2022情報I 1学期
第15回 授業の振り返りより
質問より
- 3D画像のデータ量は3Dでないものと比べるとどのくらいなのか。
- 3D画像も画面に映すときは平面ですから2Dですよね。画像データとして持った時は同じです。3Dデータはそのままでは見ることができないので、パソコンやゲーム機が2Dの「画像」に直して表示しています。
- 4Kの動画などは圧縮するとどうなりますか。
- 4Kの動画はすでに圧縮されています。さらに圧縮したら画質が落ちると思います。
- 7から下をマイナスのにしていましたが、8からはどうやって表すのですか?
- 2進法の負の数ですね。4ビットの場合、0から15までの数を表せましたが、負の数を表せるようにすると、-8から7までになります。4ビットって16種類しか表せないので、こうなるわけです。では、8より大きい数を表すにはどうしたら良いかというと、ビット数を増やすしかありません。5ビットなら0から31までか、-16から15まで表せるということになります。
- ZIP圧縮のZIPとは何ですか?/ZIP圧縮のZIPの由来はなんですか。
- zipコードって郵便番号だったりします。速さを意味したりする言葉です。自分たちが開発した圧縮方法が手早くできることをアピールしたかったみたいです。
- スマホで授業のスライドを見ていると縁取りされているのはなぜですか?
- それ、17回目の情報デザインの授業でお話しする予定です。
- 2進法の足し算のやり方を教えてください。
- 小学校で習った方法とまったく一緒です。違うのは0と1しかないということだけです。
- データ量が多くなってしまうと、たとえばスマートフォンの充電の減りが早いことに関係しますか?
- データのやりとりが多ければ通信量も増えるので、バッテリーを消費しますが、データを大量に保存していてもバッテリーの消費に影響することはありません。
- データ量をうまく使う方法があれば教えてほしいです。
- データのサイズ、学びましたよね。写真・動画・音楽はWi-Fi環境で利用するようにするだけです。文字データは圧倒的にサイズが小さいのです。
- なぜ2進法を10進法で表した時の8~15が2進法の-1~-8に置き換えれるのか疑問に思いました。そういうものと捉えるしかないのでしょうか。
- これは「桁あふれ」という仕組みを使っているので、そこを理解するようにしましょう。4ビットの場合、10進法で0から15までの数を表すことができます。16は圏外、あふれちゃうんですね。10進法の16を2進法で表すと10000ですが、4ビットだけ見ると0になります。足して16になると0になる仕組みです。
では、10進法で1と何を加えると16になるでしょうか。15ですよね。3と13を加えると16になります。1に足して0になる数って-1ですから、15(2進法で表すと1111)を-1、13(2進法で1101)を-3と考えると、都合良く計算できるのです。
- 圧縮する前のデータでどちらも同じ文字数で、同じbit数だったのですが、文字の種類の多さは容量に関係ないのですか。
- 1文字表すのに1バイト使うことは決まっているので、文字の種類に関係なく文字数×1バイトでファイルのサイズが決まって来ます。実際にはファイル名や記録した文字コードなどの情報がファイルに書き込まれるため、文字数×1バイトよりも少し多いファイルサイズになります。
- 圧縮できないデジタルデータなぜ圧縮できないのですか。
- 圧縮には限界があるからです。「あなたの年齢、1ビットで表してください」と言われても無理ですよね。1ビットじゃ0か1しかないですから。ある情報を適切に表すには適切なデータ量(ビット数)が必要になります。この場合だと7ビットですかね。画像にしても音声にしても、その情報が伝わるために必要なビット数があるので、圧縮できないものは圧縮できないのです。すでに限界まで圧縮しちゃっているんですね。
- 標本化の精度とはどういうことですか。
- 授業で説明しましたが、もう一度説明しておきます。標本化はあらかじめどれぐらいの精度にするかを決めておくんでしたね。画像なら何画素にするか、音声なら1秒間に何回記録するか、という事です。この標本化をきめ細かく(画像なら画素数を増やす、音声なら記録する回数を増やす)することを精度を上げるというわけですね。
- 一般的なコンピューター(例えばSurface?)だと、2進法で負の数を表すために何ビットで数値を表しているのか。
- コンピュータに依存するのではなく、アプリケーションソフトに依存します。Excelについて調べてみたのですが、公開されていないんですね。ま、必要なビット数を使っているのでしょう。一般的なプログラミングで実数を表すのに使われるfloat型は32ビットです。
- 可逆圧縮されたものはどうやって戻せるのか
- 圧縮の手順の逆をやれば戻りますよね。
- 記号だけの情報も圧縮するときにビット数が大幅に減るのか
- 元のデータが記号であろうが文字であろうが、種類が少なければ圧縮率は高くなります。使われる種類が少なければ、同じパターンの発生率が高くなり、圧縮しやすくなるからです。
- 授業とは関係ないですが、配布されたライセンスで他の端末でAdobeを使うことはできますか?
