2022情報I 1学期
第17回 授業の振り返りより
質問より
- テンプレートに著作権はありますか。
- 厳密には著作権があるかもしれませんが、自由に使ってくださいということです。
- 先生が今まで見た中で一番感銘を受けたデザインはなんですか?
- 何でしょうね。いろいろなところでいろいろ工夫されてますからね。最近よくできてるなぁと思ったものは掃除機の手元スイッチです。同じところを押すとON・OFFになるものと、ONとOFFの場所が違うもの、どちらが使いやすいと思います?
- Adobe Expressを今後使うことがあるのですか?
- 現時点で授業で使う予定はありませんが、使うかもしれません。せっかく使えるのですから、適宜自由に使ってください。
- 先生のスライドの青いデザインは何かの意味がありますか。
- 私にとって意味があるのですが、皆さんには特に意味がありません。スライドの柄で年度がわかるようになっています。同じ内容でも毎年若干修正しているので、違う年度のスライドを表示しないようにする工夫です。
- この今回使ったAdobe Expressにあるテンプレートを使って文化祭のポスターを作成することなどはできるのでしょうか。(そのポスターを実際に貼りだすことは可能か)
- 使ってください。商用利用も可です。
- p検以外のタイピングの面白い練習サイトはありますか。
- 面白い練習サイトは、タッチタイピングができるようになってからにしないと、変な癖が付いて帰って練習にならないので注意してください。たっぷりP検タイピングをやって、見ないで打てるようになってからやりましょう。私がよくやるのは寿司打(すしだ)です。こびとが出てくる皿打というのがあったのですが、なくなったのが残念。
感想より
- 「デザインに絵心は関係ない。」感銘を受けた。ポスター作りが本当に楽しかった。
- 絵心があった方がそりゃいいのですが、なくてもできるということです。絵心もアートに活かしちゃうと、情報デザインとしてダメなものができることもありますよね。
- 今回の授業で、便利なクラウドがあると割と簡単にポスターやイラストが作れてしまうのだと知り驚いた。しかし、教科書の資料集などで様々な図や絵が載っているがどのようにして制作しているのか気になった。
- イラストはデザイナーさんが作ってます。「こんな感じの図」と文章や手書きのラフスケッチで指示すると、綺麗な図版にしてくれます。情報の教科書などの図版は、ある程度情報の内容が詳しい人が担当してくれると、とてもいい図ができあがります。ほとんどの場合、AdobeIllustratorで作っているようです。
- 世の中のデザインにほとんど情報デザインが使われているということから、人々が日ごろ使う『デザイン』という単語はいったいどこで正しく使うべきなのかと思った。
- アートデザインは美術的なデザイン、テキスタイルデザインは布のデザイン、インダストリアルデザインは大量生産を前提とした工業デザインですよね。情報デザインは情報をデザインするんですね。
- 抽象化、可視化、構造化は様々な場面で使われていると思った。たとえば、この振り返りの3つのキーワードは授業内容の抽象化であり、毎回同じ方法を利用した構造化の仕組みがなされていて、全員のまとめとしてサポートページにワードクラウドでまとめてあるが、あれは授業内でのキーワードの重要度を可視化したものであると考えることができると思った。(これ以外の意図が隠れていたりいますか?)
- 3つのキーワードは授業内容を「抽象化」してもらって、集約したものをワードクラウドとして「可視化」することで、こちらの伝えたいことが適切に伝わっているかを確認するのが主な目的です。抽象化するときに授業全体を振り返る必要があるので、授業の振り返りとして適切だと考えています。授業で何をしたのかちょっと振り返るだけでも、重要事項が定着しやすいと考えています。偶然、情報デザインの要素が2つ使われていますが、情報デザインから考えたものではなくて、学習をデザインしたらこうなったのです。デザインって「目的を実現するために創意工夫すること」なんです。
- 授業としての「情報」はつい最近始まったばかりだが、身の回りにはたくさんの「情報」デザインが溢れていることが分かり、情報という科目がより興味深くなった。AdobeExpressを使ったポスター作りはとても楽しかった。WordやPowerPointなどでの経験を基に、これだと思うところをどんどん触っていき、思った通りに編集できた時の喜びはやはり人に教えてもらったり調べたりした時よりも大きい。今後も創造物の制作があった時に使いたい。
