2023情報I 1学期
第17回 授業の振り返りより
質問より
- 内容にもよると思いますが、ポスターを作るとき、文字を大きくするべきなのか、画像を大きくした方がいいのかどっちがいいのかすごく迷います。何かおすすめの基準とかはありますか?
- セオリー的には「内容が正しく伝わるように」配置するのですが、結局センスが問われてしまいます。いくつものポスターを見て、どう感じるかを分析するように心がけ、経験を積むことで最適解にたどり着けるようになりたいですね。
- 抽象化の例として路線図が挙げられていましたが、逆に抽象化しないとなるとどうなってしまうのですか。
- 地図通りですから、駅間が近いところはとても込み入って見にくいとか、離れた駅のために紙面を無駄に使ったりとかするわけですね。
- イラストレーションもピクトグラムと同じようにわかりやすく伝えるものですが、その2つの違いはなんですか?
- イラストレーションは写真と見間違えるほど精細な描写があったりしますが、ピクトグラムは抽象化してできるだけ少ない要素で表現することが特徴です。色も1色、できるだけ単純な形状で遠くから見てもパッとわかることが重要です。
- 抽象化、可視化、構造化以外にはどのような情報デザインの手法がありますか?
- ChatGPTに聞いてみました。要約すると、「ストーリーテリング・ユーザーインタラクション・色彩とデザイン要素・情報階層化・情報アーキテクチャ」と「にグラフィカルユーザーインターフェース (GUI):・アニメーションと動画」があるというのですが、それって構造化と可視化の具体的な手法ですよね。他にもあるかもしれませんが、抽象化・可視化・構造化の視点で考えていくとよいようです。
- 抽象化は誰にでもわかりやすくていいと思いますが、民族や文化などによって伝わりにくいこともあると思います。そういうことを防ぐためにはどうすればいいと思いますか?
- そうですね。情報は受け取る側に受け取れるだけの知識が必要ですよね。民族や文化により「知らない」ことってたくさんありますからね。できるだけわかりやすいように配慮するしかないのではないでしょうか。
- 日常で見かけるポスターもAdobe Expressのテンプレートを使うことは可能なのですか。(著作権など)
- Adobe Expressのテンプレートや素材を使用して作成したチラシやバナー、ロゴなどは、基本的に商用利用可能です。
- 49ページにある「階層」は隣の「分岐」をつなぎ合わせたものと考えていいんでしょうか
- 分岐も階層も枝分かれしますが、分岐は必要に応じて何段階かに分かれますが、階層は1階層・2階層と階層ごとに意味があり、同列のものが同階層に並ぶことになります。
- 今回用いたAdobe Expressでポスターなどを作る際、著作権フリーのものだったらネットから拾って使ってもいいんですか?
- ダメです。AdobeExpress内のテンプレートや写真などの素材で作成してください。
- Adobe Expressのテンプレートは人が手動で作っているものですか。
- テンプレートはおそらくデザイナーさんが作ったものだと思います。Adobeは最近画像を生成するAIを公開しているので、生成AIでテンプレートと同じものが出てきちゃったらかっこ悪いですよね。
- いつぐらいから人々が無作為に工夫していた情報デザインが抽象化、可視化、構造化という方法だと確立されたのか?