- AdobeCCライセンスはアカウント(2022-@metro.ed.jp)に紐付けられたもので、モノに紐付けられていません。どういうことかというと、アカウントのある人が使うのなら、複数の端末で使って良いということです。Surfaceでは動作が厳しいIllustratorやAfter Effectsを、自宅の高性能PCにインストールして使っても良いのです。
- 授業中に実際にファイルを圧縮しましたが、もしファイル内の文字が1種類の場合様に良く圧縮できるということですか?
- 面白いこと考えますね。実験してみました。4種の40960文字からなるB.zipは圧縮すると3913バイトになります。すべてAで40960文字からなるC.zipを作ったら1019バイトでした。約4分の1ですね。文字の種類が少なければ圧縮しやすいことがわかります。でも、1文字しか使われていないファイル、意味あるんですかね(笑)。
- 十進法の小数を2進法に直すときにどうして小数部分を二倍したときの整数部分が答えになるのかがよくわかりません。
- 10進法の小数を2進法の小数に直す「方法」ですよね。紹介しましたが説明していません。2進法の小数の仕組みがわかっていれば「方法」を覚えなくてもできるはずです。「方法」を覚えたければ覚えてください。「方法」のしくみに興味があるのでしたら、調べてみてください。
- 動画で、二つの動く部分から間のコマを生成すると倍速になるというお話があったが、コマ数が増えるのになぜ速くなるのか。遅くなるのではないのか。
- コマが増えたぶん、倍速で表示するのです。元々1秒間に30コマで送られてきたデータから中間のコマを生成してコマ数2倍にしたとき、1秒間に30コマ表示していたら2秒かかってしまいます。コマ数を2倍にしたら、1秒間に60コマ表示するのです。だから倍速なんですね。コマを増やした分、めくる枚数も増やすことでなめらかな変化になります。
- 2進法で、負の数、小数を使うときは例えばどんな時ですか。
- あなたが負の数、小数をコンピュータで使う時、10進法で入力していると思いますが、内部的には2進法が使われています。
- スマホで青空を撮った時に、あまり綺麗に映らなかったが、なぜ一眼レフのカメラだとうまく撮れるのか。そもそも一眼レフとはなんですか。
- 綺麗も人によって評価がさまざまですから、なんとも言えませんが、スマートフォンはスマートフォン、カメラはカメラなんですね。スマートフォンに比べ、カメラ専用機はレンズやセンサーが大きいため、多くの光を集めたり、細かく記録したり、正確に記録できるように作られています。1眼レフは光学ファインダー方式のカメラのことで、動きが速いモノを撮影するのに向いているとされています。
- 同じ文字やパターンをまとめるときに使う文字や記号はどのように元々文書にあったものと区別するのですか。パターンのまとめ方はその時々で定義しているのですか。
