質問より
- パスワードを管理する場所で少し悩んでいます。今は重要なパスワードもあまり使わないようなパスワードも一緒に、iOSのメモアプリに鍵付きで全てメモしています。そのメモを開くと私の全てのパスワードがなんとなくわかってしまいます。他に良い管理方法があればぜひ教えていただきたいです。
- メモアプリには平文(ひらぶんと読みます)で書いてあると思います。鍵付きにすることで暗号化されて記憶されるのであればいいのですが、暗号化されていないのであれば、メモデータが流出すれば大変なことになりますよね。パスワード管理用のアプリもありますし、ブラウザ(Chromeなど)に覚えてもらう方法もあります。
- 共通テストの問題はProGATE等をつかえば攻略できるのか。
- 多分無理です。Progateなどの教材は一つのストーリーに従って、適切なプログラムを選んでいくものです。共通テストの問題を見ると、自分で手順(アルゴリズム)を考えてプログラムを作ってみる経験がないと難しいと思います。うまくいかない(エラーが出ること)も含めて、プログラミングを体験しておく必要があると思います。
- パソコンのキーボードFとJについている突起はユニバーサルデザインの一種ですか?
- 手触りで確認できるので、ユニバーサルデザインの一例であるといえますね。ちなみに、数字の5にも突起があるんですよ。
- グーグルコラボラトリーの最後の練習問題1で、エラトステネスのふるいを思い出し、ルートをつけて素数を探すようプログラムしたのですが、20桁の数字を入力するとすごく時間がかかり、結局止まってしまいました。それはなぜですか。また、コンピューターの停止の基準は何ですか。
- 手順(アルゴリズム)を工夫してプログラムを書いているようですね。とてもいいと思います。一般的には処理に時間がかかるからだと思われます。一定の時間実行して結果が出ないものは、無限ループの可能性もあるので、打ち切るようにできているはずです。20桁はなかなか大きな数ですからね。うまく動くかどうかは、3桁、4桁程度の数で正しく動いているか自分で検証できる程度にしましょう。
- ドラマやアニメがめっちゃ良いシーンで終わるのはシグニファイアですか?
- 次回が見たくなっちゃうので、「行動を促す手がかり」になりますよね。シグニファイアって心理学の用語でもあり、心理学的な面から見ればシグニファイアかもしれませんが、情報デザインの面から見ればちょっと違う感じがします。
- Adobe?(ポスターのやつ)は何をする予定だったのですか?気になります
- 情報デザインの視点から改善点を探し、修正方法を考えるような授業を考えていました。題材がなきゃ授業にならないですからね。
- プログラミングはどれぐらいの頻度で練習すれば使えるプログラミングを得られますか?
- プログラミングは練習時間でできるようになるタイプの技能ではありません。「基本的なプログラミング」の最後の練習問題を自力で解くことが最初の目標です。
- 何故Webページを「ウウェページ」と発音するのか教えていただけると幸いです。
- 「ウウェページ」というのは聞いたことないですね。検索しても見つけられませんでした。「ウェブページ」と発音します。Webにカタカナでふりがなをつけるとウェブですからね。Webってクモの巣状の交錯した物のことを指します。
- 新しいユーザインタフェースは何だと予想していますか?ちなみに私は頭で考えたことを文字や絵で表してくれるものもできるのではないかと思います
- ちょっと思いついたあんなことやそんなことが画面に出ちゃったり、履歴に残っちゃったりしますよ。便利かもしれませんが、恥ずかしいことの方が多そうに思います。
- プログラミングの結果を覚えきっていなかったので、また復習したい
- プログラミングって覚えるのではなくできるようになる必要があります。覚えられるほどパターンは少なくないですよ。
- 携帯のバイブレーションの命令はどのような仕組みで行われているのかが気になりました。
- バイブレーションで使われるバイブレーターは偏心で重りがついたモーターです。スピーカーに音声信号を流すと音が出るように、バイブレーターに電気信号を送れば振動します。スピーカーのように音に合わせて変化する信号じゃないので、制御は簡単だと思います。
- ユニバーサルデザインという言葉が注目されたのはいつ頃ですか?