- 情報デザインの概念が登場するのは1970年代だそうです。学校ではあまり扱われてきませんでしたが、昨年から始まった情報Ⅰの学習内容として提示され、高校で扱われるようになりました。
- 抽象化、可視化、構造化の方法がありますがこの方法は組み合わせれば組み合わせるほど分かりやすくなるのでしょうか、もしくは場合によっては組み合わせすぎるとわかりやすくなってしまうのでしょうか。
- 適材適所ですね。例えば教科書図3のインフォグラフィックスだと、建物の高さの棒グラフの代わりに、建物の外形が抽象化して使われています。数値をグラフ化という可視化で見やすくしています。また、大きな順に並べて構造化しています。このように全部使えることもあれば、一つだけ使うこともあります。これらの視点で利用者にわかりやすく伝えることが大切ですね。
感想より
- 情報デザインは絵のうまさが関係ないからいいと思ったけどレイアウトが苦手だとどっちもどっち。
- レイアウトにもセオリーがあるんですよ。左の上が一番重要なんです。
- 電子データでポスターを作ると、実際に壁に貼るとどれくらい映えるのかや色味がちょうどいいかが少しわかりにくいと感じた。でも、紙に書くよりはやり直しがきくので、そこはよかった。
- どうしても画面の色と印刷した色って合わないんですよね。
- デザインの抽象化というのは結構難しいのかもしれない。他人にいろいろな情報を加えようとするとどうしてもごちゃごちゃしたデザインになってしまう。ごちゃごちゃしたデザインになってしまうと他人に見てもらいにくくなる。そのため、必要最低限の情報を何か選び抜かなければならない。これが慣れていないとかなり大変である。
- そうですね。抽象化はそぎ落とすことですが、説明を丁寧にすると具体化してしまうんですよね。伝える相手がどれぐらい理解しているか
- 授業は欠席してしまったのですが、サポートページにあげられていたスライドを読んで学習することができました。Adobe Expressのポスターも学校に行ったら作りたいです。
- サポートページがあるので、欠席時はそれを見て自分で埋め合わせしてもらうと、その後の授業がスムーズに受けられるはずです。上手に活用してもらえているようで、良かったです。
