2023情報I 1学期
第19回 授業の振り返りより
質問より
- プロトペルソナの「各人物の優先順位をつける」とは、どういう意味なのでしょうか。
- 教科書の「ペルソナ手法」について調べてみたんですね。教科書の「ペルソナ手法」は厳密なものでなく、どちらかといえばプロトペルソナに近いものですよね。ユーザーとして想定されるペルソナが一人であれば優先順位を付ける必要はありませんが、複数のペルソナができた場合は、どちらの意見を優先するかを考えておく必要があります。
- アクセシビリティとユーザビリティの境界線はなんですか。
- 目的が違う別の概念なので、境界線というか、混じり合う部分はないように思います。
- これはなかなか気づかないだろって思うシグニファイアの例を上げてください。
- それに気づかないんですよね(笑)。パソコン準備室の扉はしぐにファイアを意識しているんですけどね。気づかない人が多くて困っています。
- 広告などでよく「×」が小さいものがあって押しにくいものがありますが、これは情報デザインでいうとどこに当てはまりますか?
- それって使いにくくするデザインですよね。ユーザビリティを悪くしているんですよね。
- 目が見えない人はケータイのタッチパネルなどを使うことができないけど、どうやって連絡取り合っているのか
- タッチパネルの欠点に気づきましたね。タッチパネルは機能を切り替えて使うのに便利なのですが、平らで感触による操作ができず、目の不自由な人には使いにくいものです。でもiPhoneやAndroidはOSが対応していて、触っているところを読み上げたり、音声入力できたりするので、便利な情報機器として活用されているそうです。
- アクセシビリティーは使えない状態から使える状態に、ユーザビリティーは使いにくい状態から使いやすい状態に、とありましたが、これらは具体的にどのように違うのですか。
- 教科書の図1にあるように、小さい字だと高齢者には利用が難しいですが、画面を大きくすれば使えるようになります。これはアクセシビリティが向上したんですね。ボタンがたくさんあるコントローラーより、整理されたボタンのコントローラーの方が使いやすいですよね。これはユーザビリティが向上したのです。
- ユニバーサルデザインとバリアフリーの違いとその例を教えてください。
- 教科書に書いてありますし、このような重要部分であれば授業の時に質問すべきだと思いますよ。誰にも使いやすいようにデザインすることがユニバーサルデザインで、特定の障害を取り除くためのデザインがバリアフリーです。
- ユニバーサルデザインとバリアフリーの違いがよくわかりません。例えばスロープはバリアフリーといわれていますが、障害の有無にかかわらず使いやすいものだと思います。
- 何でもスロープにすると、遠回りになりませんか?障害を取り除くのがバリアフリーなので、すべての人に使いやすいとは限りません。
- パソコンのキーボードのFキーとJキーの突起は、シグニファイアですか?ユニバーサルデザインですか?
- シグニファイアとユニバーサルデザインは同じものの分類ではないので、どちらも関係すると思うのであれば、どちらも関係しています。
- パワーポイントで文字の下に赤色の波線が出ちゃうのはなんでですか?
- パワーポイントが「あなたの日本語、間違っていませんか?」って言いがかりを付けているのです。間違っていることも多いのですが、時に「日本語知らないくせに!」と思うこともあります。
- UIにおいて共通にさせたいことは多いと思うが、何を基準にして何を優先として決めているのか。(考え方がよく分かりません)
- デファクトスタンダードってやつです。あるUIが使いやすいとなると、他のUIがまねて、「業界標準」となります。新たなUIを作っても、賛同者がいなければ淘汰されることもあります。
- トイレなどの並ぶところに等間隔にある足跡のマークはシグニファイアに入りますか?
- 行動を促すデザインですからね。
- 教科書のぱらぱら漫画はシグニファイアに入りますか
- ちがいます。単にパラパラ漫画がついているだけです。パラパラしたくなりました?そうであれば、意図しないシグニファイアの効果があったということですね。
- 全自動の自動車もユニバーサルデザインやバリアフリーに含まれますか?
- 個々の機能に対してユニバーサルデザインとかバリアフリーといいますが、システム全体としていうことはないと思います。
- ユーザインタフェースは電子機器ならば一概にあてはまるものなのですか?