- いつ頃でしょうね。調べてみました。
ユニバーサルデザインは、1980年代、アメリカのロナルド・メイスによって提唱されました。ユニバーサルデザインの誕生 - 情報デザインの一部として、ユニバーサルデザインやUI、UXがあるという認識であってますか?
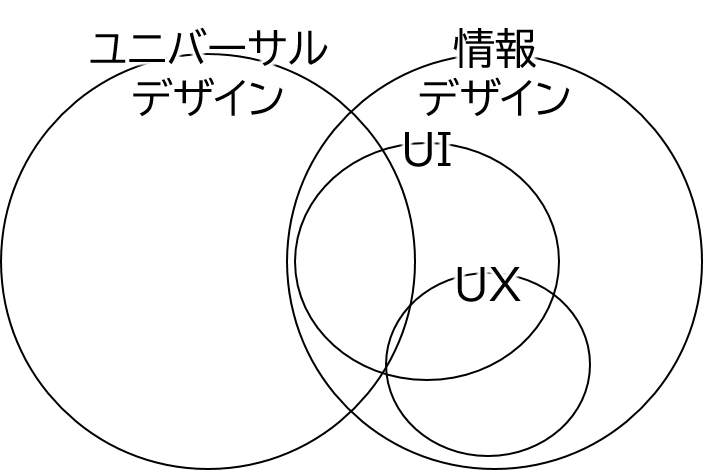
- 情報デザインは広くさまざまな場面で活用できる概念です。そのうち、情報機器を活用するものには、ユーザインタフェースが存在し、ユニバーサルデザインに配慮し、よりよいユーザエクスペリエンスが提供できるような設計が求められています。ユニバーサルデザインも工業デザインなど他の領域でも活用されている考え方です。図示するとこんな感じでしょうか。

- 基礎力チェックの問題をもう一度見ることはできますか?
- できません。なるほど。復習したいということですね。情報提供の方法、考えます。
感想より
- ユニバーサルデザインの尺度の中に、よく聞く言葉、「アクセシビリティ」と「ユーザビリティ」が含まれていることを初めて知った。アクセシビリティとユーザビリティの違いも分かった。「ユニバーサル」デザインの「ユニバース」は"Universe"と書き、「万人の」という意味をもつが、"uni"というのは「1つ」を表し、1つのもの・アイデアですべての人が使えるようにするという、統一的な意味合いを持つ。僕は、これは多様性とは異なると思う。対して、「ユニバース」の対義語である「プリュリバース(pluriverse)」は「多元的空間」という意味で、私はこっちの方がより多様性に近いと思う。多元的空間では、様々な世界線が存在する。人間もそのほかの生き物も、健常者も障害者も、それぞれにベストフィットしたツール・方法が同時に存在してもいいのだと思う。生物学上の概念である「環世界」がいくつも重なり合っていると考える。 ちなみに、これからの2学期の授業計画を見て、情報の授業がこれからもっと楽しくなりそうだなと思い、ワクワクした。私はプログラミングが比較的得意なので、今後の「立高PRプロジェクト」などで活躍したいと思った。2学期に学びたいことがいっぱい見つかったので楽しみです。
- ユニバーサルデザインはユニなんですよ。一つのもので多様に使えるという考え方です。多様性に合わせたものはバリアフリーです。障害を取り除くという意味で、それぞれの多様な障害・障壁を、それぞれに合わせて取り除くことになります。解決方法は一つじゃなくてたくさんあるんですね。
- ・シグニファイアは改めて考え直してみると、様々なものに組み込まれていることが分かる。例えば、筆箱の中に一本は入っているであろうシャーペンの、ゴムの形状は、人差し指の膨らみ具合に見事合うような設計がなされていて、特に違和感なく持ち続けることができる。このような工夫から人体の細かい構造が学べそうである。 具体例を思い浮かべるのは簡単ではないが、そこからいろいろなことを知れるという点で興味深い内容であった。
- シャーペンの持つ部分の形状はシグニファイアではなく、人間工学的な設計なんだと思いますよ。使い方はわかっても、書きたくないときは書かないですよね。行動を促すデザインってわけではなさそうです。
- ユニバーサルデザインは誰もが使いやすいということが1番の目的なので別に気づかなくても良いと思った。
- 気づかなくてもかまいませんが、あなたがユニバーサルデザインを生み出す時に参考となるものがないということになりますよね。受け取るだけの時代ではないんです。
- ありがちなデザインにも利用者を誘導する意図があると知って脳に刷り込まれている」と感じた
- いつものデザインだと自然に使ってしまうわけで、ある意味「刷り込まれている」のかもしれませんね。
- 日常的に使用したり享受している製品やサービスも、使用者の利便性やより良い体験への試行錯誤の上で成り立っていることを再認識した。結局、制作者の手の上ということか!