- 情報デザインには、情報を抽象化・可視化・構造化したものがあり、日常のあらゆる場面に散りばめられていることが分かったので、探してみたいと思った。また、Adobe Expressでは思ったよりも色々なことができるため、活用してみたいと思った。
- 何をするか具体的に決めた後にポスターを作ると、早く、いいポスターが作れると分かった。
- 情報デザインは美術のようなセンスではなく、相手が理解しやすくする配慮だと思った。抽象化は単に量を少なくするだけでなく、難しい用語を分かりやすく書くこととも捉えられると思った。構造化は塾などサービス業の広告でよくみると思った。
- 知識があると他人のどのようなところが良いかやどんな配慮がされているか等が分かり、今後自分がどのようにすれば良いものを作れるか分かると聞いて、よく言われる「他人の良いところは盗む」という行為も知識がないとできないのだなと思った。そして、自分の能力を伸ばすためにも知識を増やしたいと感じた。自分でポスターを作ってみると背景の色が濃くて目にきつかったり、文字が読みずらかったりして普段何気なく見ているポスターも様々な工夫がされているのだなと思った。
- 情報デザインはいずれもわかりやすく伝えるために用いられるものであることがわかったので、例えば抽象化を用いてアイコンなどを作成する際、いかに特徴を捉え、かつシンプルにデザインできるかが重要だと思った。また、大事な情報だけを、わかりやすくまとめて伝えるという点では、テレビなどのコマーシャルもある意味、情報デザインではないかと気づいた。
- 抽象化ー了解 り などがあるが、公の場で使われることは少ないのでは。トイレの標識のデザインは性別を示す役割がありながらいろいろな形がある。これはデザインの役割と芸術性を兼ね備えていると思った。今、社会ではLGBTQなどが話題となっている。その影響か、絵文字の種類が少し変化しているように思った。このことから、デザインは社会の影響も受けるのだと知った。
- 情報デザインという言葉は初めて聞いたけど、調べてみると日常で毎日のように見かけるものだったので納得した。また抽象化や可視化など、プレゼンで必要不可欠になってくると思うのでこの考え方をうまく使っていきたい。ポスター作製の際、隣の人が部活の宣伝を書いていて、とてもうまくまとまっていたので、感嘆してしまった。
- インターネットの普及で多くの情報を得られるようになったから、それらを簡単にまとめ、一目でわかりやすくするすることが大切だから、情報デザインを考えて、図や表を作ることが大切なのかと思った。そして、見やすくすることは書いてあることが伝わりやすくなることにつながるわけだから、将来何かプレゼンテーションをするときに情報デザインを意識して全体を伝えるときはグラフにしたり、動きを作ったり、順序を可視化して流れを作り、自分の意見をしっかりと伝えられるようにしたいと思った。
- 情報デザインで大事なのは美的センスではなく、情報をわかりやすく伝える能力だと分かった。また、お得なのでAdobe製品は今後積極的に使っていきたい。
- 自分の身の回りにはさまざまなデザインが溢れていることがわかった。今まではただの背景としてしか見ていなかったものもさまざまな意味を持つものだということがわかった。誰にでも見やすいように心掛けていることもわかった。夏休みに出かけたりする時にデザインに注目して、それらが持つ意味を理解し、見つけたデザインをまとめて自由研究にします。(夏休みの自由研究はない)
- 「情報デザイン」という言葉自体は初めて聞いた言葉だったが、意味すること自体は既になんとなくやってきていたことだった。抽象化・可視化・構造化という3つの順序を意識して、これまで以上に分かりやすい情報デザイン、つまり直感的に理解できる表示を作っていこうと思う。探究の発表にとても役立つ。
- アイコン、レイアウトなどの情報デザインは考えているとどこまでも凝りたくなってしまうが、なによりも「伝えるべき情報をしっかり伝える」という最も重要な目標を達していなければならないから、これからポスターなどを作成するときは、そのことを念頭に置いて疎かにしないよう気を付けようと思った。
- デザインと聞いたら絵を描くことだと連想しやすいが、段落を変えたり、表やグラフをかいたりすることもデザインの一部なんだと分かった。毎日のノート取りなどで活かしたいと思った。
- 今日の塾で情報デザインを見つけました。ちょうど二次関数の最大値と最小値についてやっているのですが、グラフを書いて問題を解いていた時に「これって可視化じゃないか?」と思いました。よく塾の先生に面倒くさがらずにちゃんとグラフを書けと言われ、これは脳内の作業をグラフによって可視化することで効率よく正確に問題を解けるようにしていると気付きました。今日学んだことが普段やっていることと結びついて、少しワクワクしました。ポスター作りがすごく楽しかったです。画像、背景、イラスト、色、字体など本当に沢山の種類のものがあって、期末考査が終わったら家で少し実験してみようと思います。
