2022情報I 2学期
第12回 授業の振り返りより
質問より
- htmlは元々論文や文章などのためのものでデザインにあまり重点が置かれていなかったそうですが、現在も論文などにはhtmlが使われているのですか。
- 論文にHTMLが使われることはありません。逆です。HTMLは論文を表現できるように作ったのです。HTMLは論文のような、論理構造がしっかりした構造化された文書を表現するために作られています。
- WEBページの作成をHTMLを用いずに作る方法があるのかが気になりました。
- Webページとは、HTMLで作った情報を表示するものです。すべてのWebページにはHTMLが利用されています。GoogleサイトやAdobeExpressのWebページなどは、文字を入力したり画像を張り付けるだけでWebページができますが、入力に合わせてHTMLを自動生成しているのです。
- 立高ホームページの部活動の紹介のところは今は何も書いていないところがほとんどですが、何か書くことはできるのですか?
- すいません。立高Webサイトの運営じゃないのでわかりません。ちゃんと情報発信しなきゃだめですよね。
- 先生が立高をPRするとしたらどのようなことを伝えますか?
- そりゃ、「共通テストにも出題される情報科に先進的に取り組んでいる」ことじゃないですか?
- 先生は今回の評価ページのようにExcelなどのページを作る時、どのぐらい時間がかかってるのですか?
- Webページの評価には一人一人違うExcelの評価シートを配りました。制作手順と時間(イメージです)を書いてみます。
- まず氏名とグループの一覧を作ります(20分)
- データに基づき一人一人違うシートを生成するシートを作ります(10分)
- 全員分のシートを生成するプログラムを書きます(3分)
- 全員分のシートを生成します(10分)
- 個人フォルダに配るスクリプトを書きます(5分)
- スクリプトを実行して全員に配布します(3分)
全体で50分ぐらいですかね。今回、入力シートを作るのが面白くなってしまい、2番目の手順にもう少し時間をかけています。
- 今回、課題としてhtmlとcssを選んだ意図はなんですか。
- 情報デザインを考える課題として、ポスターセッションとWebページという違う出力形態が考えられ、PDCAサイクルも体験できるよう、立高PRという課題にしました。PBL(Project Based Learning:課題解決型学習)にもなります。Webページを作成するにはHTMLを利用しますし、HTMLに見栄えの要素を加えるにはCSSを利用します。個々の課題からの選択ではなく、全体を見通した選択をしています。
- ウェブページで表示される広告はどのようにして貼られているのですか。
- ページに広告のタグを貼り付けるだけです。Googleや広告会社に登録すると、自分専用の広告タグができます。この広告が効果を上げると、自分にお金が入ってきます。
- ある班のwebページでいくつかのパソコンではちゃんとリンクからページにとぶことができたのですが、いくつかのパソコンではエラーとなっていました。なぜですか?
- 正しくページが更新されないとリンクエラーが出ることがあります。同じページを開くときは、再度通信せずにキャッシュという以前読んだページのデータが表示されます。一度見てリンク切れで、リンクを修正した場合、[F5]キーを押すか、[Shift]+[F5]キーを押してページのデータを更新しないと、リンク切れのキャッシュが表示されてしまいます。
- 先生が持つ最大の技術をつかってウェブページを作るなら、どんな機能を入れますか?
- 技術開発を目標にはしていないので、必要に応じて技術は身につけるものです。Teamsから開くPowerPointなど、いつも悪口言ってますが、ブラウザで動いているので、Webページの一種であり、ものすごい技術が使われているわけです。ああいったものを作る必要があれば、全力で学んで、探してコピーして(笑)、それが自分の最大の技術となるわけです。今作っているページでは、生徒による授業評価のページが、結構技術満載になっています。IDを打つと一人一人違うページが表示されますよね。HTMLとデータベースとプログラムが同時にサーバ上で動いています。
感想より
- 評価が3ばかりになってしまった。評価するWebページが全て同じ位のレベルなのかと考えるとそうではないけれど、どこを基準に2にするのかと考えるとどのWebページも一定のレベルには達しているように自分には見えるので2を付けようとは思えず、評価をするのことの難しさを感じた。
- 評価って難しいでしょ。どの班もそこそこの出来映えは確保していますから、3ばかりになるのはある程度やむを得ないところです。テストをやって得点で評価する方がよっぽど簡単そうですよね、。学校の先生の苦労、少しはわかってもらいました?