- そうですね。うまいこと転がされているのかもしれません。そこを見抜けるようにすると自分でも使えるように、作れるようになりますよね。
- 最初に夏休みの宿題をやったとき、変数の仕組みと構造が難しくて、ただ指示に従うがままプログラムを打っていたけれど、復習しなおしたり自分なりにプログラムを書き換えてどう動くのかを検証したりして命令の意味、構造を理解しようとしながら取り組んだところ、Cheat sheetをみれば基本的な命令を正しくかき、実行させられるようになり、今回のテストでも満点をとれて力がついたことを実感した。これからも練習を重ねて、複数の命令を組み合わせてさらに複雑なプログラムがしたいと思った。
- 身の回りのシグ二ファイアを探してみると楽しくて、よく考えてみれば確かにシグニファイアのおかげでスムーズに操作できていると思った。パソコンの右下にある、上向きの矢印のマークである、山もその例の一つだと考えた。その山のようなマークがあることで、上に開くことができると気付ける。また、サイトを開いているときに下に出てくる●○○は、このサイトには続きがあるということを示していて、つい次のページを開こうとしてしまう。まだまだ日常生活にあふれているシグニファイアをこれからも楽しみながら探していきたい。
- 多くの人が使いやすくすること自体は自分のものを使ってもらったり、情報を伝わりやすくしたりするために必要なことだから、いかにして、多くの人にとって使いやすいものを作るかを身に着けるほうが大事で、それを身をもって考えるために実技的な立高prプロジェクトをやるのだと思った。
- 統一感のあるデザインというのを見て、ただ色をたくさん使えばよいのではなく見やすく目が疲れないようなデザインを考えるのもユニバーサルデザインなのだと気づいた。インパクトがあって且つ見やすく統一感があるというデザインを普段目にしていることが多いと思うがあまり気にしていなかったため自分で考えると難しいと思った。