- 今回情報デザインについていろいろ学んだが、よくよく身の回りを見てみ学校のホームページなど様々なものがあって面白いと思った。特に、情報デザインはシンプルさがとても大切だと思っていて、ピクトグラムはそのシンプルさがあり尚且つどこの国の人でも一目でぱっとわかるのが良いなと感じた。こういった情報デザインがより発展していけば情報格差の減少につながるのではないかと思った。
- ポスター制作で、情報は、内容をはじめとする情報以外にも色彩、画像、フォントなどで表し方を変えることができ、その工夫または情報を受け取る人次第で解釈に差異が生まれてしまうと思った。その差異をできるだけ無くすためには目立たせる部分とそうでない部分をはっきりさせるのが一番早い方法だと感じた。
- デザインは自分が強調したいと思うところを周りの背景のところと比べて少し人の目がいきやすい色にする一つ用があるとポスターを作ってみてやはり感じた。そのような工夫が世の中にはされているのが改めて気づけた。
- Adobe Expressでポスターを楽しく作ることができた。テンプレートが大量にあって、これからの学校行事や部活動などでも使えると思う。情報デザインは身の回りにあふれているというのを実感した。例えば、今書いているこのアンケートだ。今日の授業を象徴する単語を3つあげて、今日の授業を抽象化しているからだ。これからポスター作りなどをする機会が増えると思うので、今回の知識を意識して、見る人にわかりやすく情報を伝えられたらいいと思う。
- デザインという呼び方をするとなんとなくセンスが必要なように感じるが少し異なる意味であることを理解できてよかった。いつもの授業スライドも構造化、抽象化の例だと聞いてなるほど、と思った。(いつも分かりやすいスライドありがとうございます!!!)略語を情報デザイン(抽象化)だとすると自分たちは普段からかなり無意識に情報のデザインをしているのだなと感じた。そしてネットショッピングの画面が構造化の一種であることを知り、無意識に助けられていることも感じた。課題研究では最終的な発表の時だけではなく途中で自分の思考を整理することにもデザイン化(特に可視化、構造化)が使えそうだと思った。ポスター作りはアプリが凄すぎてひたすら楽しかった。たまにああいうハイテクなものを弄るとものすごくテンションが上がる…。今回はテンプレートに沿っての作成だったので自分はあまり頑張らなくても見やすくてある程度クオリティーの高いものが作れたけれど、見やすいものを一から作成しようと思うとかなり能力も時間も要するのが現実だと思う。日常の中にあるものに目を凝らしてどんな工夫がなされているのか考えてみることでそういった能力が身につくのかなと思った。
- 情報デザインとは情報を伝えるために工夫されたデザインのことだということが分かった。日常の中のCMや広告もじっくり見てみるといろいろな工夫がされていることが分かり、すごいと思った。インターネットのHPでは構造化が活用されていることがよくわかった。特にオンラインショップでは並列や順列が使われているのだなと思った。また、このようなポスターの工夫を知ってからポスターを作るのはとても面白かったし、どのように工夫をするかを理解できた。adobeを活用していろいろなものを作ってみたいと思った。
- 情報デザインをするときにはわかりやすく可視化することが重要だけど、わかっていてもつい目を引く色やデザインに凝ってしまって大事な情報がわかりにくくなることがあるから、とても難しいと思った。実際にポスターを作ってみて、テンプレートを使うことでデザインを考えなくてもすぐに作れるからかなり作業時間の短縮にはなるけど、キャッチコピーは結局自分で考えなければならないから、いくらでも作れるというわけではなさそうだと感じた。
- 抽象化、可視化、構造化、のほかに授業スライドは様々な工夫が施されている。私の知らなとこで、親切な配慮がたくさんあると考えると日々もっと感謝しようと思いましたし工夫されている部分を探し出したいと思えます。実際にある物事をそのまま表しても見えにくい、わかりにくい、使いにくいためデザインをするのだとわかりました。今までデザイン=おしゃれに、だと思っていたので新しい発見です。世界はデザインであふれているのだとしみじみ感じる授業でした。(言語学的に考えると、気持ちもストレートではなく、言葉でデザインして他人との会話をしているともいえそう、、、)ポスターづくりは過去一たしかったです!