- 圧縮の仕組みですね。授業では文字のパターンの置き換えとして説明したのですが、あまり正確な表現ではないのです。実際は文字のパターンをビット列に置き換えることが多いようです。圧縮されたデータを見ても、文字だと読み取れないということです。いろいろな圧縮方法があるのですが、こちらにハフマン符号化のわかりやすい説明があるので、読んでみてください。
- 2進法の繰り上がりがわからないです。教えてください。
- 0と1だけですから、1に1足したら繰り上がって10になるというだけの話です。実際に筆算をやってみたり、2進法と16進法の表を何度か書いてみると、「あぁ、なるほど」とわかると思います。
- 2進法の負の数の表し方がなぜ反転して1足すのかがわからなかったです
- 補数を求める「方法」の話ですね。紹介しましたが説明していません。2進法の負の数の仕組みがわかっていれば、「方法」を覚えなくてもできるはずです。元の数と反転した数を加えるとどうなりますか?すべてのビットが1になります。これに1を加えると1桁増えて、元からあった桁はすべて0になります。2進法の負の数を考えるときは、最初にビット数を決めてありますから、増えた一桁は捨てることになり、0となるわけです。
0100+1011=1111→1111+1=10000→0000(桁あふれ処理)
足して0になる数って、負の数ですよね。0100の負の数は1011ということになります。
- 標本化誤差や量子化誤差はどのくらいの大きさから人は認識し出すのか疑問に思う。
- それがわからないように標本化や量子化をおこなうわけで、そのために人間の特性を研究するわけです。例えば、人間の耳は20000Hz程度までしか聞き取れないとされるので、CDでは20000Hzを記録するのに必要な40000回以上の標本化をおこなって標本化誤差に気づかれないようにしているわけです。逆に電話は人の声を伝えることを重視しているので、標本化は8000回程度で、理論上4000Hz以上の音は伝えられません。約4500Hzとされる鈴虫の音は電話で伝えられないのですが、電話していてそのような高い音が伝わっていないこと、気づきますか?
感想より
- 今日の授業は休みました。サポートページを見て授業の内容を確認しました。人間の動く速度と機械の時間を刻む速度の違いによって圧縮が行えるのだろう。テキストファイルは非可逆圧縮でもいいが、音楽は可逆圧縮でないといけないと思った。
- 休んだときでもスライドを見ながら自分で学ぶ姿勢、とてもいいですね。少し訂正しておくと、テキストファイル(文書ファイル)は元に戻らなければ意味がないので、可逆圧縮でなければなりません。非可逆圧縮の方法もありません。インターネットで流通している音楽はすべて非可逆圧縮なのです。
- メガネをかけると立体に見える3D画像はメガネを外すと荒い画像のように見えるけれどデータ量としてはどうなっているのかが気になった。