- コンピュータと人間の境界面をユーザインタフェースというので、コンピュータを使った機器を操作するにはUIが必要です。
感想より
- ネット上では至る所にシグ二ファイアがあるのだと感じた。例えば、ウェブ上で記号があればその意味が無意識のうちに把握されている。またバリアフリーの一種としての視線入力技術に驚いた。ペルソナよりもアジャイルのほうが対象者の求めるものに合わせやすいのではないかと感じた。
- アジャイルは「計画」「設計」「実装」「テスト」を短期間で繰り返す開発方法ですよね。全体がアジャイルでも、計画段階にユーザサイドに立つことはありますよね。どちらも併用できる考え方です。
- 身の回りにシグニファイアがたくさんあって驚きました。普段の何気ない行動も誘導されたものだと知って、少しモヤモヤしました。ユーザインタフェースについては、家ではmacのpcを使っているのですが、小学校の時から学校のpcはwindowsで、使い方が全く違うのに驚きました。今はだいぶ慣れたのですが、まだアプリの使い方や操作の仕方など慣れないところがあって、難しいと思います。
- macとWindowsのPCはちょっとUIが違いますよね。高校はWindowsですが、大学はMacのところが多くて、一般企業だとWindowsが多かったりします。私は年に3か月ほどMacを使うのですが、ちょっとイラッとするときはありますが、なんとなく使えています。どっちも使ううちに共通項が見つかって慣れてきます。
- 情報技術とユニバーサルデザインの関係を調べるにあたって、私達の班は顔認証と指紋認証を調べました。ほかの班の意見としてマリオブラザーズのキャラクターはとげがあるかないかによって踏めるか踏めないかがある、これはシグニファイアの一例だといっていました。私はこれにとても感動し確かに目で見て踏むか踏まないかを判断できる私たちのもとからある先入観だと思いました。
- 世界中誰でもが簡単に使うことのできるユニバーサルデザインに完全なものは作れないかもしれないが、少しでも多くの人にとって楽を感じることができるデザインの尊重であるようで素敵な概念だなと改めて思った。
- シグニファイアというものを初めて聞いたのですが、自分たちが気づかないうちに制作者の思うように動かされている事が多くあると知って面白いと感じました。詐欺の手口にある赤や黄色で警告を出しお金を払わせるというのも大きく警告を出すことで不安にさせてより引っかかりやすくするというシグニファイアのひとつなのかなと思いました。
- アクセシビリティがなければ、まず使うことが難しくなるのでユーザビリティを語る云々の話ではないということには非常に納得できた。ただ、ユニバーサルトイレについては男女の気持ちの面での問題があるのではないかと思ったのでアクセシビリティは果たして満たされているのかと疑問も抱きましたね。
- 自分たちが生まれたときには、もう世の中がとても便利になっていて身の回りのUDやUXを見つけるのがなかなか難しかった。しかし、普段使うものに着目してみると思わぬところで便利に使えるように工夫していて、開発した人の発想力がすごいと思った。
- UIやUXについて学び、どんな人にもわかるデザインを作るには、無駄なものを省いたり認識しにくい色を使わないようにしたりというような配慮が必要だと知った。登校のときや帰宅のときにもいろんなデザインがあると思うので意識して、注目していきたい。
- エスカレーターの黄色い線がシグニファイアだという話があったが、意識せず黄色い線は踏まないようにしていると気づき、色というのはそれほど無意識下に影響を及ぼすのだと驚いた。
- 当たり前に思えるものでも、ユニバーサルデザインの部分はどこか、バリアフリーの部分はどこかなど考えると思考力がつくと思った。
- ユニバーサルデザインにおいて、シグニファイアという設計側が意図した行動へ、使い手を負担なく誘導するための共通認識があった。最近は行動経済学が人気だが、これに近いものを感じた。また、ユーチューブはよく長く見続けてしまうことがある。これはユウチューブによるシグニファイア(スクロールしてほしそうに出て来る下の動画のサムネ、動画が終わると次の動画が表示されるなど)の副作用だと思う。他にも点字ブロックでおじいさんが転んでしまう(聞いたことないけど)などの副作用も考えられる。ユニバーサルデザインでは単純に利便性を向上させるデザインを考えるだけでなく、その副作用も考えながらいい塩梅を取るのが大切だと思った。
- 自分たちは知らない間にシグニファイアの沼にハマっていた
- シグニファイアが意外と身の回りに隠れてて、私たちがあたりまえすぎて気づいていないということに共感した
- 私が気づいてないだけで、情報デザインというのは日常に多く使われているんだなと思った。気づいていなかったが、シグニファイアによって無意識に自分の行動が促されていたなと思った。また、この授業をやって、私はユニバーサルデザインについて興味があることに気がついた。最近、情報は難しいイメージが続いていたが、身近に潜んでいることに改めて気づいて、面白かった!