- ネットニュースを見るとき、有名な会社の記事でも、見出しの略語が意味不明なときがしばしばあってついつい開いてしまいます。今、改めて考えてみるとわざとわかりにくくすることによって興味をもたせるという、わかりやすさを求める情報デザインとは逆の画策なのだと思いました。
- 情報デザインは普通のデザインよりも、分かりやすくして、伝わるようにするという目的が大きいと思う。抽象化や、可視化することによって分かりにくいものでもイメージしやすくなったり伝わりやすくなったりする。しかしそれは、人為的に情報を操作しているということなので、情報が本来の意味とは異なって受け取られてしまったり、自分が情報を受け取るときに誤って解釈してしまったるすることがあるかもしれない。だから、手が加えられた情報に触れるときは、その情報が本当に正しいのかをよく見極めるようにしないといけないと思う。
- 情報デザインは情報という量が多くてそのままだと理解しにくいものを誰でも分かるように図やグラフを使うものが主だとわかった。絵心がなくても構図やまとめ方、色などを駆使すれば誰でも情報デザインを作れるので、なにか制作する時はそこに気をつけたい。初めてAdobeでポスター制作をしたが、ソフト内に既にあるテンプレートが沢山あってイメージや構図を考えやすかったのでとても有能なアプリだと思った。情報デザインは情報を抽象化、可視化、構造化することだが色んな人が見るポスターでは大事なところだけを抜きだす抽象化が一番大切だと思った。
- アイコンやテキストなど自分の身近な場所で情報デザインが用いられていることに気づいた。しかし、実際にポスターを作ってみて、短縮化をするときに何を短縮するべきか、どの文字を大きくしたら分かりやすいか、など、自分で考えて構成することの難しさを感じた。便利なアプリや参考があったとしても伝える相手はコンピューターではなく人間なので、人間である自分が無数の素材の中から取捨選択しなければならないということに気づいた。情報デザインの参考となるものをたくさん見て、自分のアイディアのレパートリーを増やし、作る力を養いたい。