- メガネをかけて見る3D画像にはいくつか種類があるのですが、基本的な考え方は同じです。右目用と左目用の画像を一つの画面で投影して、右目には右目用、左目には左目用の画像が見えるようにメガネでコントロールします。2つの画像を用意するので、2倍近いデータ量が必要だと考えられます。
- 比較画像および動画を見ることで、機械の圧縮のうまさを実感した。圧縮化しても違和感のないようにするには、画像の目立たない場所のデータ量をさりげなく減らせばいいのかと考えた。(現実やることはないと思うが、、、)
- 話に聞くところによると、プロの圧縮技術を持った人がいるそうで、映画のDVDなどの圧縮をしているそうです。そういう人の手が入ると、水面のキラキラや銀テ、紙吹雪など、機械的な圧縮では不可能な映像をきれいに圧縮するそうです。
- 可逆圧縮と非可逆圧縮があることを知ってもしかしたらバックアップデータとかは場合によっては非可逆圧縮されていて気づいていないけどすこしだけデータの中身が変わっているはずだからほんの少しの違いだけど探してみたいなと思う。
- バックアップデータは可逆圧縮です。非可逆圧縮であればバックアップになりません。
- 任天堂3dsで音を録音する機能があったのですが倍速にして保存をおこない、更に倍速にして保存をした後に、再生速度を遅くして保存を二回行い、編集前のスピードと同じに戻しても、音声記録の時間や音質が全然違うのは圧縮して時間を短くしていたために、遅く再生するときに同じ音を複製しているのではないかと考えました。だから、音声記録がもととまったくもって変わっていくのだとすると納得です。
- 倍速で保存するのは圧縮とは違うと思いますが、圧縮の仕組みと似ているところがあります。おそらく間引いて保存するのだと思います。例えば0.01秒ごとに記録したり記録しなかったりするのだと思います。元の音を正確に記録しないのですから、劣化していますし、非可逆ですよね。遅く再生するのは、0.01秒で再生すべきところを0.02秒で再生すればいいんですよね。
- 背景と動く部分を分けてるときき、なるほどなと思った。圧縮されてもあんまり変化が分からなかったので人間の目って性能が良いのか悪いのかどっちなのかなと思った。(どちらの面もあるのだと思う)
- 人間の特性を研究した成果なんですよ。圧縮したものでも許してあげられる寛容な人でいてください(笑)。
- 動画の圧縮で二つのコマから間のコマを作れるという技術がすごいと思った。圧縮することでデータ量は減るけれどそれを送るときにかかる時間が元のデータと比べてどのくらいなのかが気になった。
- 当然、データ量が減れば通信の時間を短くすることができますよね。テレビなどの放送では1秒間に送ることができるデータ量が決まっているので、そのサイズになるようになんとしてでも圧縮します。
- 非可逆圧縮は可逆圧縮と比べて元の状態には戻せないが、その分効率よく圧縮できることがわかったので、目的に応じてどちらを選択すればよいか考えていきたい。真空管アンプは音量を上げていくと信号が圧縮され歪むが、データの圧縮も何か圧縮することで影響があるのではないかと気づいた。