- なぜピクトグラムがピクトグラムという名前であるのかも少し気になった。
- ピクトは絵や図、グラムは記号や文字を意味するそうです。
- ポスターづくりで気付いたことなんですけど先生の説明では何もわかっていない僕みたいな人ではポスターを自力で完成させることができません。その場合、僕は友達に全てやらせるため自分のためになってない気がします。(後略)
- パソコンを使い慣れていない人はたくさんいました。そういう人は、授業中では時間が足りず、朝や放課後、自宅などで他の人より時間を掛けて実習に取り組み、1学期が終わる頃にはそこそこ使えるようになっています。朝、昼、放課後に質問に来る人って結構いるんですよ。自分で時間を使って経験を積み重ねることが大切です。
- 口頭での説明なども情報デザインの一種になるのではないかと考えた。自分は人に説明するのが下手だから情報デザインの考え方を意識して話すことを心がけたい。
- 口頭説明も構造化して、行ったり来たりしないようにすっきりした方がわかりやすいですよね。
- 先生がデザインの例として授業デザイン(目的→内容→振り返り)を上げていて、時々聞く、「未来デザイン」なども該当すると思いました。つまりデザインとは計画のことで、計画的に考えて順序を整理するために必要なものなのだと思いました。
- あまり気にしたことがありませんでしたが、自分の見ているようなサイトでも情報デザインが工夫されて取り入れられているのだなと感じました。
- スマホでなにかに新規登録する時とかに情報の構造化の順序の画面が出てくるし、美容院の予約とかでも並列が出てくる。今まで気づかなかったけどこれから意識してみたらもっとたくさんのところで使われているのを見つけられると思う。
- 帰りに意識して歩いていると、街中には意外とピクトグラムなどが使われていてわかりやすくなっていているんだなと思い感心した。(特に駅の中はたくさんあった)
- 帰宅中にもトイレのマーク、電車のホームの注意喚起などにピクトグラムが多用されていることに気が付きました。この授業をうけたからこそ改めて気づくことができたなと思いました。本当にシンプルだけど、すごくわかりやすいマークだなと感心してしまいました。
