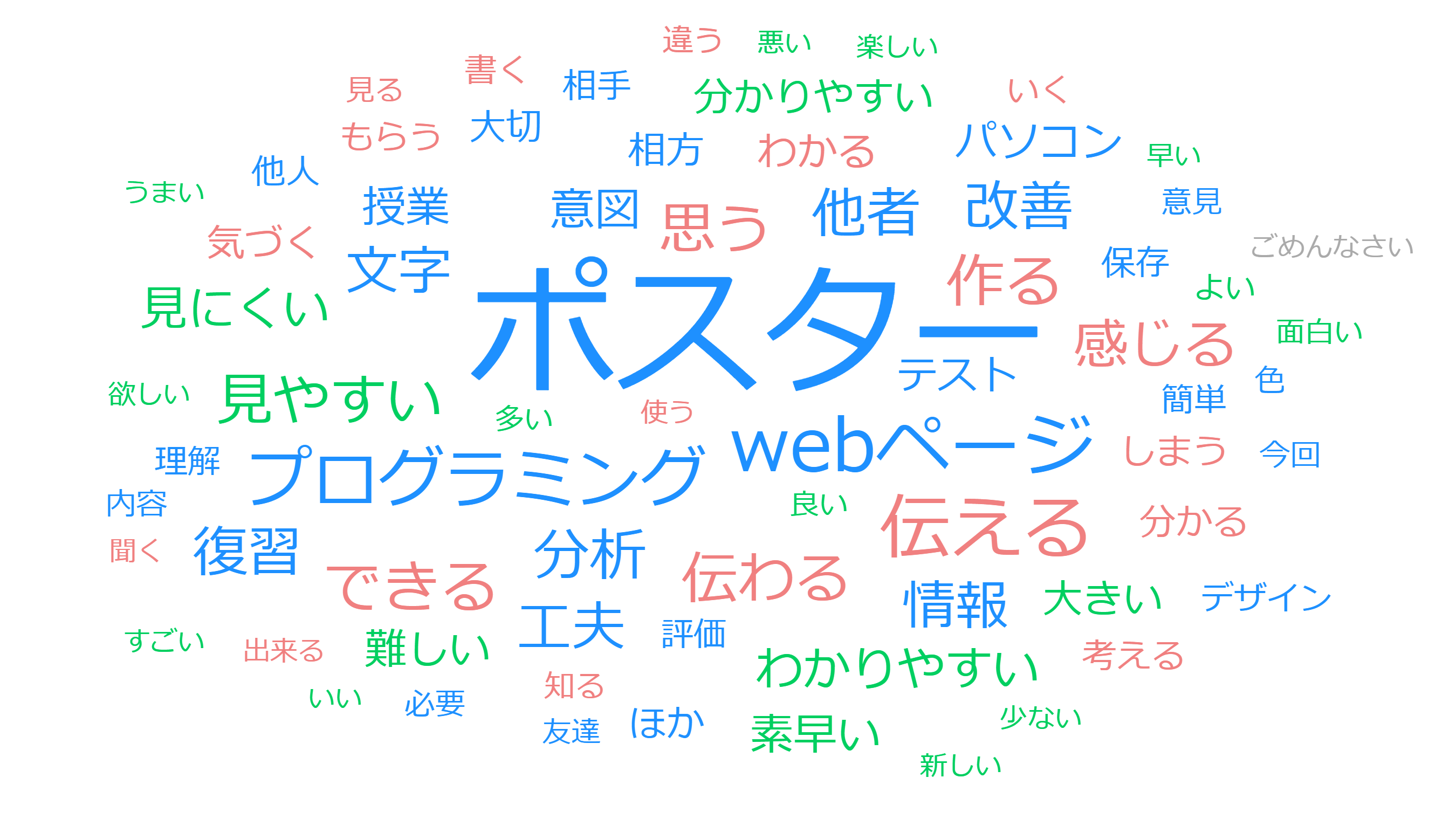
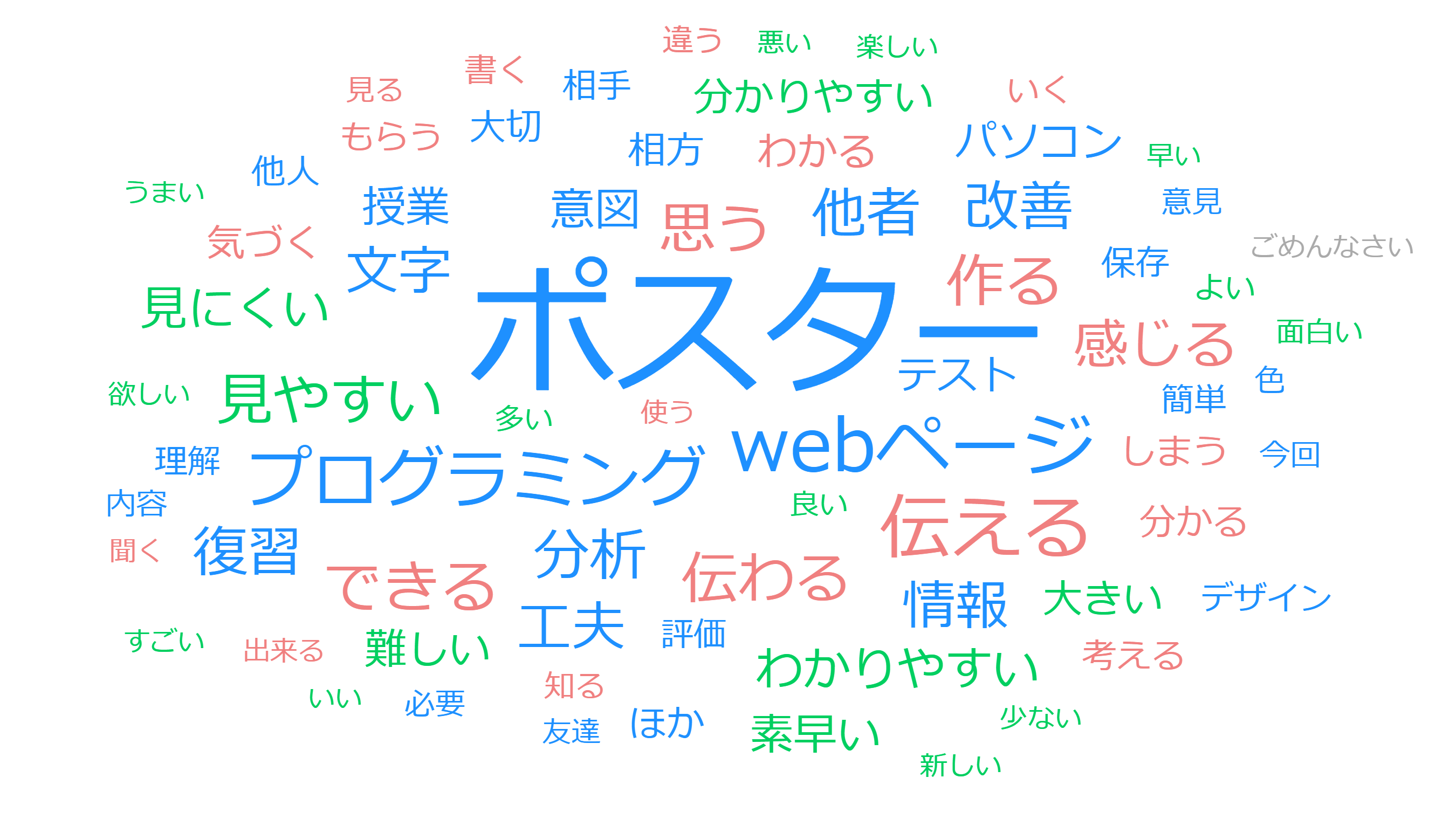
ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る