- 読み込み中であることを示す〇や、×ボタン(データの消失等の重大な失敗につながるような操作)ではクリックする欄が赤色になるなどの多くの工夫がwebページではされているからこそ僕たちはパソコンを便利に使えているのだと気づきました。
- インターネット上の記事の文字の色を変えることができるようになっているのもユニバーサルデザインの一種なのかなと思いました。
- コンピューターの進化やそれに伴う普及のためには過去にならった製品であることが必要で、そこから新しいものをつくっていくというのはまさに温故知新である。今日話していたユーザエクスペリエンスだが、文字の予測変換機能もその一つであると思う。フダン当たり前すぎて意識できていなかったがこの授業を通してあたり前なものに疑いの目をむけてみよう。(と思う)
- サイトの横にある上下バーも、ページの長さを可視化しているシグニファイアだと分かった
- シグニファイアのことがすごく印象に残った。実際に今日調べ物をしていた時に、記事の続きを見ようとして青い下線のある(そのリンクに飛ぶ)箇所をクリックしてまんまと関係ない記事に飛び、「この青い部分を反射的に押しちゃうのもシグニファイアかな」と思った。それから、立高PRのことで先生が「一文字だけヘンな色にするとかやめてね」といったときに、そういう「ヘン」な箇所ははたしかに見栄えや統一感は乱すけれど、ひょっとしたら逆に「ヘン」=「気になる」となってうまく興味を引けたりしないかな、と思った。人間の心理を利用する情報デザインに可能性を感じられて楽しかった。
- シグニファイヤは犯罪にも使われやすいのではないかと考えた。クリックを促すのは企業だけではなく、ネットを悪用する人々にとっても大事だ。子供が矢印とか指マークとかを軽い判断で押しやすいことを利用すれば、、、あらためて誰でも犯罪を犯せてしまうネットが怖いと思ってしまった。