- 真空管アンプの圧縮の話と、データの圧縮の話は、全く関連のない話です。アンプは信号を増幅する機器です。入力が大きすぎると、信号の波形が変わり歪んだり(distortion)、信号の大きさの差が小さくなったり(compression)します。音響関係ではこの信号の大きさの差が小さくなることを圧縮といいます。
- ゲームをしていて、きらきらするシーンでパソコンに負荷がかかりフレームレートが落ちるのも、そういった光の反射に近いものは圧縮が難しいからなんだろうなと思った。
- ゲームをしていて、きらきらするシーンでパソコンに負荷がかかりフレームレートが落ちるのも、そういった光の反射に近いものは圧縮が難しいからなんだろうなと思った。
- 2進法の小数のところで出てきた、2分の1乗は地学や生物でも出てきていたので繋がり?を感じた。小数で表す所は個人的に難しいと感じたので良く教科書等を見返しておこうと思う。動画の圧縮の所でコンピュータは規則的な形の圧縮の方が、動くものよりも得意そうなイメージがあったが、まっすぐな線が苦手と言っていて何故だろうと思った。
- 写真に図形などを書き込むことができるアプリ、ありますよね。写真にまっすぐな線を引いて保存して、その写真を目一杯拡大してみてください。線の縁はきっちり直線になるはずなのに、滲んでいることがわかります。授業でも説明しましたが、「写真の中で色は急に変わらない」という特性を利用して非可逆圧縮しているので、急に色が変化する直線がうまく表現できません。
- オレンジジュースの例を聞いて、非可逆圧縮は意外と私の生活の中で身近にあるのかもしれないと感じた。用語の意味を理解するだけでなく、身近な現象に当てはめて考えてみることが大切なのだなと感じた。クラッシーなどで要項などが送られてきた場合は、容量の面からスクショするのではなくファイルに保存するようにしようと思った。情報は、知っている人ほど通信機器等に関するお金を節約して生活できるようになる教科なのかなと思った。
- 仕組みを理解することで、うまく活用できるようになってほしいと思っています。うまく活用することを通して、仕組みが深く理解できると思います。深く理解できると、実際の場面で活用したり、思考したりすることを問う「共通テスト」の問題も解けるようになると思っています。
- 圧縮するということは、一度細かいデータをおおまかにパターン化して保存すること、大雑把にパターン化してしまったものを、もう一度細かく分けて正確に戻すのは難しいから、圧縮の中には完全には元に戻せないものがあるのだと思いました。圧縮するときに、ただデータの細かさをなくすだけでなく、数学のように同じものをまとめるといった器用な作業をこなしているのが面白いと思いました。
- 完全に元に戻せないものは非可逆圧縮で、可逆圧縮は必ず完璧に元に戻せます。元に戻らないのなら可逆圧縮として使い物にならないのです。