- ポスター制作の時に、いろんなテンプレートを見てみて、どうしたら1番伝えたい内容を伝えられるか、どの色を使うと注目を惹きやすいかなどが様々なテンプレートを比較すると見えてきて、情報デザインとはどのようなものか理解できたと思う。ポスター制作では、立高陸上競技部のポスターを作った。陸上部のイメージが青なので、明るくなりすぎないよう意識して制作した。自分でどうしたら見やすくなるかなどデザインを考えるのは難しかったけど、面白かった。今後も今回のようなことをやってみたいと思った。
- 授業の最初にする、予習内容をクラスメイトへ伝える方式が変わって、伝える側と尋ねる側に分かれていることは、内容をより深く知ることができるので良いと思いました。
- 情報を扱う技術を持つだけでなく、それと同時に 情報を整理してわかりやすく伝える技術も大切なんだなと思いました(→自分でわかっているだけじゃダメ、相手にわかりやすく・正確に伝えることも必要)。情報デザインの手法には抽象化・可視化・構造化の3種類があることがわかったけれど、個人的に「可視化という大きな括りの中に抽象化と構造化がある」というようなイメージを持ちました。
- 私たちが目にするピクトグラムは、世界中の誰もが分かるように極限まで簡単な絵にするように「抽象化」を利用していることが分かった。可視化では、いくつかのデータや情報を並べたりすることで、比較することや新たな視点を生み出すことが可能なので、このやり方は課題研究等で役立ちそうだと思った。
- 受験直前に歴史の年表には非常にお世話になっていて、情報デザインには知らない間にその恩恵を受けていると知って、ついこの間も路線図がなければ自分は新宿駅で息絶えていただろうと思うと、その偉大さは『簡単にする』という一見単純な作業に見えても底知れない。
- WEBを見たりする時何故こんなにも形式が共通しているのかと疑問におもっていたが、定型化されているからであることを理解して納得できた。
- 小学生の頃、自由研究でピクトグラムについて研究したことがあり、JIS規格のピクトグラムは外国の方にとっては半分くらい意味が分からないと知っていた。それは、国や文化によって抽象化の仕方が違うからなのだなと思った。また、非常口のピクトグラムは自由に使えるようになっている話を聞いて、緊急時に使用するピクトグラムは、抽象化に差異ができてしまう可能性を減らして統一されたものを使うのが効果的だと思ったので良い方法だと感じた。