- スライドはダウンロードできるから、先生の話す言葉をメモして、スライドはpdfでダウンロードし書き込むという話を聞いて、効率の悪いことをしてきたかなと思いました。シグニファイアという言葉を聞いて、自分は設計者の思うつぼに行動したり、アクセスしたりしていたことに気が付きました。スクロールやクリックのデザインに自分は気づかないうちに促されていました。
- タブが重なっているときに、重なっている部分が影になっていることで、重なりが分かりやすかったり、タブを区別しやすくなるので、シグニファイアだと思った。
- バリアフリーとユニバーサルデザインの違いが分かった。ユニバーサルデザインが広まれば、必然的にバリアフリーの考えはなくなるのかもしれないと思った。
- ユーザーが使いやすいようにするために会社などが違ってもスマホやPCの使用方法が同じようになっているのはパクリともいえるが利用者にとっていいものを提供しようとしている工夫となっている。ならば、新作のゲームをいちいち○○のパクリだなんだといっているのはだいぶお門違いだなと思った。利用者は気が付きにくいけれど作成者は気を使っているものとして、PCのタスクバーに開いているやつは下に青色のバーがでるのも工夫の一つだと思った。
- ユニバーサルデザインと言うと、障害のある方や高齢者など社会的に弱い立場にいる人々が使いやすいデザインだと思っていたが、私たちも気づかないうちにユニバーサルデザインのおかげで快適な生活を送っていることを知った。
- ユニバーサルデザインを聞いて、私が中学生のときに一時期話題になった「白いルービックキューブ」を思い出した。各面の感触がそれぞれ異なり、視覚障害のある方でもそうでない方でも楽しめる。まさに本質に従っていると思う。