- 友達の持っているスマホと私の持っているスマホはカメラの画質が全然違くてそれは圧縮の加減が違うからだと考えた。
- 画素数とファイルサイズに差があまりないようなら、圧縮率も差がないと考えられるので、単純にカメラの性能の差であるとこも考えられます。同じ場所、同じ条件で写真を撮って比べてみるとわかります。
- 音楽においても写真おいても、誤差に人間は割と気が付くらしいが私は騙されやすい人間なので気が付けないだろうと思った。可逆圧縮は非可逆圧縮よりも断然コストパフォーマンスが悪いし、実用性が感じられなかった。可逆圧縮が必要な場面は、アーティストの人が楽曲提供をしたり、カメラマンの人が写真を販売したりする時など限られると思った。
- 一般的に使われる音楽や画像、動画は原則として非可逆圧縮を利用します。高画質、高音質であっても圧縮が使われています。可逆圧縮は数値や文書などのデータの圧縮に使われます。論文を圧縮し、あとで展開したら違う文になっていたら困りますよね。
- 可逆圧縮が布団圧縮機で非可逆圧縮は濃縮還元ジュースという例がとても分かりやすく違いをよく理解することができた。そのことを踏まえて実際コンピューターなどが圧縮を行うときどちらの方法をよく選ぶのか、またその基準は何なのか知りたいと感じた。
- あなたのテストの得点、圧縮したら小さくなった、というわけにはいかないですよね。画像・動画・音のデータは非可逆圧縮の方が効率が良くて良いのですが、文書や数値データの圧縮に非可逆圧縮は使えません。
- 2進法で足し算、引き算(負の数が表現できる)ができること、つまり、四則計算すべてができることがわかり、すごいなと感心した。特に、2進法の数字同士を引き算したときに、みんなちゃんと、元の計算結果と同じ2進法になるのには、とても驚いた。改めて、よくできたシステムだなと思った。動画のデジタル化については、動いてる部分と動いてない部分で、わけて、動いてる部分のみを記録して、データサイズを軽くしている、という工夫は賢いなあと思った。また、圧縮について、圧縮するときに、テキストデータなど、できるだけそこから規則性や繰り返しが見られるものは、置き換えされるので、データ量が圧倒的に小さくなるというのにも感心したが、実際、コンピュータはAIでもないのに、どうやって規則性を見極め、データを簡単にしてとらえているのか気になった。
- 圧縮アルゴリズムという手順に従って処理をします。こちらのハフマン符号化の仕組みを読むと、圧縮の手順がわかると思います。
- 家にある銀テープを確認してみたら、やっぱりキラキラしていませんでした。しかし、コロナ禍での無観客ライブのDVDに特典としてついていた銀テープはキラキラ加工がついていました。ライブ中に発射してなさそうだったので、やはりデザインには動画の圧縮技術が関係しているのだと思いました。