- フリー素材(リンクを入れ込む)か、自分で撮った写真しか使ってはいけないことが情報のページに書いてあったにもかかわらずしっかり確認していなかったために、立高のWebページから画像を持ってきてしまいました。次回から隅々まで情報のページを見ようと思いました。
- 授業中にスライドを使い、口頭でも説明しています。どういった条件で何をすべきか、よく確認してからでないと、作ったものが無駄になりますよ。授業ですから、制作するものに条件があります。著作権法的に問題なくても、制作の条件に合わないものではダメなのです。
- pc室のpcがsurfaceで作業したときのように動作するとは限らないため、もう少しpc室で確認する時間を取った方が良かったと思った。今回は全てのページを確認して修正する余裕がなかったため、もっと計画的にwebサイトを作っておけば良かったと思う。
- 実際の機械で動作するようにすることを「実装する」といいますが、意外と難しいんです。手元の環境で動くようになっても、実際の環境では動かないことって、いろいろな場面であるのです。動作確認ってものすごく大切なのです。
- 自分のパソコンからだと見られるのに、ほかのパソコンから見るのと自分たちの班のページが見られなかったと聞いて悔しかった。もっと入念に最終確認するべきだった。
- 実際の環境に置いて動くようにすることを実装といいますが、実装って意外と大変なんです。自分のところで見えるように作るのはある意味簡単です。正しいリンクの方法は授業スライドに書いてあるのですが、自分の環境だと誤った方法でもできてしまうのです。表示確認、とても大事なのです。
- 作成にかかる時間と、完成する作品の完成度は、当然だが比例するということが身にしみて分かった。
- ある程度のところまでは、その通りです。ある程度時間をかけると、ある程度はいいものができます。ただ、時間に余裕がある場合、時間をかけてもよくならないことが起こります。情報の時間では、制作時間は足りないように設定しています。学びのない時間を作らないためです。
- デザインに凝っていなくてもシンプルイズベストという感じで、使っている色も少なめでレイアウトまで統一されているページが1番見やすかった。情報デザインってこういう事だなと思った。
- レイアウトを凝れば凝るほど良いのではないと思った。逆に、シンプルな方が見やすく、写真が目立って良いと思った。また紫や青は知的なイメージがあるので、学校のホームページに適していると感じた。見やすいレイアウトもあったので、どのようにプログラムしているのか考えて、自分も出来るようにしたいと思う。
- 結局自分の班はリンク先と扉ページをつなぐことができず、webサイトが完成しなかった。すべての作業がスムーズに進むとは限らないし、仕上がりを確認する時間も必要だから、見通しをもって計画的に進めることの大切さを改めて感じた。
- 字の配色関係と、字の大きさ改行の仕方が大きく読みやすさを左右すると分かった.。ポスターとか、パワーポイントといっしょ。