- 今回の授業でシグニファイアという言葉を知り、いろいろなシグニファイアの例を考えてみて、今まで全く気にしていなかったし、言われてもすぐには気が付けないくらい当たり前に様々な工夫が施されている事がわかった。例えばオンラインショッピングサイトの買い物かごのマークや、ウェブサイトを読み込んでいるときの青いバーの位置なども、最小限のスペースでパッと見てすぐにわかるようになっていて、今まで障がいのある人やお年寄りのためのものだと思っていたユニバーサルが、初めて自分事として捉えられた。
- 私が何気に使っている情報デザインに興味が湧き、ユーザーインターフェイスデザインと調べてみたところアプリの機能が見ただけで理解できるアイコンや、身体が不自由な方画面の色や光の調整、一連の操作のボタンの色分けをして用途を伝える、画面上にアイコンがなくてもアプリが開ける機能など、自分達が気づいてないだけで様々なものが存在していることに気がついた。
- 自分がいかに雑に勉強していたか思い知った。プログラミングは基本だと分かったのでこれからちゃんとやりたいと思う。また、ユニバーサルデザインは作る人は工夫して作るけど、使う人はあまり気づかないという話がとても響いた。
- 自分の生活している範囲から、少しだけ顔を上げてみることで今日習ったことを日常で身につけることができると思う。
- 情報のテストや成績を少し軽く思ってたけど、出来るようになることが大事と言われ、自分からもっと積極的に出来る努力をしないといけないなと危機感をもった。二学期から、情報の授業の取り組み方を、「この知識はどうやって使うのだろうか」「ここで求められる力は何だろうか」と実践する姿勢を心がけようと思った。
- 情報技術とバリアフリーの例でゲームの中で耳に障害のある人のために音の聞こえてくる方向を画面内のマークで表示するものがあったが、そのようにいろんな人に楽しめるよう配慮されているゲームこそ成功するのだなと思った。