- ゲームのダメージ計算や確率計算の式で、よく分数が使われているのを攻略サイトや攻略本で見かけるが、小数を使うとコンピュータは正確な計算ができなくため、処理に分数を用いているのだと分かった。最初は、3.14→11.1110のように、小数点以下も普通に表せばよいのではないかと感じていたが、負の数の表し方の説明のときに計算しても上手く表現できるようになっているのが分かって、私の考えた表現だと計算がうまく行かないことに気付いた。また、文字の種類が少ないファイルの方が圧縮が効いていたのを見て、昔のゲームで使える文字が制限されていた理由がよく理解できた。(例えば初代ドラクエでは「ク」が使えないため「ダークドラゴン」が「ダースドラゴン」になっている)
- 画像や動画を圧縮したときに、ずっと見ていても全然元の状態との違いが分からなかった。人間には見えないところでデータ量を減らす工夫をしていることがよくわかり、その仕組みが賢いと思った。また、キラキラしたものを映すとモザイクのように映像が粗くなるというのを聞いて、実際に川でリポートしているニュースの映像を見てみた。確かに、川ではないところでは普通の動画だが、川の水面が光を反射してきらきらしているところでは、画像が粗くて、動きがなめらかではなく、色を記録する単位が大きくなっていることが分かった。しかし、そういったきらきらした映像はきれいに映すのが難しくても、他の画像は圧縮されても全く支障がなく、しかもデータ量が少なくて済むので、圧縮機能をうまく使って、データを保存するようにしたい。
- 画像を圧縮して容量を軽くする作業を以前したことがあるのを思い出した。マインクラフトというゲームで軽量化modを入れて、ゲーム内の細かい部分の設定を可能にしてアイテム表示を簡略化したり、キャラクターの動きをシンプルなもの変えた。そのおかげで世界に影をつけるmodを搭載する容量をつくれた。これは圧縮化の応用と言えるだろう。
- 今までデータをすべて写真に残していたけど、それではデータ量の無駄なのだと気づくことができた。圧縮するものによって、元のデータが同じ大きさでも圧縮後の大きさは変わるということを初めて知った。その理由のランレングス圧縮というものを知り、納得することができた。また、動画の圧縮は、全体を圧縮するのか、動いている部分だけを圧縮するかという二通りの圧縮方法があるというのも初めて知った。これからは、データをどのように利用するかによって、圧縮方法、保存方法を考えなければいけないと思った。
- 今まで圧縮の仕組みがよくわかってなかったが、数学と同じ要領でやっていると分かり面白いと思った。また、今日ちょうど川が流れているテレビを見ていて言われたことを思い出してじっと見ていたら少しモザイクっぽくなっていて面白いと感じた。他にも、2進法での小数や負の数の表し方がネットを見てもよく理解出来なかったが、今回よく理解できたのでよかった。
- 今まで音楽とかlineのトークをどうやって圧縮してたのか疑問に思っていたが、今日の授業でデータ圧縮の仕組みが分かった。写真のスライドショーが異常に重い理由が分かった。一コマ変わるごとに背景までも全部変化してしまうから。