- 高齢化や多文化社会になり、国と国での行き来が盛んになった現代では今後より一層ユニバーサルデザインが重視されるべきであると感じた。また、シグニファイアの例としてドリンクバーの注ぐボタンが飛び出ていたり、レバーになっていたりして、すぐに注ぐことができるようになっているものがある。しかし最近ではデジタル化が進み、画面を押して飲み物を注ぐドリンクバーも多く登場しており、それだと分かりずらかったり注いだ感がなかったりするので、デジタル化するのもよいが、元々シグニファイアの要素があった物はそのまま残しておくのがよいと思った。
- 今日の授業では身の回りのユニバーサルデザインやユーザインタフェイスなどを探した。身の回りのボタンにはそれとわかるような突起があるし最近は駅などでも音声の案内板が増えている。これらのことを少しでも気にできるデザインの感受性が豊かになればより良い発想を得られることにもつながっていくと思う。
- ユニバーサルデザインとは理念であり、バリアフリーは行動であるということ。アクセシビリティは気づくのが困難だということ。
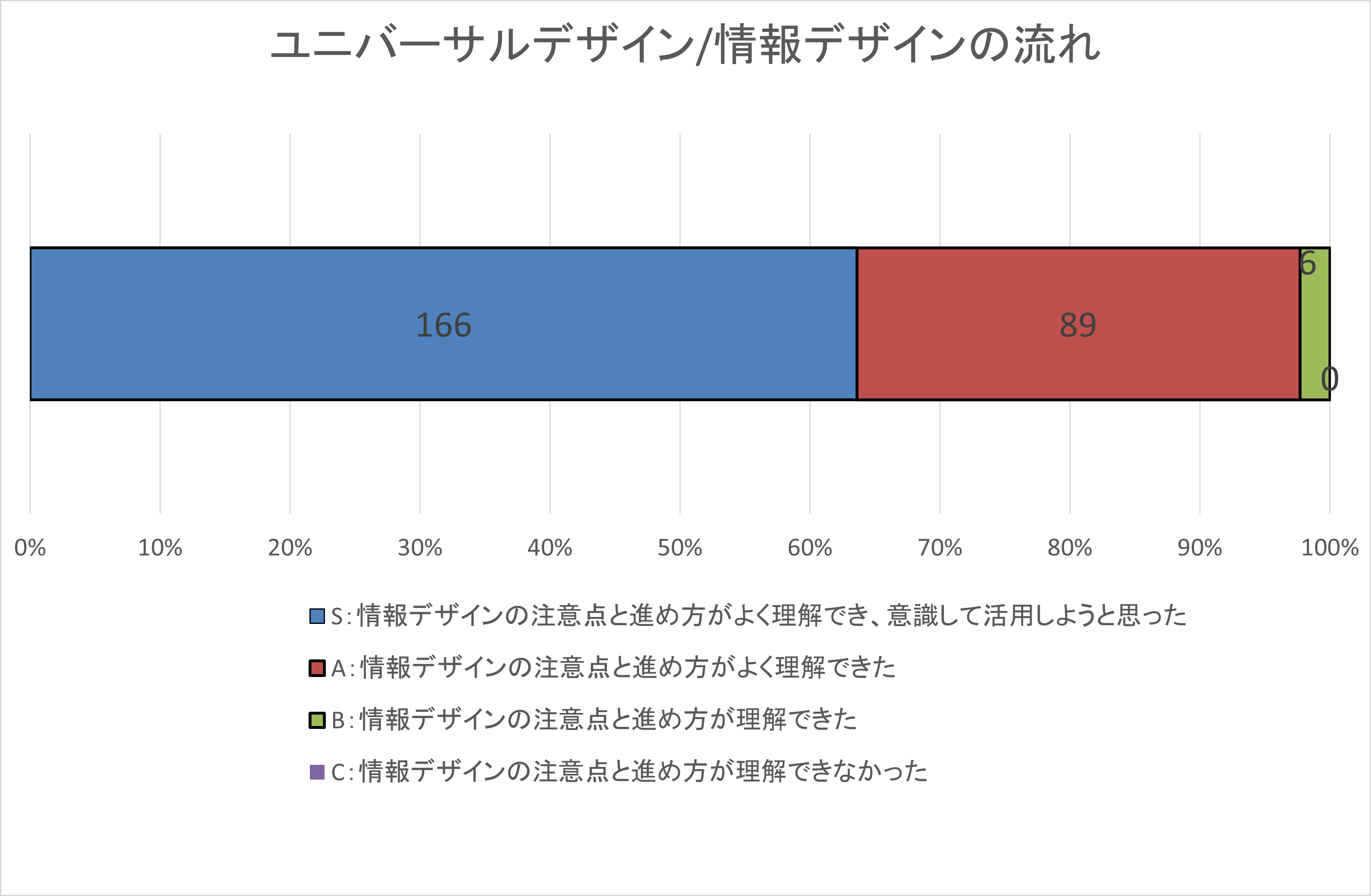
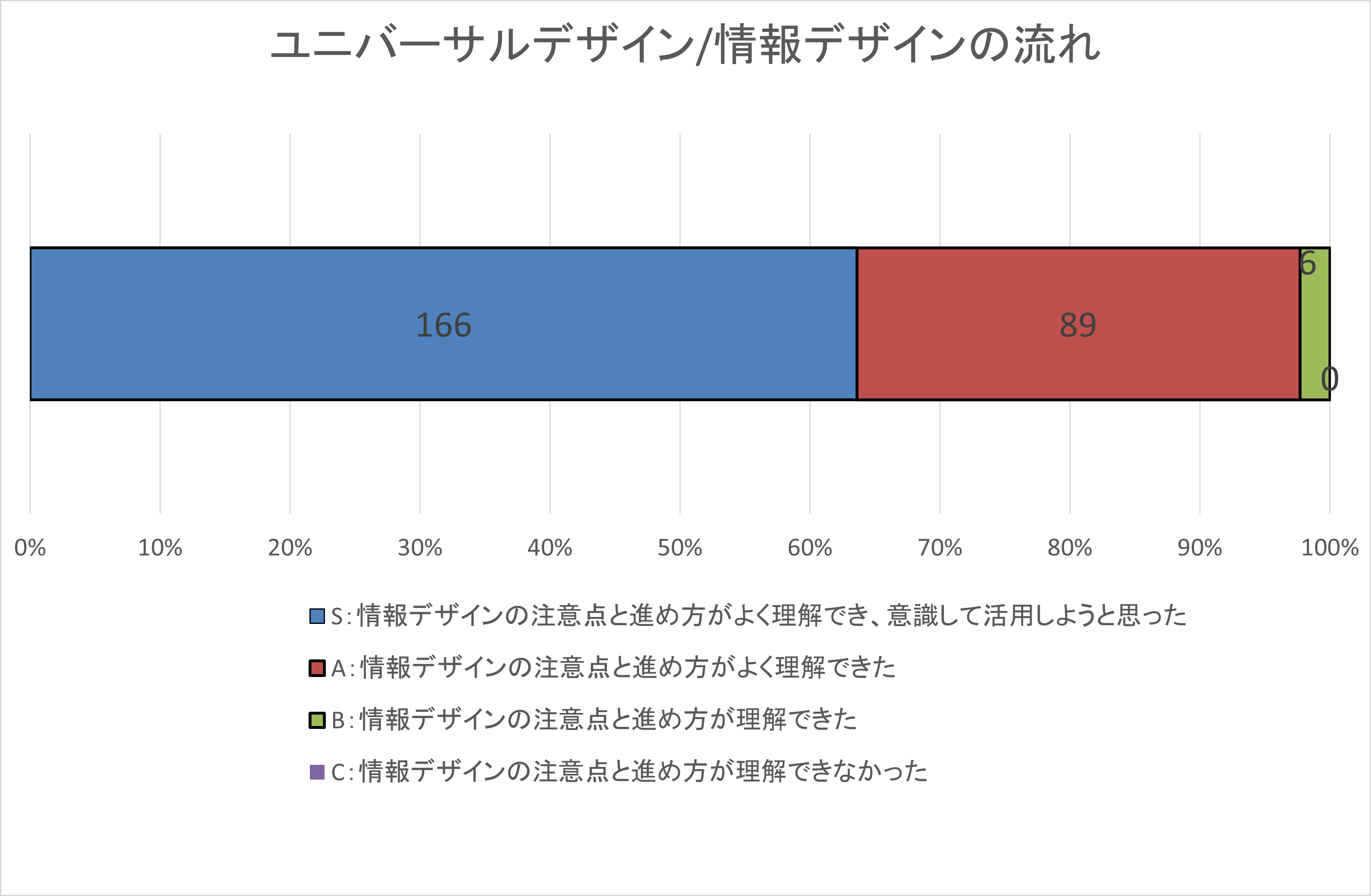
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る