- 背景作りをするとなると話は変わってくるのだろうが、既に作られたテンプレートからポスターを作る分にはパワーポイントの応用という感じで、複雑さはあまり感じず改造を進められた。元々の完成度が高い分、高度なことをしなくてもハイクオリティなものが作れたので、実際に来年度、新一年生に向けて部活や委員会の勧誘ポスターを作るとなったときに、今日使ったAdobe Expressを活用してみたい。また、情報デザインの可視化のプロセスはポスターに限らず、「〇〇を表現したいから何をどうする」という恣意性が含まれるので、客観的に表現された情報というのは、案外少ないのではないかと思った。
- 抽象化、可視化の2つを意識してオリジナルのポスターを作成した。今回僕が作ろうと思ったのは探究デーについての情報が掲載されているポスターである。抽象化のついては、特に大事だと思った内容と日時の情報を載せることにした。しかし、作成にあまり時間をかけなかったこともあるが、可視化による図や表は載せる案が思い浮かばなかった。構造化については、このポスターでは、場合分けは行わないのであまり必要とされない情報になるだろうと考えた。このように、デザインを考えるときにはそのものの情報を伝える必要性に留意することで、見る側にとって有益なものとなることに気が付いた。
- 情報デザインと聞くとた大層なものを考えがちだったけど、授業を聞いた後、教科書を開いてみると無数に情報デザインに関する工夫を発見することができた。物事のとらえ方は自分の知識でいくらでも広げていけることを知った。だから1年生のうちはすべての教科を学ぶのだと改めて理解できた。知らなければ公正な判断はできない
- 今回の授業でプレゼン等で分かりやすい情報デザインを作るには、経験が必要なことがわかりました。私たちは創造理数科であり、プレゼンを使ってプレゼンテーションを行うことが多いので非常に参考になりました。わかりやすいプレゼンを行うには何よりも経験が必要なので、立川高校でプレゼンを練習として多く行い将来の生活に生かしていきたいと決意が固まりました。そのために、日ごろから、情報デザインを頭の片隅に入れておいて「気づき」を増やしていこうと思います。
- 情報デザインには、明確な目的を持つことが大切だと分かった。なので、センスだけが重要ではなく、セオリーを意識していくことがとても必要だと感じた。抽象化は、相手に簡単に理解させたいときにとてもひつようで、プレゼンやポスターに必須だと感じた。