- 今回、圧縮について学習しました。今回学んだ圧縮の方法は、人間にとって一目見ただけではわからないようなものでした。つまり、人間がわからないような違いをあいまいにしてデータ量を少なくすることで、より多くのデータを保存できます。さらに、可逆圧縮はパターンを見つけてまとめてビット数を減らすことをしていることがわかりました。これらの圧縮の技法は、人間にとっても必要なことで、楽をすることで効率よく物事を進めることができます。立校はとても忙しいので、効率よく課題や勉強を進められるように、コンピューターの圧縮のように頑張るところと手を抜くところをメリハリをつけていきたいです。
- 人間が区別できない色を一つにしたり、動画の動くところだけの情報を組み込んだりと、圧縮とは人間が不便にならない範囲で簡略化することだとわかった。このことは、プログラミングに少しだけ似ていると思う。例えば、5歩進んでほしいとき、「1歩進む」を5個組み合わせるより、「5回繰り返す」と「1歩進む」を組み合わせた方がわかりやすい。圧縮も同じで、無駄な情報を組み込まないことで簡略化している。これが共通点と言えるのではないかと思った。
- 先生が、写真でいちいち記録をすることは、データを無駄使いしているとおっしゃっていたので、自分の写真の一枚のMBを調べてみたところ平均して4MBくらい使っていました。それが300枚以上あると考えると、かなりデータを使っていると思いました。身近に起きていることだったので、とても興味深い話でした。また、同じ動画に見えても、実際効率よく使えば圧縮もできるので動画を見る際に考えてみたいです。
- 前にテレビで水泳の選手権大会を見ていたとき、地上から水面に画面が切り替わるときに一瞬モザイクがかかっていたことを思い出した。これは動画の圧縮で動く部分だけが記録されるために起こったことだと今回の授業で分かった。また、私は日頃からスマホでメモ代わりにとにかく写真を撮って、のちに要らなくなる写真が沢山たまってしまっているから、容量の無駄遣いをしないようにメモ帳機能のあるアプリなどを使っていこうと思った。
- 標本化や量子化の精密度の他に、記録するアプリやファイルによってもデータ量は変わるのではないかと思った。WIFIが繋がってない時、動画の画質が粗くなるのは、データ量を抑えるためだとわかった。
- 普段身近な動画もほぼすべてが圧縮済みだと聞いて、人間がごまかされてしまえばそこまで高いクオリティは必要ないのだなと気づいた。そこから、これから3D技術やVRの技術が発展していくときも、いかに「それっぽく見える」ようにしていけるかが重要なのではないかと思った。
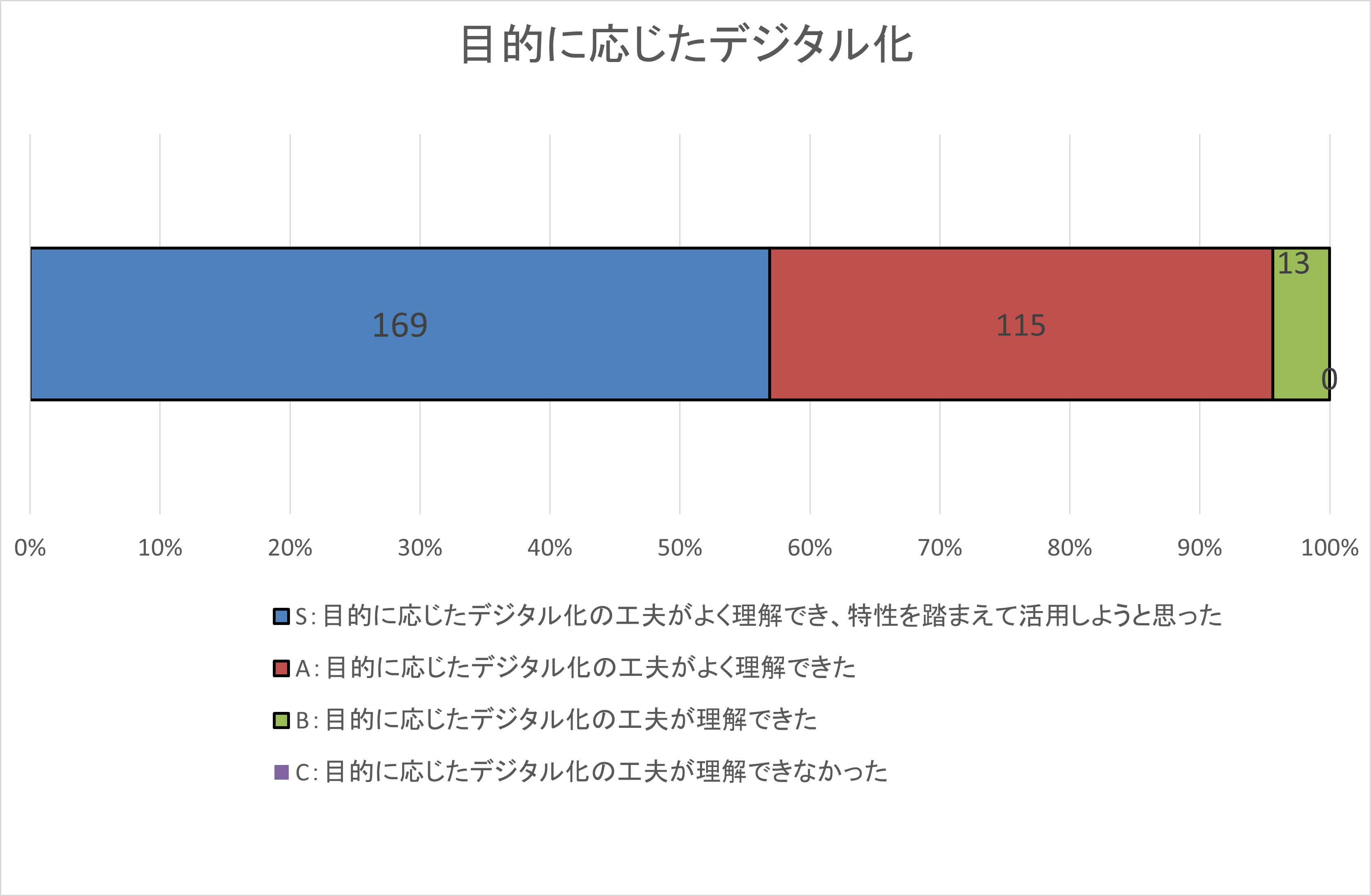
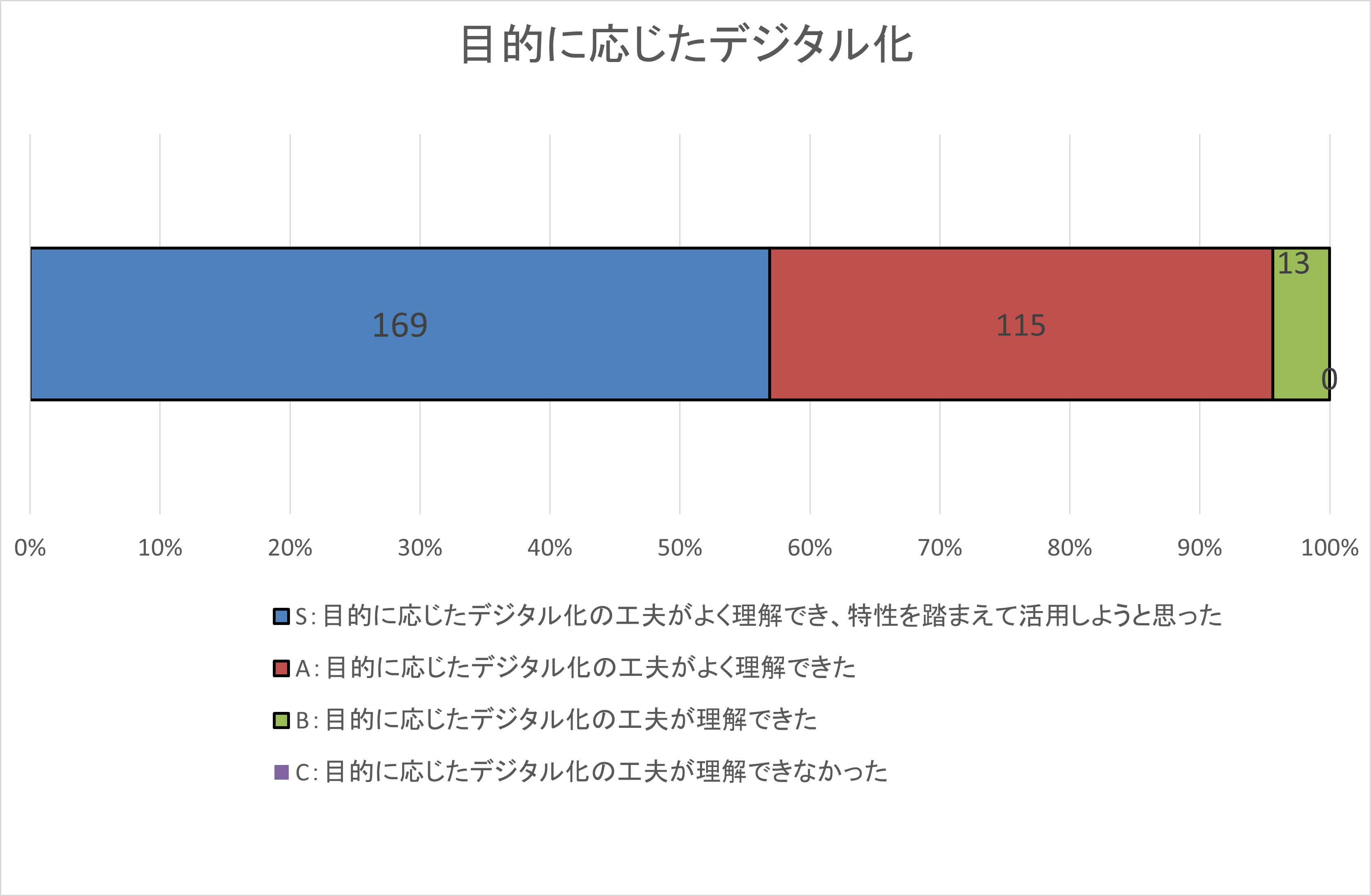
自己評価集計

ワードクラウド
- 3つのキーワード

- 感想や気づき

テキストマイニング 無料ツール by ユーザーローカル
前のページに戻る