- 人によって、機能に対して便利だと思う点と思わない点が違う。だから、大まかな機能は同じでも、少しずつ違った機能をもつものが何種類かあると、選ぶことができてうれしい。
- 多くの人にとってプログラミングを学ぶ意義は、順序立てて物事を進められることと、与えられたもの(情報)を自分でいかに活用するかだと思う。プログラミングに必要な最低限の構文は調べればかんたんに出てくる。大事なことはその構文をどう活用し役立てるかだと思う。プログラミングが苦手だなぁと感じる人は、料理をすることをおすすめしたい。料理は順序だてて、どの手順でやったら良いかを考える良いトレーニングになると感じる。(もちろんパソコンに触れることも必要だが…)これからの時代、1から2を作る人が求められているのではなく、0から1を生み出す人が求められていると思う。人間にしかできない発想力がプログラミングにおいても、今後の人生においても、大切なことだと思う。
- 便利すぎて身近なユニバーサルデザインやシグニファイアなどに気づかないなんて逆にすごいなと思いました。色んな視点から物事を見るということが大切なんだなと思いました。
- 本日の授業を通して普段何気なくプレイしていたゲームにも、さまざまな人が楽しめるように、色覚などを自分の見やすいように調整できるユニバーサルデザインが施されていたことに気づくことができた。今後の生活の中でも情報技術のユニバーサルデザインに出会うことがあると思うので、探してみたい。
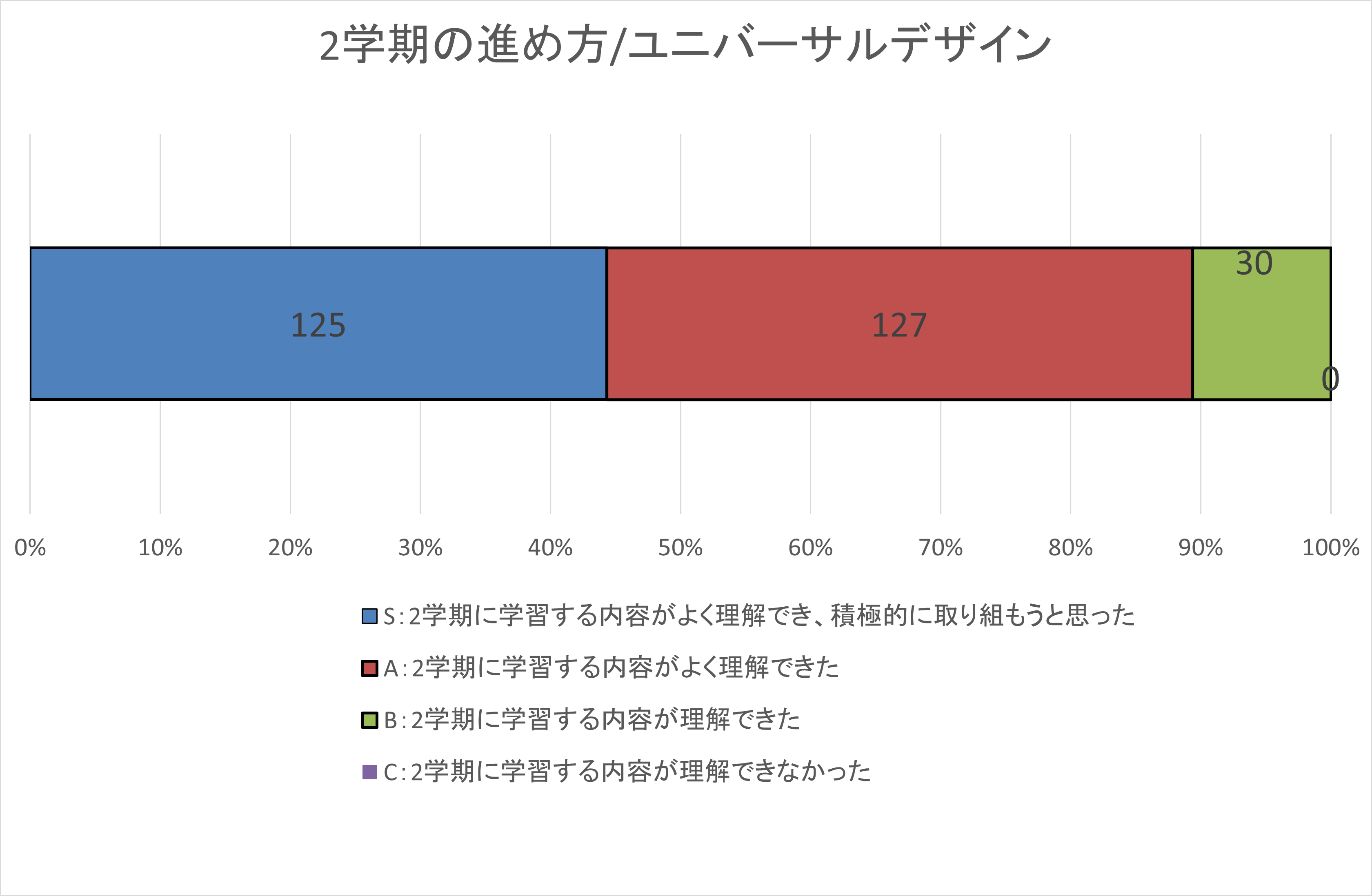
自己評価集計

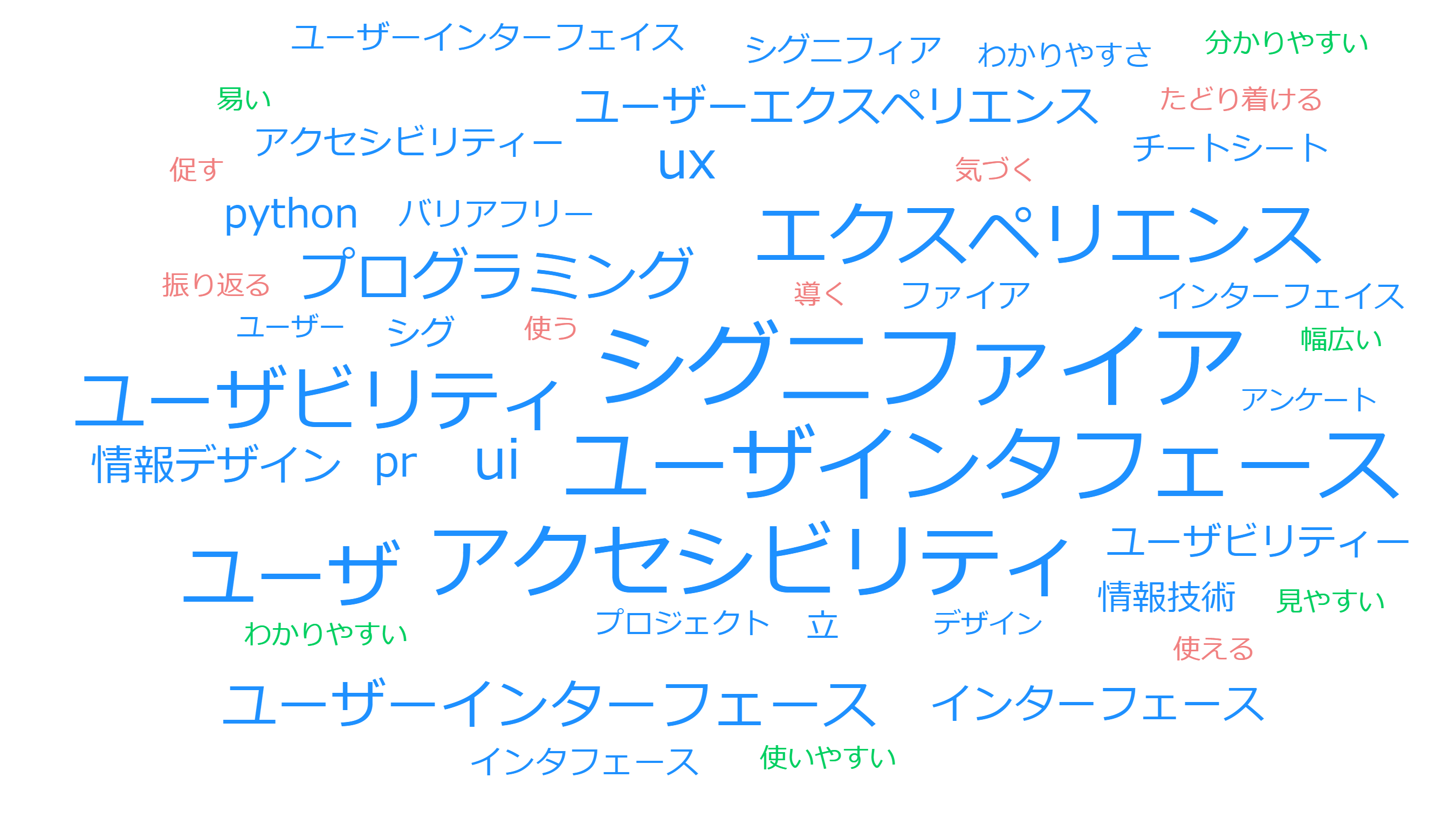
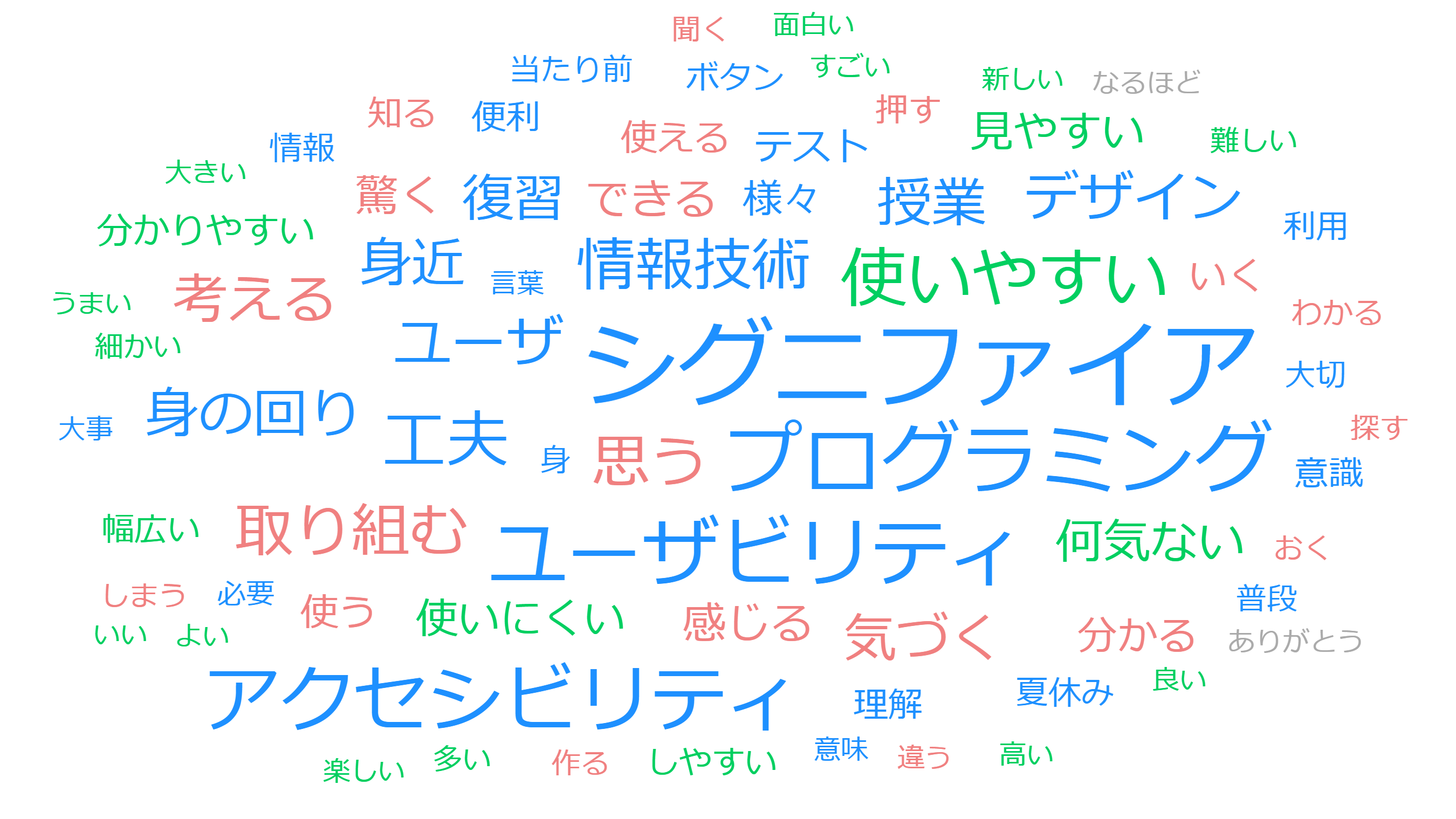
ワードクラウド
- 3つのキーワード
- 感想や気づき


前のページに戻る