- 情報デザインは世の中いろんなところにあって数えきれないほどあった。そして何気なく過ごしているがみんなに見やすいようなデザインにしたり、わかりやすいデザインにしたりなど、いろんなところに人の工夫が施されていることが分かりとても面白かった。最後ポスターを作ろうとしたときなかなかデザインを作るのが難しく、相手にどう伝えるのかが大切だと分かった。
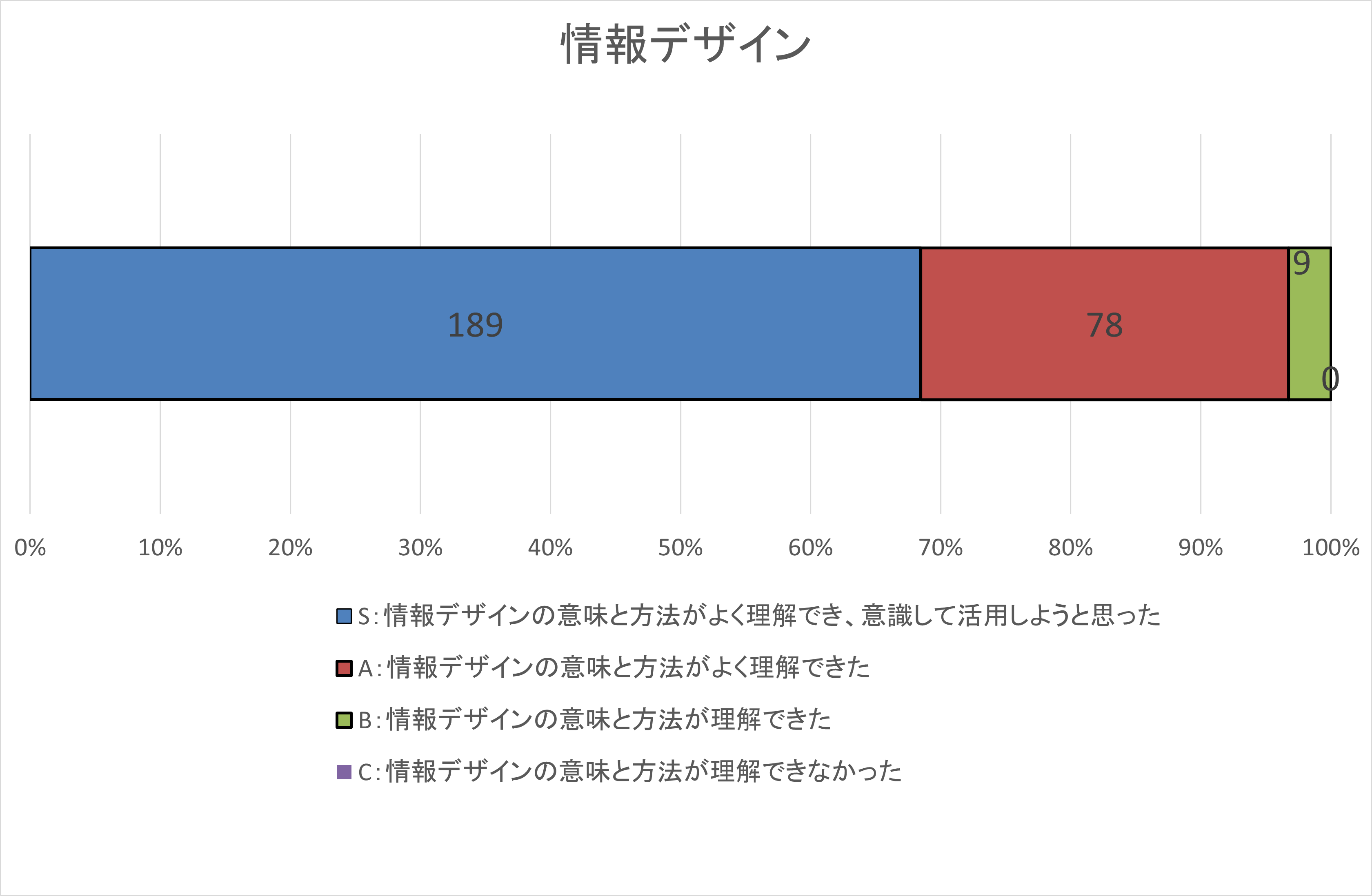
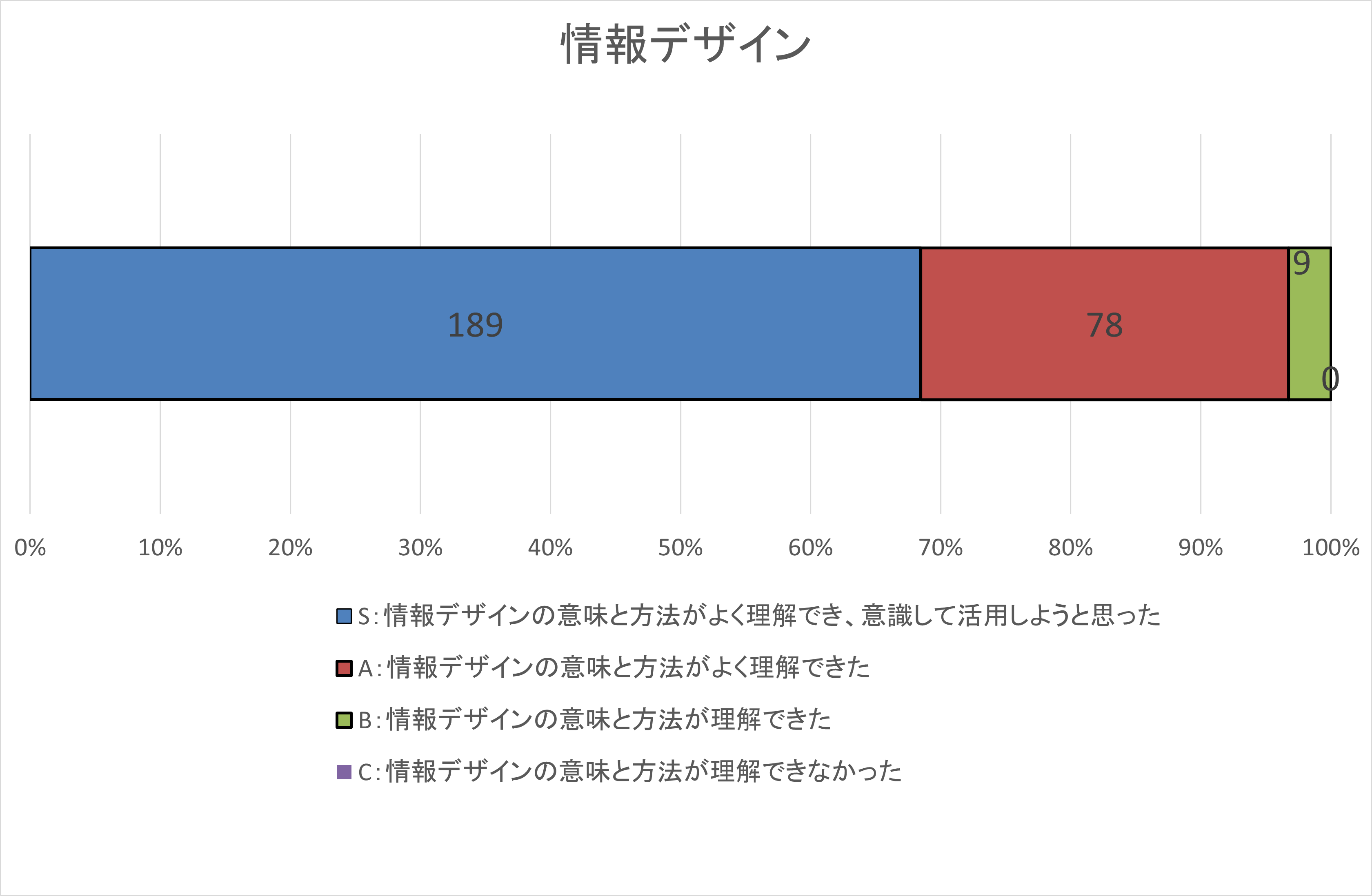
自己評価集計

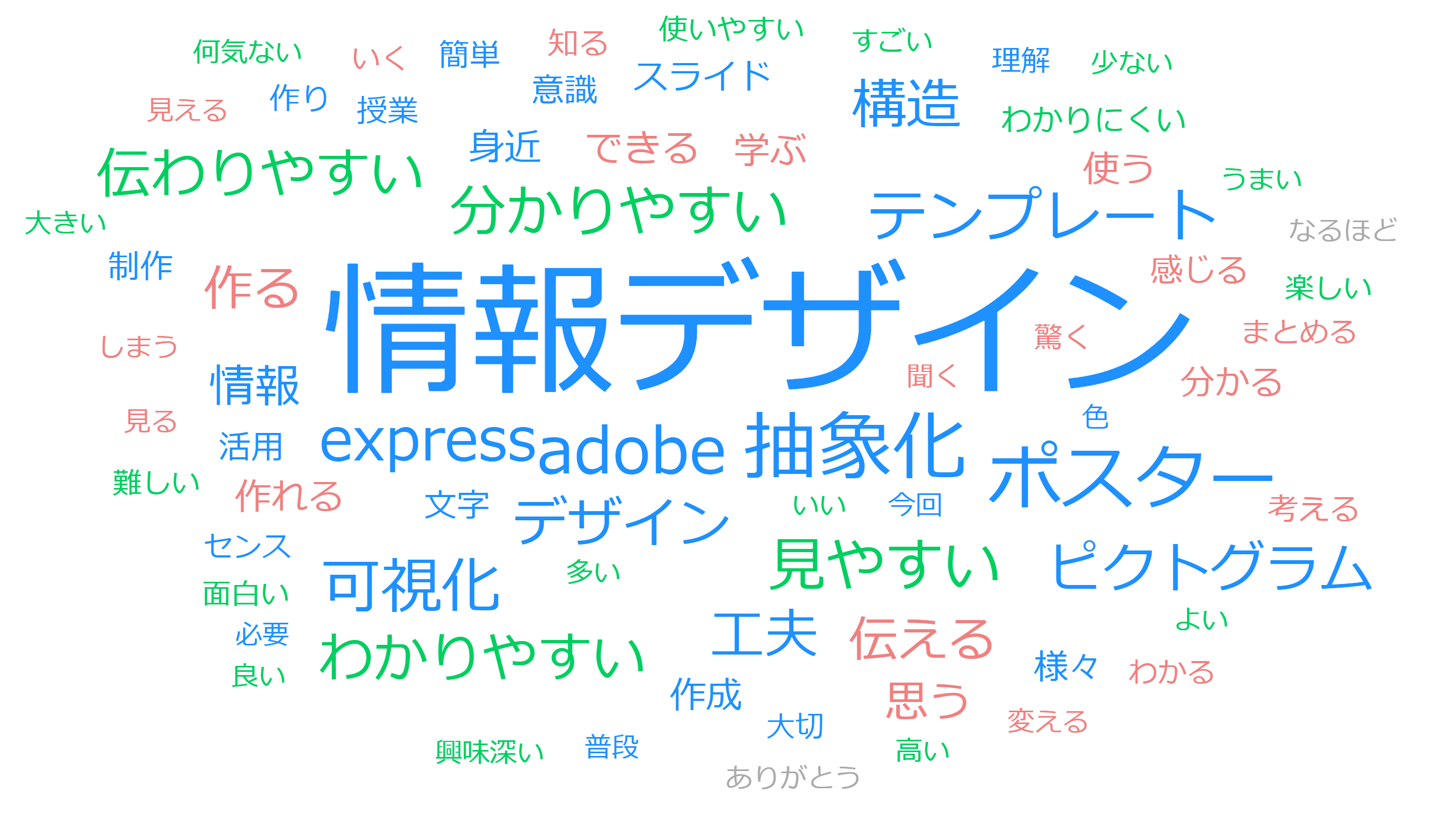
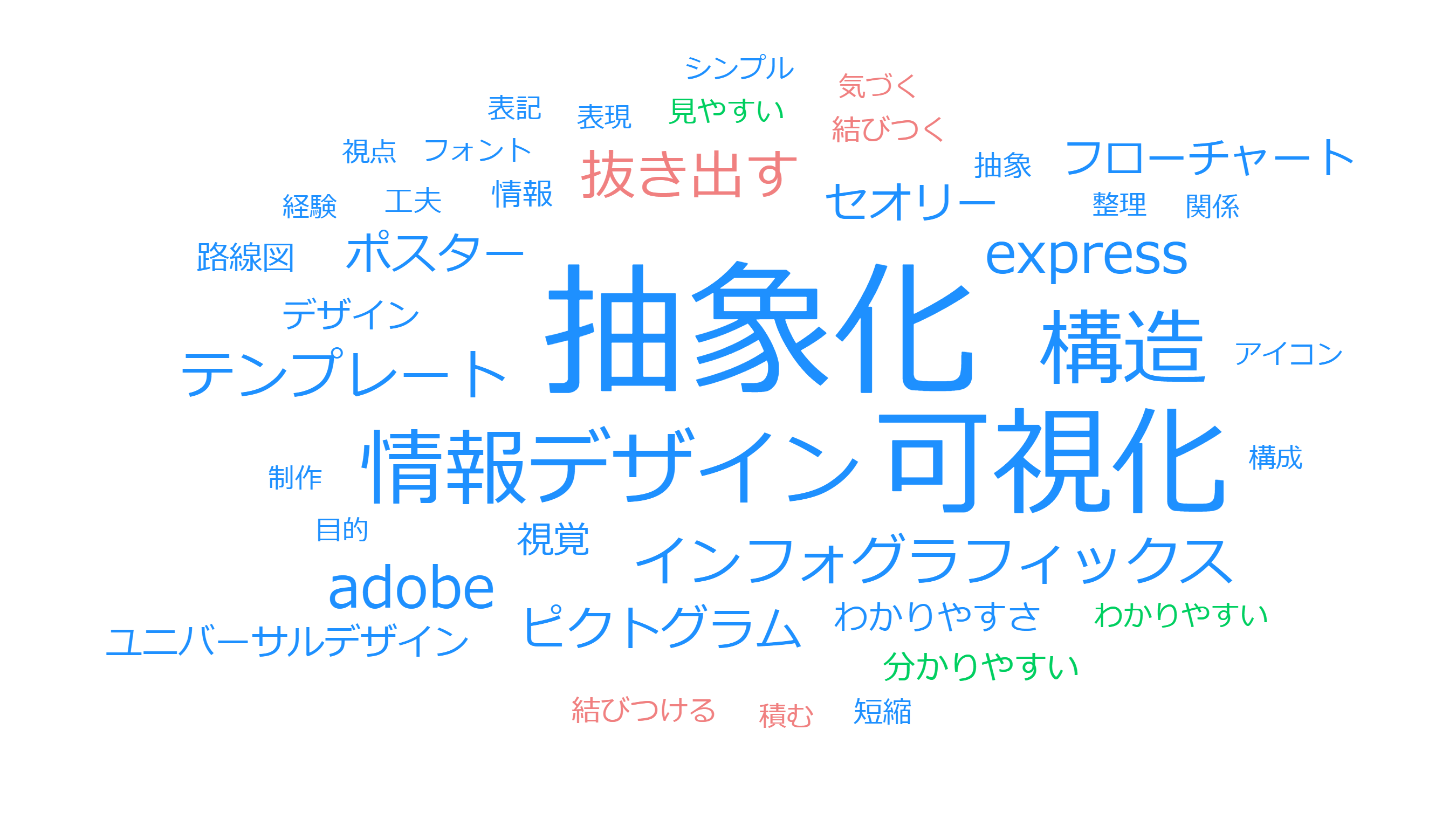
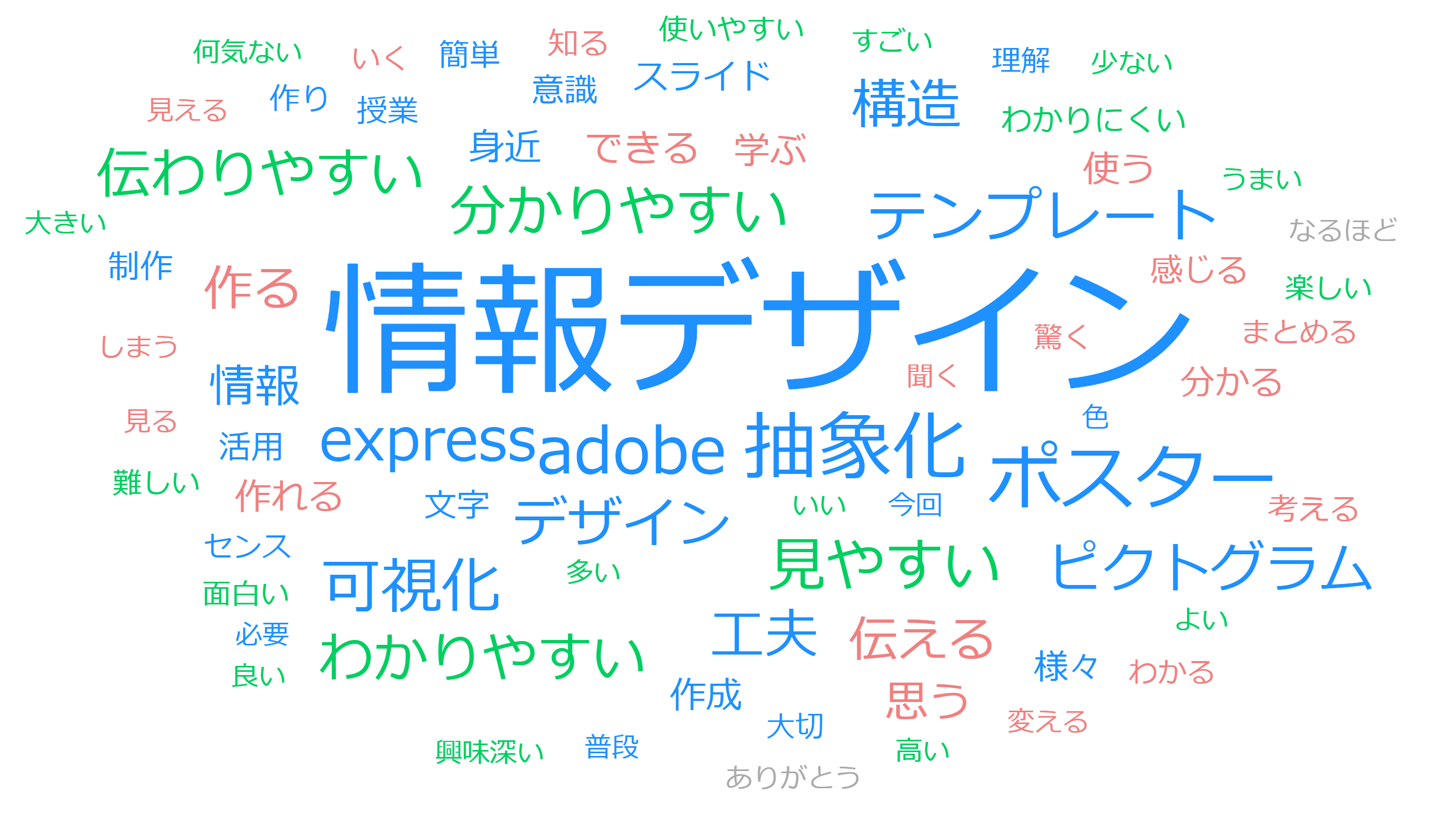
ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る