- 自分の班は評価しないから、評価時間は2分30秒×9ではないのか?と思ったが、先生があえて2分30秒×10にして、他の班をすべて見てから自己評価するという構成に、授業が終わってから納得した。他の班を見てから自分の班のwebページを見ると、他の班よりどこが優れているか、どこが改善すべきかがはっきり分かった。私たちの班のwebページの優れていると思った点は、内容が誰に見られても不適切なものがないことで、意外とそれが難しいと気付いた。例えば、誤字が目立ったり、文字をクリックしたらリンクが誤ったところに繋がっていたら不適切である。そこの確認をしっかりしていたのが良かった。また色も落ち着いた色で統一できた。
- 2分30秒という短い時間のなかで一通りの評価をするという設定になっていて、短い分集中して判断することが必要だったので、結果的に良い判断に繋がると感じました。クラスの全てのWebサイトを見てから最後に自分たちのサイトを見てみると、今まで見てきたサイトとは違って見えていて改善点を発見できました。
- ちゃんと作り込まれたWebページに似たようなものを自分たちの手で作れたのはとても達成感があった。
- デザインは凝らなくて良いと言われていたが、実際シンプルなデザインの班の方が読みやすかった。字がカラフルすぎたり、背景が写真だったりと、持っている技術もただ持ってるだけ使えば良いという訳では無いということがわかった。デザイン力と技術力がバランスよくある班が、よりWebページらしいものになっていた。
- 皆に公開する物では、正確でない情報を載せてはいけないと思った。
- 見やすく、伝えたいことを伝えるページには、アニメーションなんて要らなかった。しかし、行間やフォントの大きさ、改行位置、ヘッダーの配置などを良くすることは、見やすさやアクセシビリティの面で大切なことを、他のグループのページを見て再確認できた。今回の課題では、PC表示/PC画面二分割表示/スマートフォン表示のレスポンシブデザインにする意味は無かったが、wvやwhの活用法が分かったので良い経験になったと思う。CSSファイルを1枚にすることで、1箇所変更するだけで全てのページのスタイルが変わる素晴らしさを感じた。2年前の僕に伝えてあげたい。フリー素材のCSSを貰ってきているグループがあって少し悔しかった。
- 私の班のWebサイトは扉からさらに飛ぶと、よくある「目次」のように読みたいところから読めるようなものがありました。しかし、扉から飛ぶときにクリックする文字と目次の文字が同じ色、アンダーラインだったのでかえってどこのページにいるか分からなくなることに気づきました。デザインの統一性という面ではいいですが、目次から飛んだ先の項目の文章もそんなに長くなく少しスクロールするだけでどの項目にもたどり着けるので、今回は必要なかったと思いました。凝りすぎて無駄なものをつけてもかえって分かりにくくするのだなと思いました。また、他の班で気になったのは左上です。あそこは目につきやすく、扉から飛んだときにホームへ戻るためにロゴを探したり、新しい項目を探したりするところです。なのに、立高のホームページに飛ぶようになっていたり、ロゴのようなものがなく、一番下までスクロールしないと「ホームへ戻る」が出なかったり、扉に戻れずブラウザバックが面倒だったりしました。Webサイトはある程度構造がどこでも同じなので、その常識に合わせないと快適に閲覧できないと痛感しました。
- 自分たちが良いと思ってやったことも、ほかの人が見ると良いとは思わないことがあるのが面白かった。