- 情報デザインは美術のデザインと違って芸術センスを問われているのではなく、どれだけ相手に分かりやすく伝えられるかが重要だと思った。しかし教科書に書かれていることだけではなくadobe expressを通して文字のフォント、ポスターの構成など芸術センス0ではだめだということが分かった。
- 情報デザインなんて言うとかっこよく聞こえるけど、つまりは普段無意識に接している「わかりやすさ」のことだと思った。
- 情報は求める人と提供する人どちらもが必要で、提供する人は情報デザインを利用して求める人を配慮する必要があると思った。今日はポスターを作るときに、私が仮入部期間のときにあって助かった情報や、欲しかった情報を載せることを意識した。また部活の雰囲気に合ったポップな可愛らしいポスターを作って、目を引く工夫をした。
- 改めて考えてみると、情報の可視化、構造化は日常的に無意識的に行っていると思いました。正直、はじめ教科書を読んだときは内容を全く理解できなかったのですが、授業初めにペアワークでじゃんけんに負けたので、相手の説明を聞いていたのですが、そのおかげでわからないところも解決することができました。じゃんけんして役割を分担するのはいつもよりも楽しかったので今後もやりたいと思いました。
- 情報デザインは、日常生活にあふれているなと思った。また、構造化の際、並列、順序、分岐、階層などで表現するためには関係性を理解しておかねばならず、論理的な思考が求められるようなので、普段から論理を意識するトレーニングをしておこうと思った。
- 抽象化、可視化、構造化を初めて意識した。教科書などは物凄くデザインに凝っているんだなと感じた。良いデザインは便利に生活をするために必要な物だと気づいた。
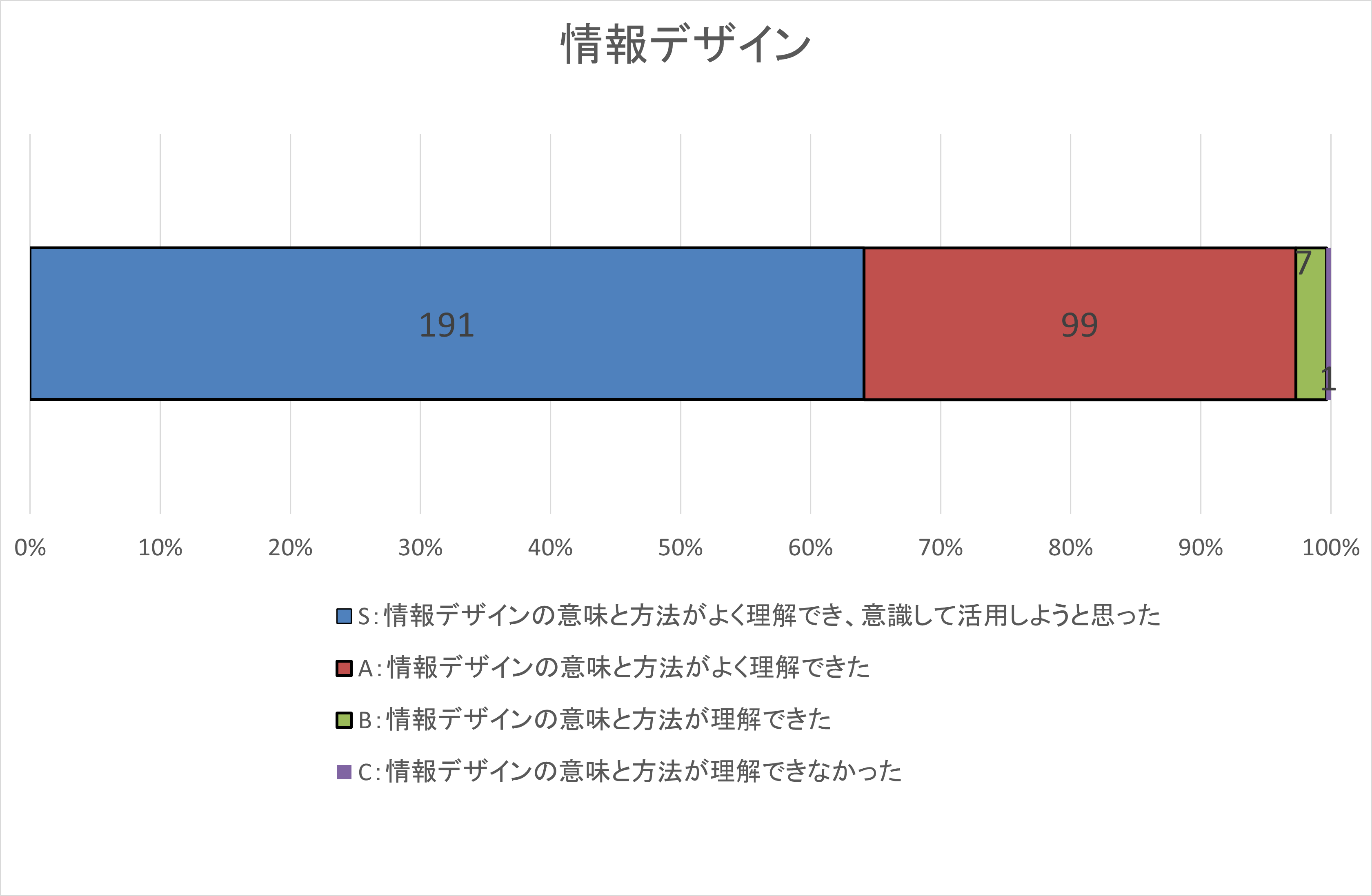
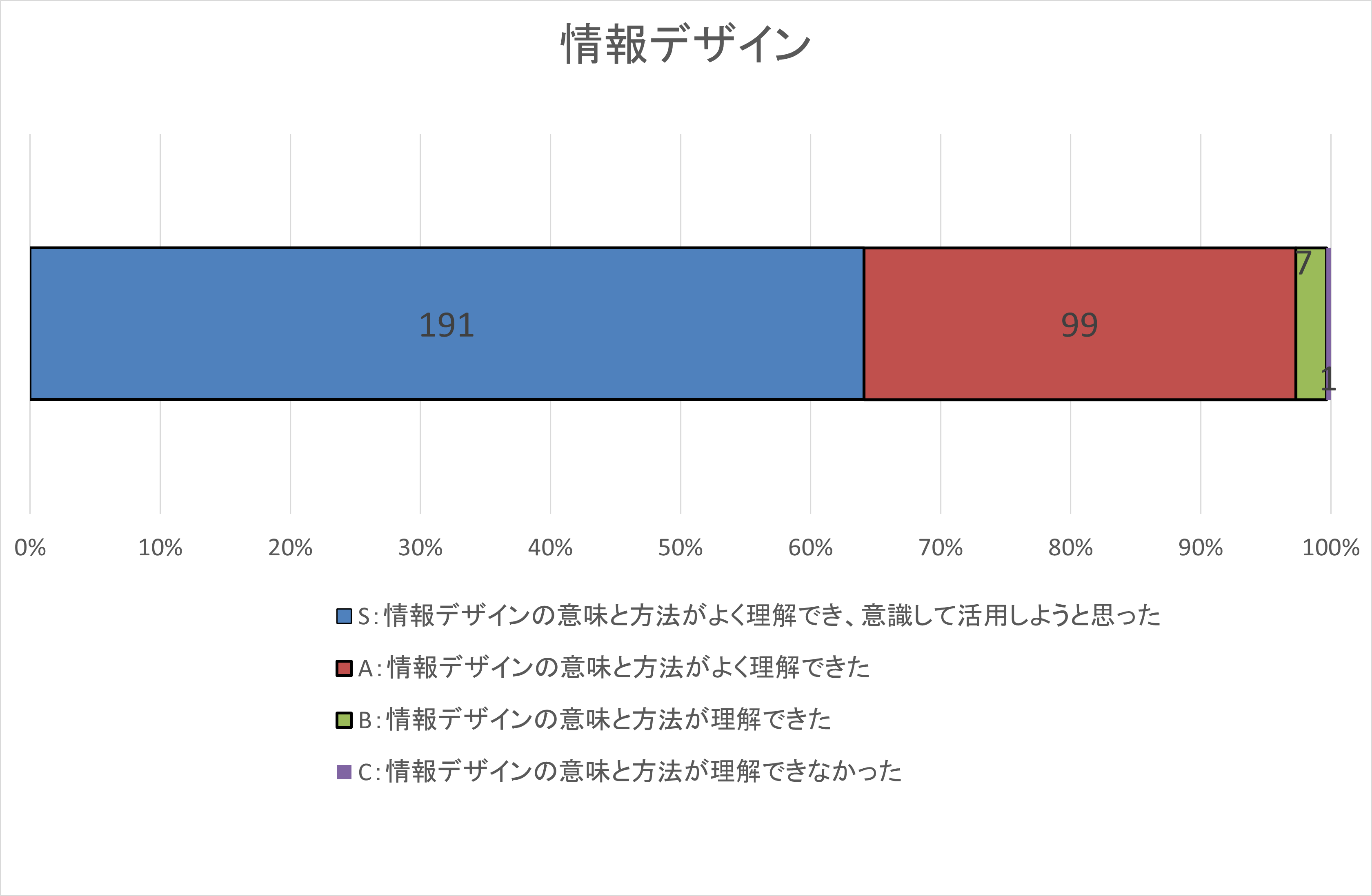
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る