- 自分の班のページが完成した当初は完璧だと思ったが、他の班のものを見ると「戻る」ボタンがあったり立高HPへのリンクがあったりと、「確かに自分が受験生ならこういう機能ほしいよな」という内容にたくさん気づけて、自分の作品のことになると人間結構盲目だと思ったし、他者との相互評価の有効性が改めて実感できた。
- 写真を多用していたり1文の文字量が少ない方が読み手が情報を受け取りやすいことがわかった。これは情報以外にもどの教科でも共通して言えることだと思うので意識していきたいと思う。
- 総じてシンプルで落ち着いたデザインのものがわかりやすいなと感じた。また、Q&Aなど立校を目指す人にとってうれしい情報があるとクオリティが格段に上がっていた。
- 他のグループを見ていて思ったのは、一番初めに来る扉のページの重要度だった。各ページがどんな内容なのか一目で分かる班が、見やすいwebページだと思った。他のページを見た後に自分のページを見ると、文字の大きさや余白、内容の書き方など、作ってる間は気が付かなかった改善点がたくさん見えたので良かった。
- 他の班でデザインはすごくかっこいいのに各ページに飛べないところがありました。ほかの人に聞いてみたところ、飛べた人もいれば飛べない人もいました。それは大きな問題だと思うので、デザイン性よりもWebページとして成り立っているかの方がよっぽど大事だと思います。また、文字が細く小さく文がたくさん書いてあると読む気力を失うと思いました。濃い内容を簡潔にまとめることが大事だと思います。それに比べれば私の班はよいWebページを作れたと感じます。もっと立高生の本音をとりいれた興味深い内容を取り上げればよかったです。
- 他の班のページを厳し目に評価したあとで自分たちの班のページを見たら、最初は気づかなかった改善点などがよくわかった。
- 他班のWebを見てみると、自分たちはもっとこうすればよかったという改善点がたくさん見つかりました。文章量をもう少し増やし、内容の濃いものにすればよかったと思いました。また、逆に自分たちのここがよかったなという点も見つかりました。写真がないと味気なくなってしまうので、写真を載せてよかったと思っています。また、計画的にやるべきだと感じました。最後に詰め込んでしまったので、次は気をつけたいです。
- 同じ立高PRでも、焦点の当て方が違うだけで全くの別物になることに気づいた。
- 評価ついては見た目から評価できたが、HTMLで判断すれば良かったと思った。ページ作成は詰めが甘かったので、細部まで気をつけようと思った。
- 文をたくさん書いてるだけだったり、写真ばっかり貼るだけだと、見ようと思えなく、写真と文章の量をバランスよく組み合わせることが重要だとわかった。
- 文字ばかりの羅列だととてもわかりづらいということが客観的に見てわかった。簡潔な文で伝えたいことを書くのが大切だと感じたが、それをするにはかなり、内容を考えなければならないと思った。自分たちのサイトを見て、写真が少なかった、適切な写真でなかった箇所があったと言ったところが反省点だ。この授業を通して、Webページの制作の大変さ、内容の吟味の大変さが学べて、普段見ているサイトもこのようにできているのだとわかった。
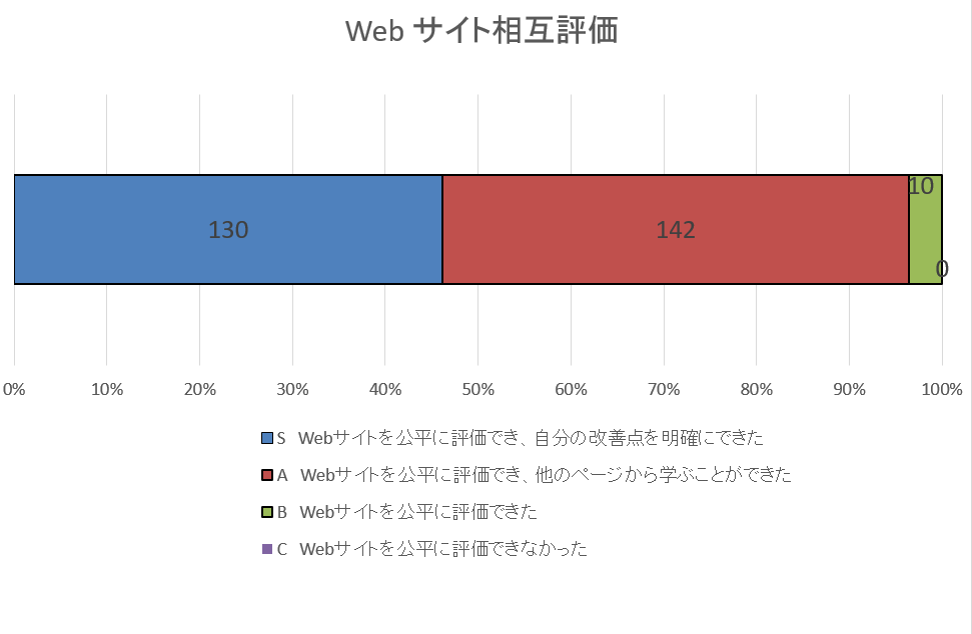
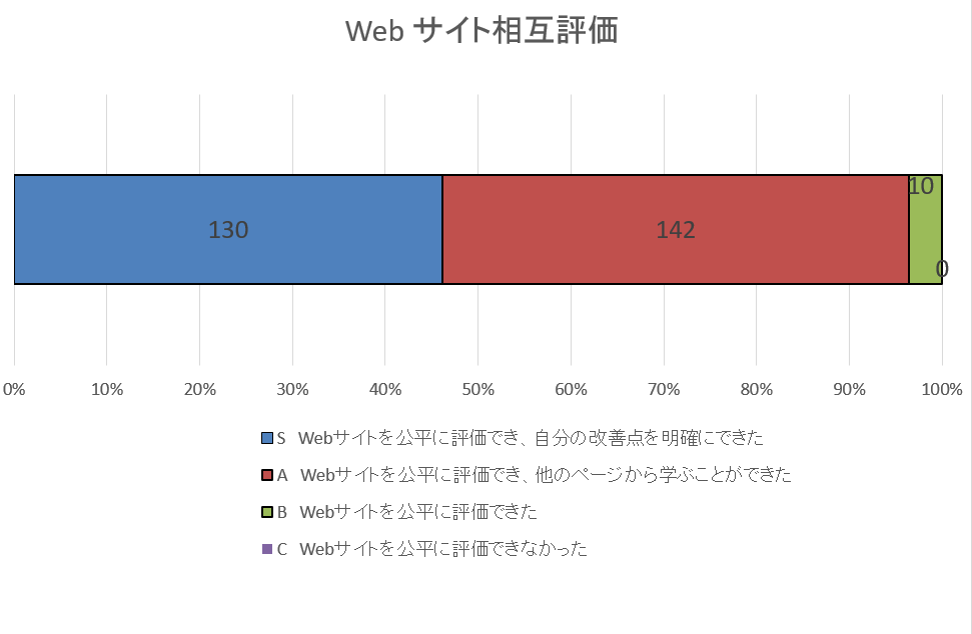
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る